Webhook integrations
🤦 🤦 🤦 Included in iTop Community from 3.0.0 😎 😎 😎
- name:
- Webhook integrations
- description:
- Add webhook actions to integrate with 3rd-party apps when triggers are activated
- version:
- 1.4.5
- release:
- 2025-07-24
- itop-version-min:
- 3.2.1
- code:
- combodo-webhook-integration
- state:
- stable
- diffusion:
- iTop Hub
- php-version-max:
- PHP 8.3
Features
Allow outgoing webhooks via new actions on any existing triggers
-
send chat notifications to Google Chat, Rocket.chat & Slack, with the same placeholders as email notification.
-
replicate / mirror part of an object on another itop, through a simple configuration in json in an action and update local triggering object with remote information
-
call any third party application offering webservices
Revision History
| Date | Version | Description |
|---|---|---|
| 2025-07-24 | 1.4.5 | * N°8677 - EventWebhook's attribute webhook_url
extended to 64K characters (e.g. since Teams URI are longer than 255
characters) * N°8698 - Fix webhook with prepare_payload_callback (thanks to @peckpeck) |
| 2025-07-21 | 1.4.4 | * N°8316 - CVE-2025-49145 - [SECU] iTop admin can drop itop database using webhooks |
| 2025-06-10 | 1.4.3 | * N°8292 - Add newline support + improve
HTML tags support on
adaptive cards (Thanks to Lars!) * N°8402 - Fix Slack webhook : new lines are now displayed correctly, even with the new CKEditor. (Thanks to Hipska!) |
| 2024-11-18 | 1.4.2 | * N°7664 - Add support for Adaptive Cards in
webhook integration (thanks to @larhip !) * N°7673 - Oauth2 for webhook * N°7875 - Hide iTop tokens from the webhooks logs * N°7932 - Add english (GB) translation to iTop * N°8119 - Increase webhook URL input file size * N°8147 - Polishing Webhook Oauth Erwan edition * N°8066 - Polishing Webhook Oauth * N°7228 - $this→head_html(public_log)$ not working in webhook JSON |
| 2024-12-23 | 1.4.1 | * N°8008 - Webhooks: Failed to update triggering object on process response callback |
| 2024-08-06 | 1.4.0 | * N°2039 - Increase iTop min. version to 3.2.0 * N°2039 - Add complementary name on child classes to avoid empty summary cards in iTop 3.1+ * N°7044 - Move “language” attribute from ActionWebhook to ActionNotification * N°5194 - Enable webhook actions to be asynchronous in order to save response callback value * N°7170 - Support of PHP 8.3: Fix usages of get_class() without argument * N°7499 - Rework actions / events class labels * N°7589 - Move menu under Integrations * N°7691 - Update german translations thanks to @Attila0428 |
| 2024-01-19 | 1.3.3 | * N°7078 - Update hungarian translations (thanks to Csaba TARJÁNYI a.k.a @tacsaby) |
| 2023-11-28 | 1.3.2 | * N°6647 - Fix JSON validation only accepting arrays as result + replace params done after validation |
| 2023-07-13 | 1.3.1 | * N°6507 - Remove tests folder from builds |
| 2023-06-28 | 1.3.0 | * N°5921 - Add support for token authentication via a new RemoteApplicationConnection |
| 2023-06-27 | 1.2.1 | * N°6013 - Update hungarian translations thanks to
@tacsaby * N°6467 - Update german translations thanks to @larhip * N°6469 - Update french translations * N°6305 - Fix cannot export RemoteApplicationConnection and ActionWebhook classes (thanks @Hipska !) |
| 2022-12-14 | 1.2.0 | * N°5368 - Allow all HTTP methods (not just GET /
POST) * N°5589 - Fix sent request incorrect HTTP method due to new cURL options * N°5366 - Add “path” attribute in generic “ActionWebhook” for better compatibility with third-party webservices * N°5796 - Fix typo in ActionWebhook::GetRemoteApplicationConnectionFromActionWebhok() * N°5774 - De-hardcode webhooks configuration rights * N°5252 - Added Other/Generic type of Remote Application Connection * N°5367 - Fix non-string values (boolean, null) converted into empty string * N°5179 - Add chinese translations (thanks to @bdejin) * N°5266 - Add dutch translations (thanks to @jbostoen) * N°5050 - Add spanish translations (thanks to Miguel Turrubiates) * N°5473 - On JSON format exception, more context log and specific Exception impl (InvalidJsonValueException) |
| 2022-03-22 | 1.1.1 | Fix module dependencies in iTop 3.0+ (no need for config. mgmt.) |
| 2022-03-09 | 1.1.0 | Add dedicated notification action for
Microsoft Teams Fix crash when payload is too big to be logged Fix malformed JSON with multiline payload and generic action (Check migration notes) Add ContextTag around response handler for more precise processing |
| 2022-01-05 | 1.0.0 | First version |
Migration notes
1.1.0
JSON payload must now follow the official specifications (see here for more info), this means that if you had payloads with single quotes instead of double quotes you must fix them. Otherwise webhook action will fail.
Requirements
You need to be familiar with notifications in iTop, see here for more information.
PHP extention curl is required for webhook integrations
Limitations
-
Webhook actions do not work with the TriggerOnLogUpdate trigger as it is restricted by “email-reply” to email actions only.
-
If asynchronous sending, total request cannot exceed 64MB when serialized, so URL + headers + payload should not excess 60MB (eg. if sending attachments).
-
If network error occurs, response callback is not called.
-
Google Chat action only works with Google Workspace (paid version)
Installation
Use the Standard installation process for this extension.
Configuration
Some configuration parameters are available for the extension
'combodo-webhook-integration' => array ( 'certificate_check' => true, 'prefer_asynchronous' => false, 'timeout' => 5, ),
| Parameter | Type | Description | Default Value |
|---|---|---|---|
| certificate_check | bool | Whether the remote app certificate should be verified during connection. Set to false if connecting with non HTTPS servers. | true |
| prefer_asynchronous | bool | Whether the webhook calls should be asynchronous or not, meaning that they will be sent by the CRON job. | false |
| timeout | integer | Number of seconds before the connection timeout. | 5 |
Usage
This extension does nothing out of the box, until you have
created Remote application connections and
Webhook actions to send data to third-party apps.
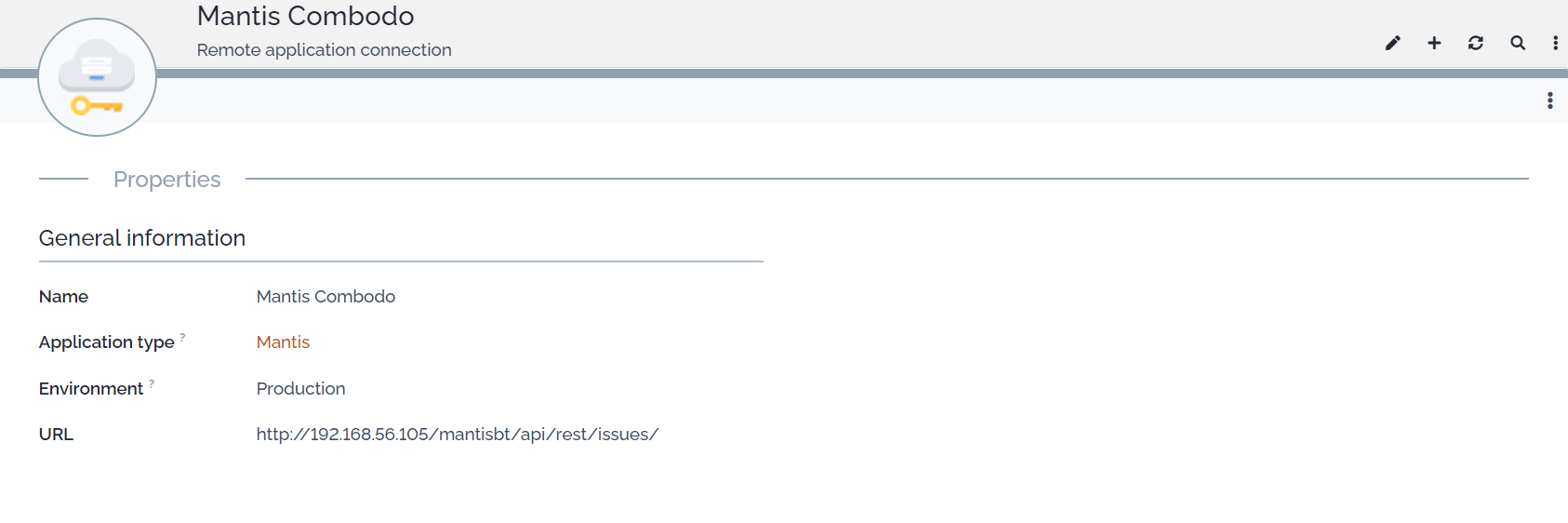
Remote application connections
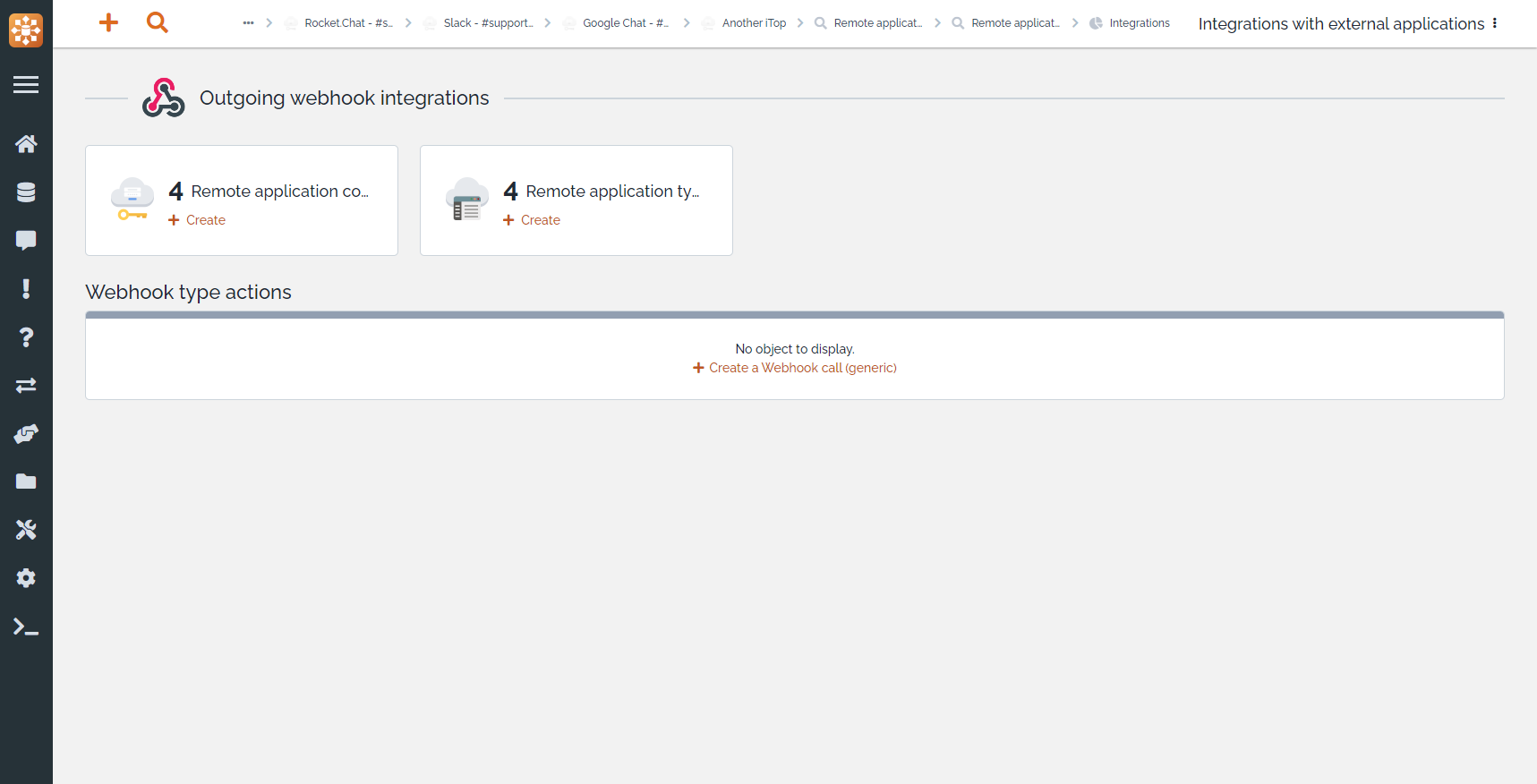
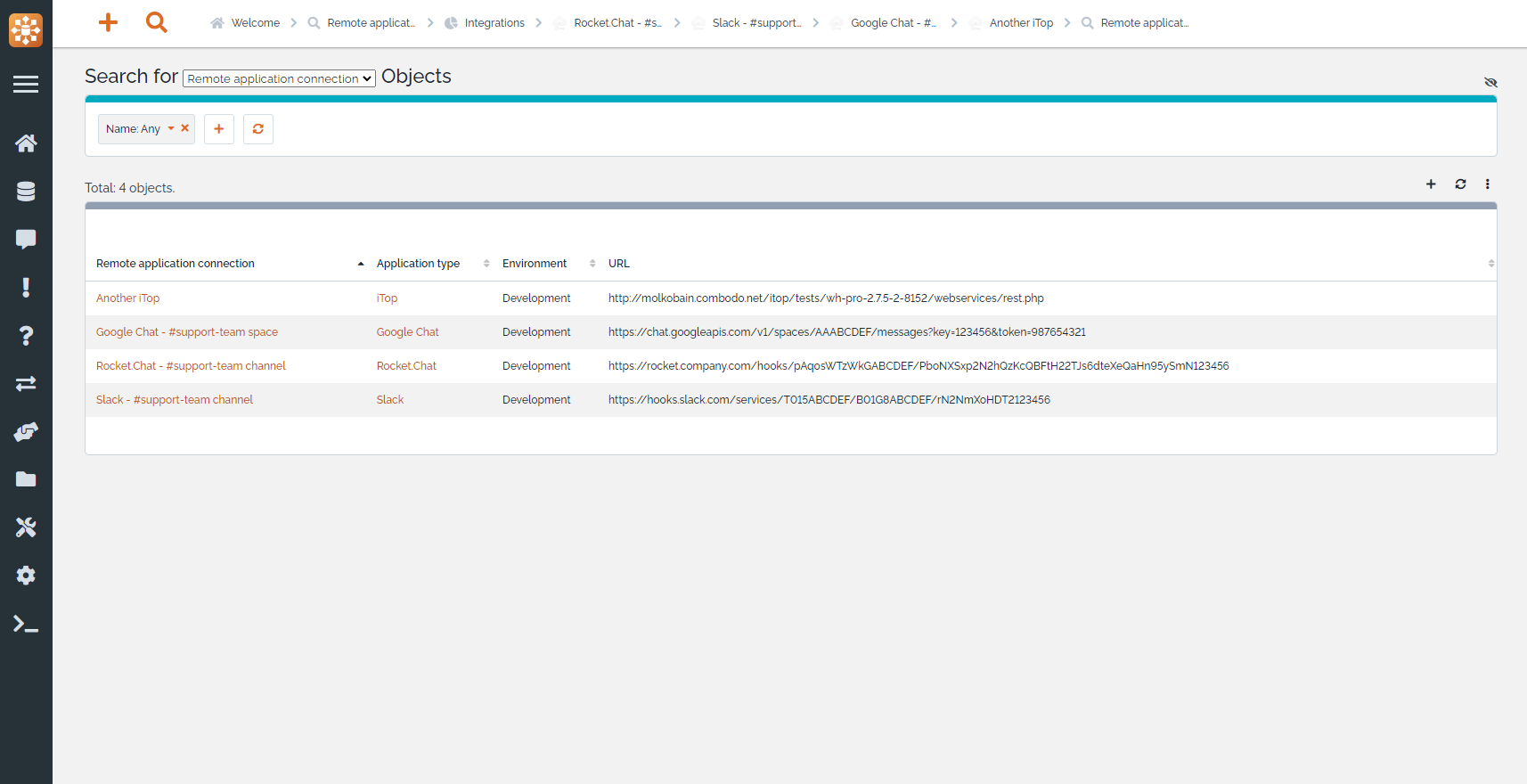
Available in the “Configuration > Integrations” menu, remote
application connections are the repository of endpoints to the
third-party applications you want to integrate with. They will be
used by the Webhook actions.
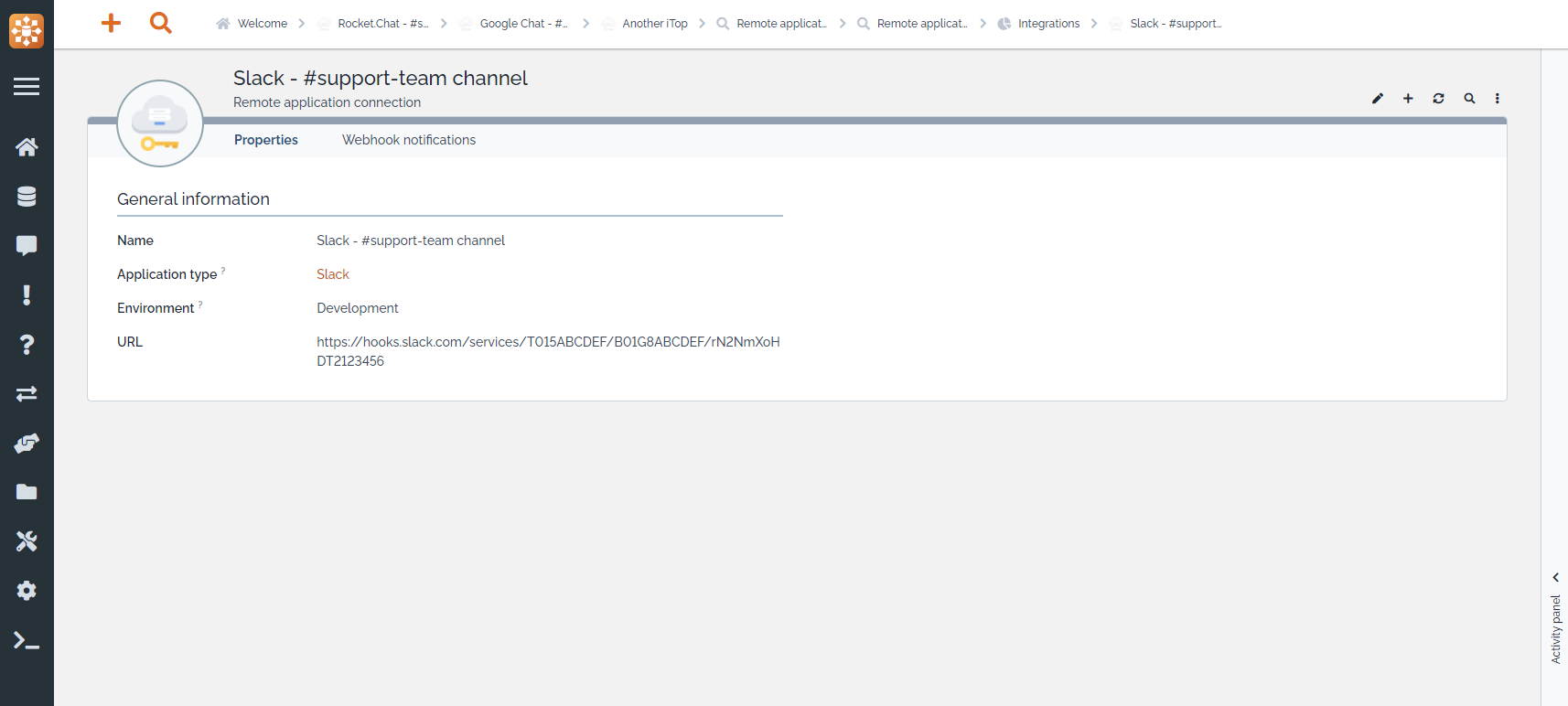
Here is an example for a Slack connection. The “application type” is a typology that has no impact it is just to ease filtering / documentation of all the connections.
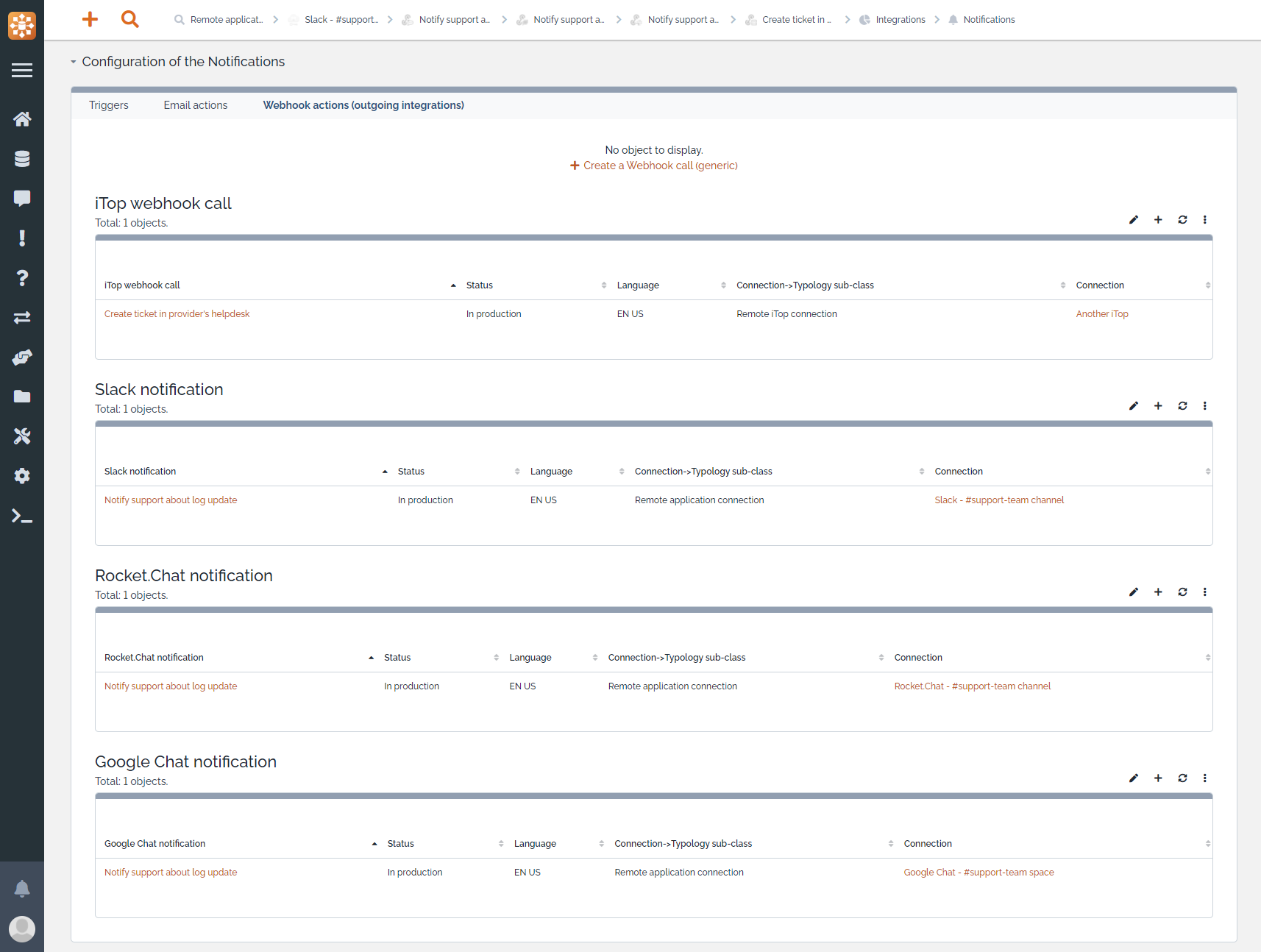
Webhook actions
Webhook actions works like any other email actions:
-
Choose a destination (Remote application connection)
-
Link the desired Triggers
-
Configure the message / data to send
Out of the box, 5 new type of actions are available:
-
Slack notificationto send a message to a Slack channel / user -
Microsoft Teams notificationto send a message to a Teams channel -
Rocket.Chat notificationto send a message to a Rocket.Chat channel / user -
Google Chat notificationto send a message to a Google Chat channel / user -
iTop webhook callto call the standard REST/JSON API of another iTop -
Webhook call (generic)to call any third-party webservices
Note: All “app-oriented” actions are based on the generic one but they hide all the complexity of generating the request (headers, payload, …) so you can focus on the content you want to send.
Tutorials
Slack notifications
Sending notifications to your Slack workspace requires 4 steps:
-
Create your own “Slack app” (necessary only once)
-
Add an “incoming webhook” to the Slack app (necessary only once per channel / user you want to send notifications to)
-
Add this webhook as a
Remote application connectionin iTop (necessary only once like above) -
Add the
Slack notificationaction in iTop
Slack full documentation is available here
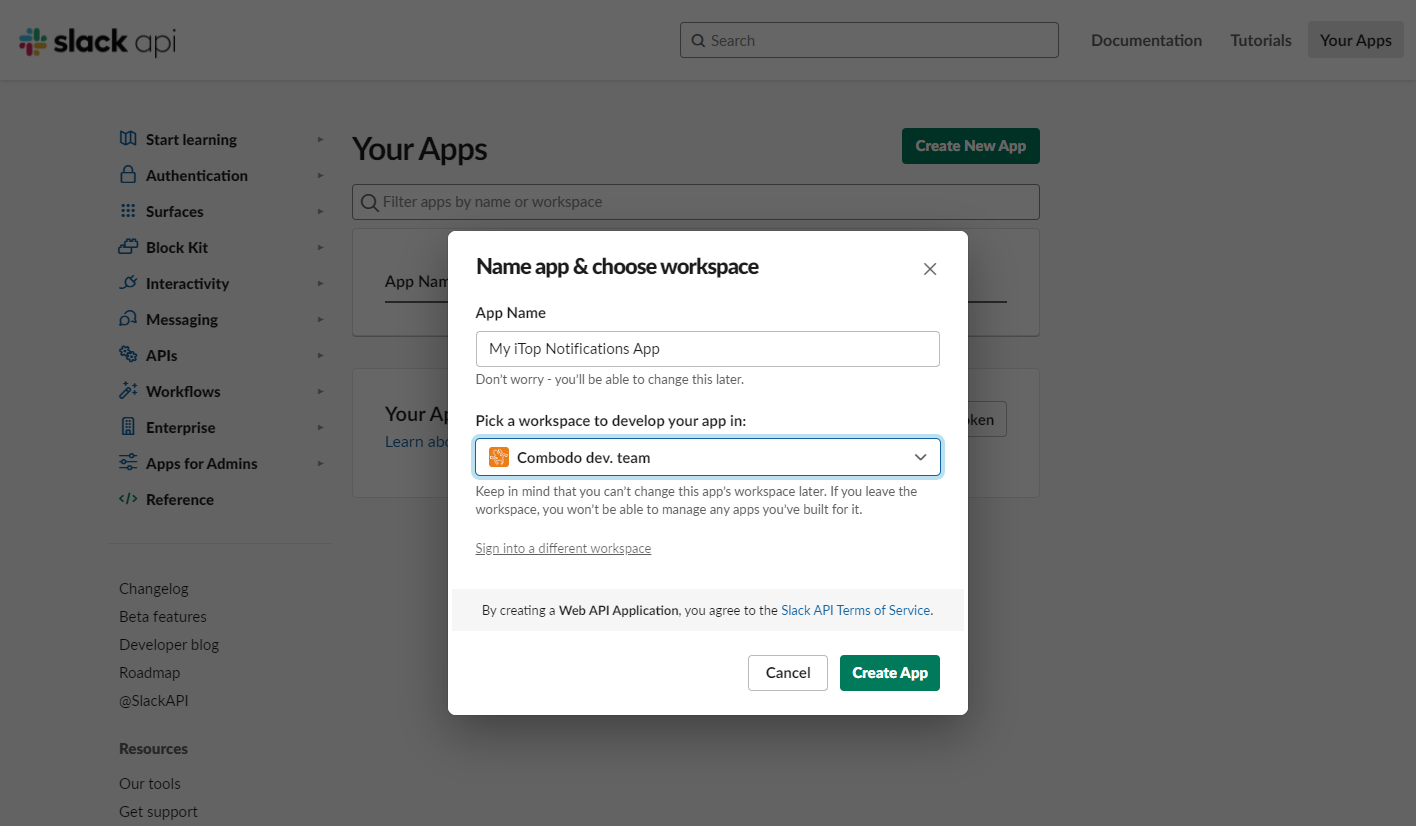
1. Create your own "Slack app"
Note: This step is optional if you already configured a Slack app.
Go to the “Slack API” page and click
on the “Create new app” button.

Configure it properties if you want, this step is optional but
adding a custom icon and name brings a very nice touch to it.

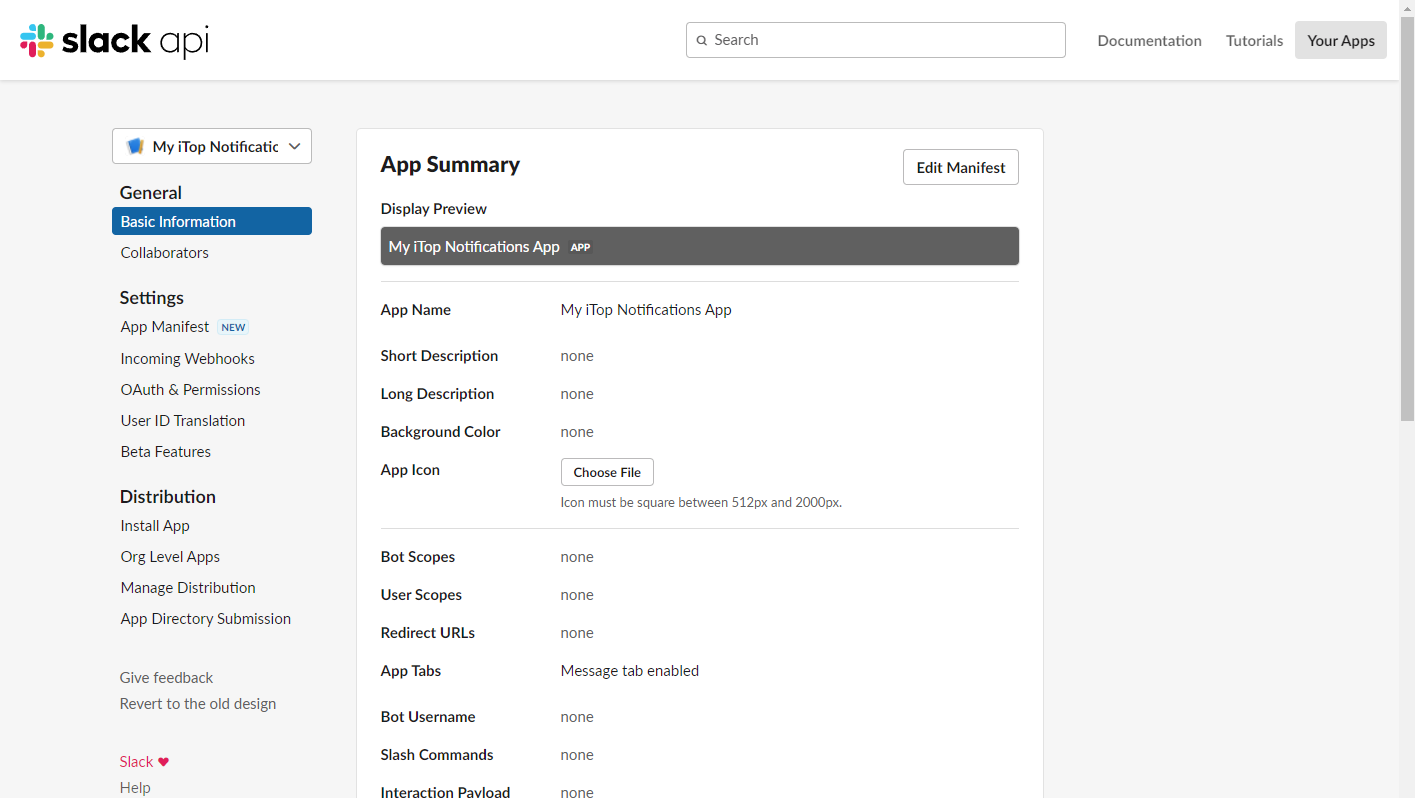
2. Add an "incoming webhook" to the Slack app
Note: This step is optional if you already configured a webhook to the same desired channel / user.
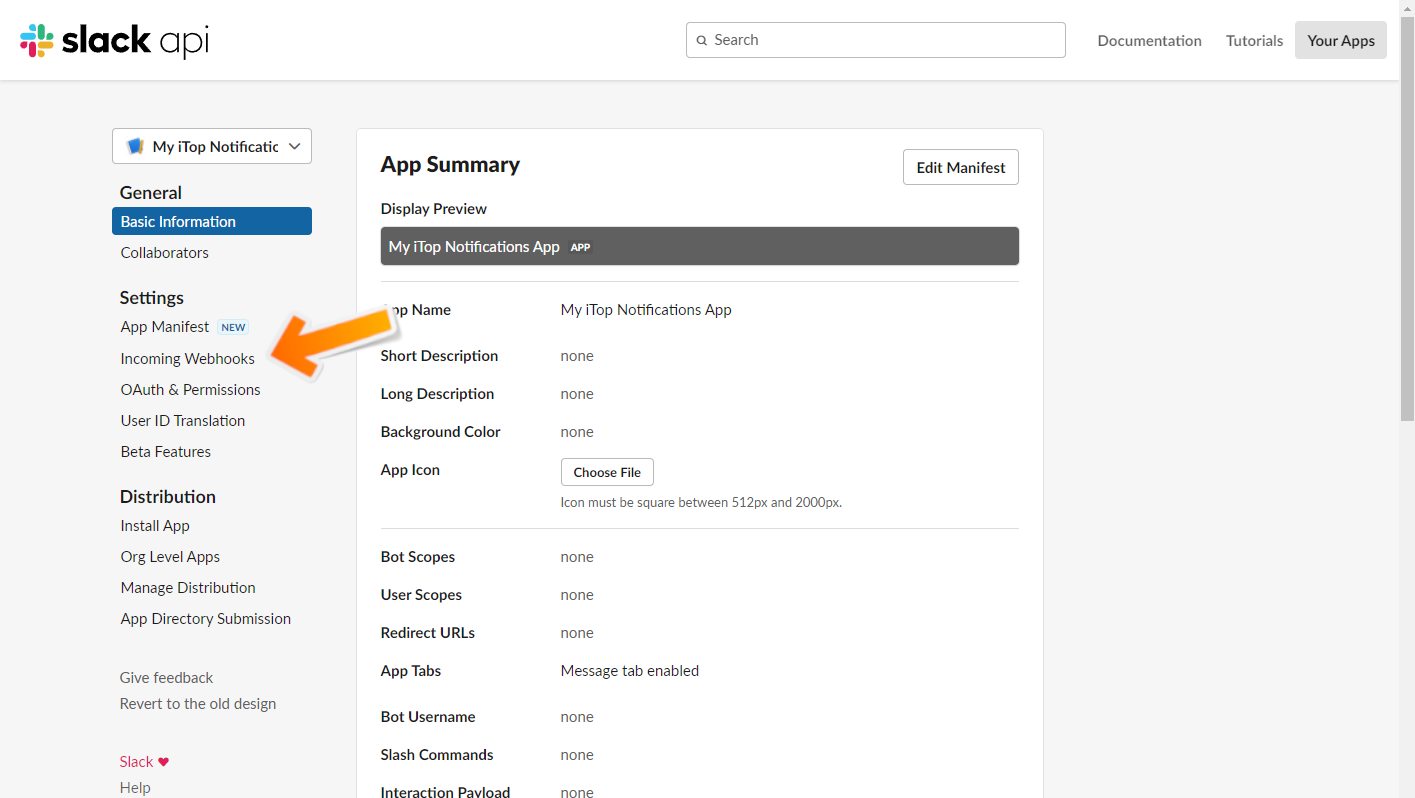
On your app properties page, click on “incoming webhooks” in the
left menu.

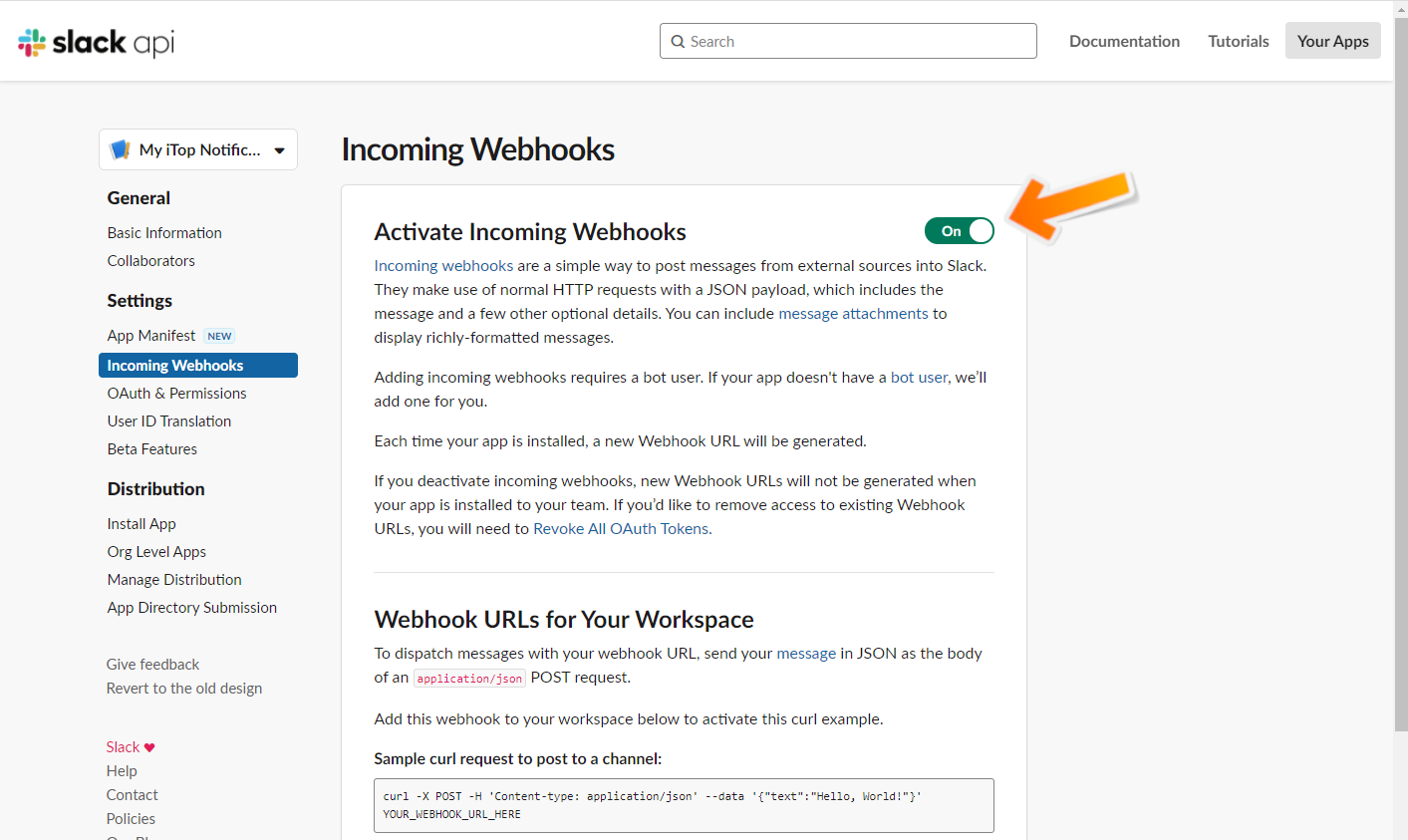
If not already done, activate the incoming webhooks.

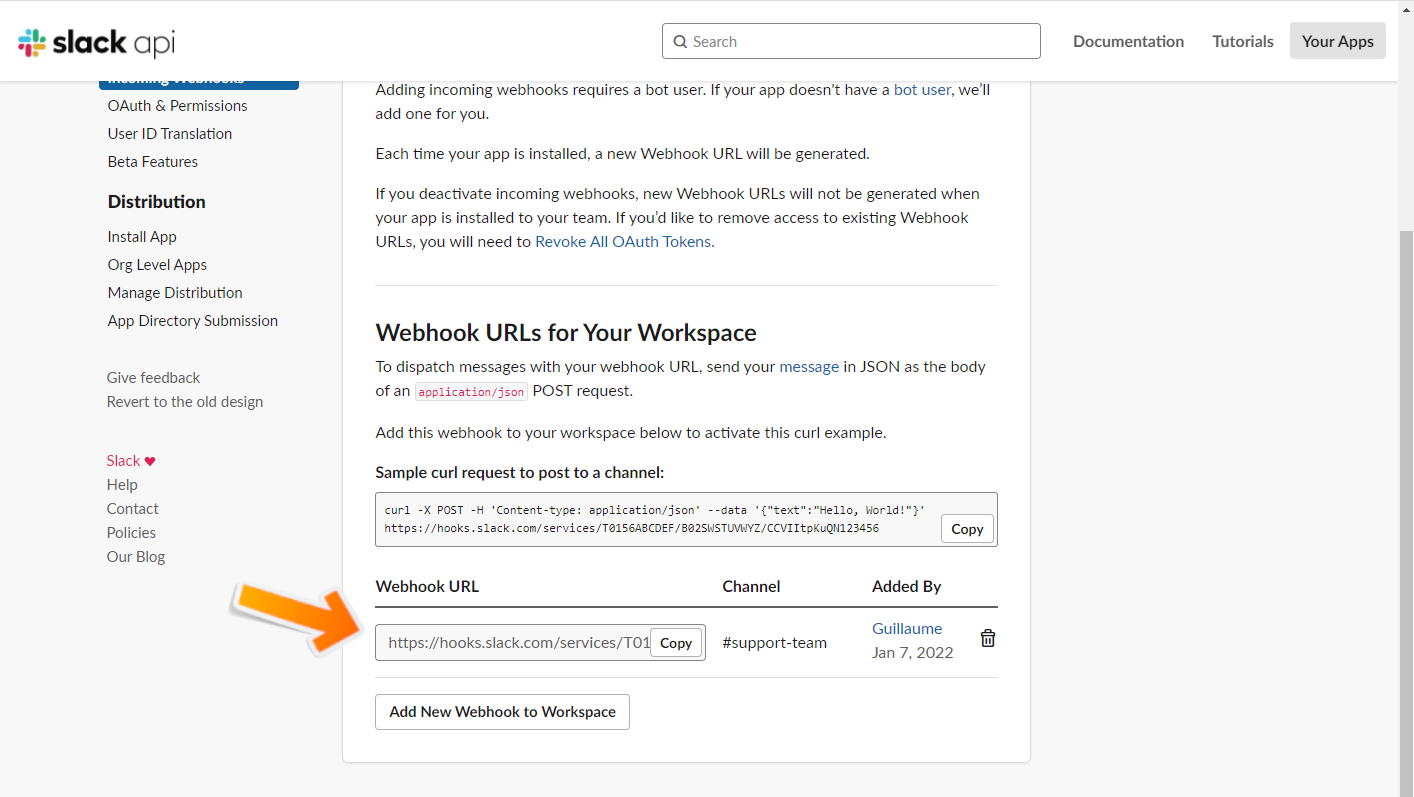
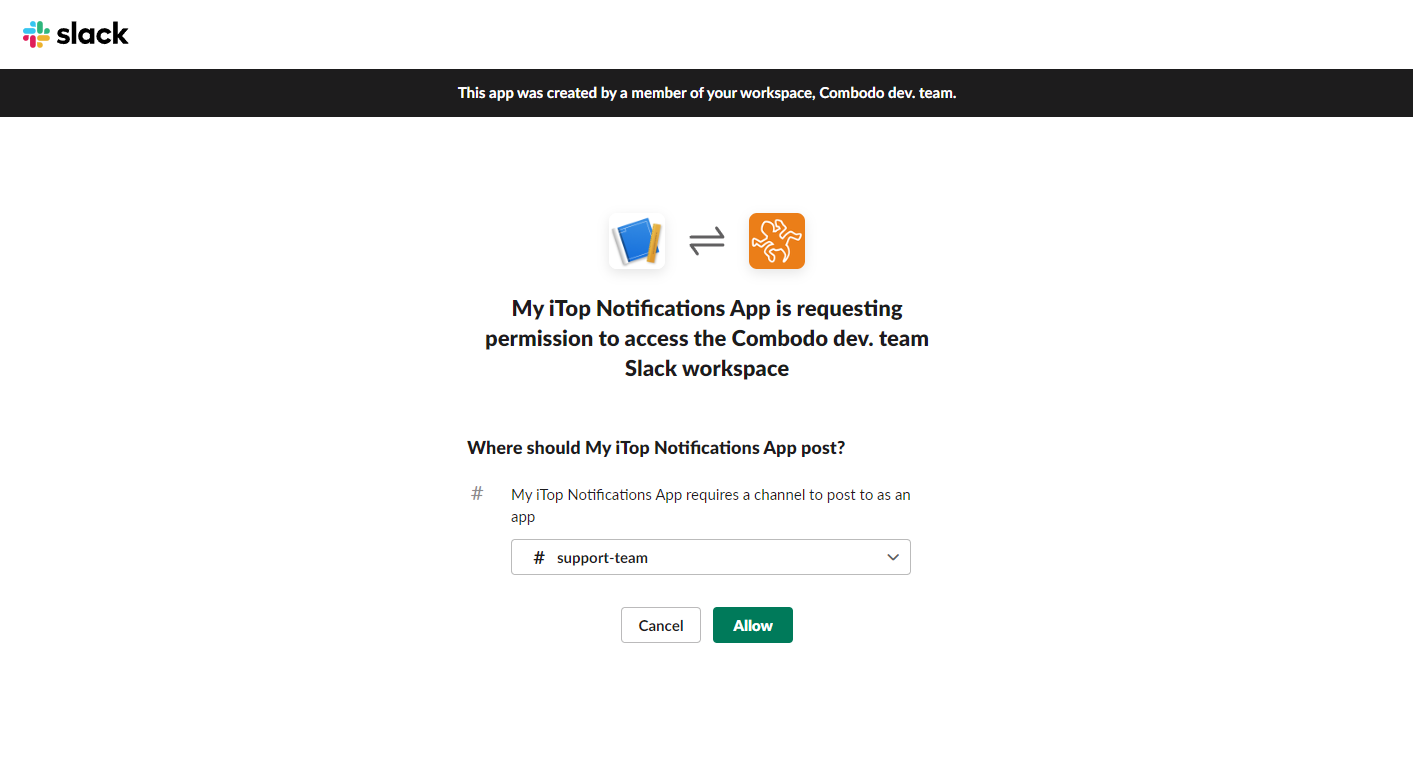
Then click on “Add a new webhook to Workspace” and select its
destination (a channel or a user).

3. Add a "Remote application connection" in iTop
Note: This is step is optional is you already configured a webhook to the same desired channel / user.
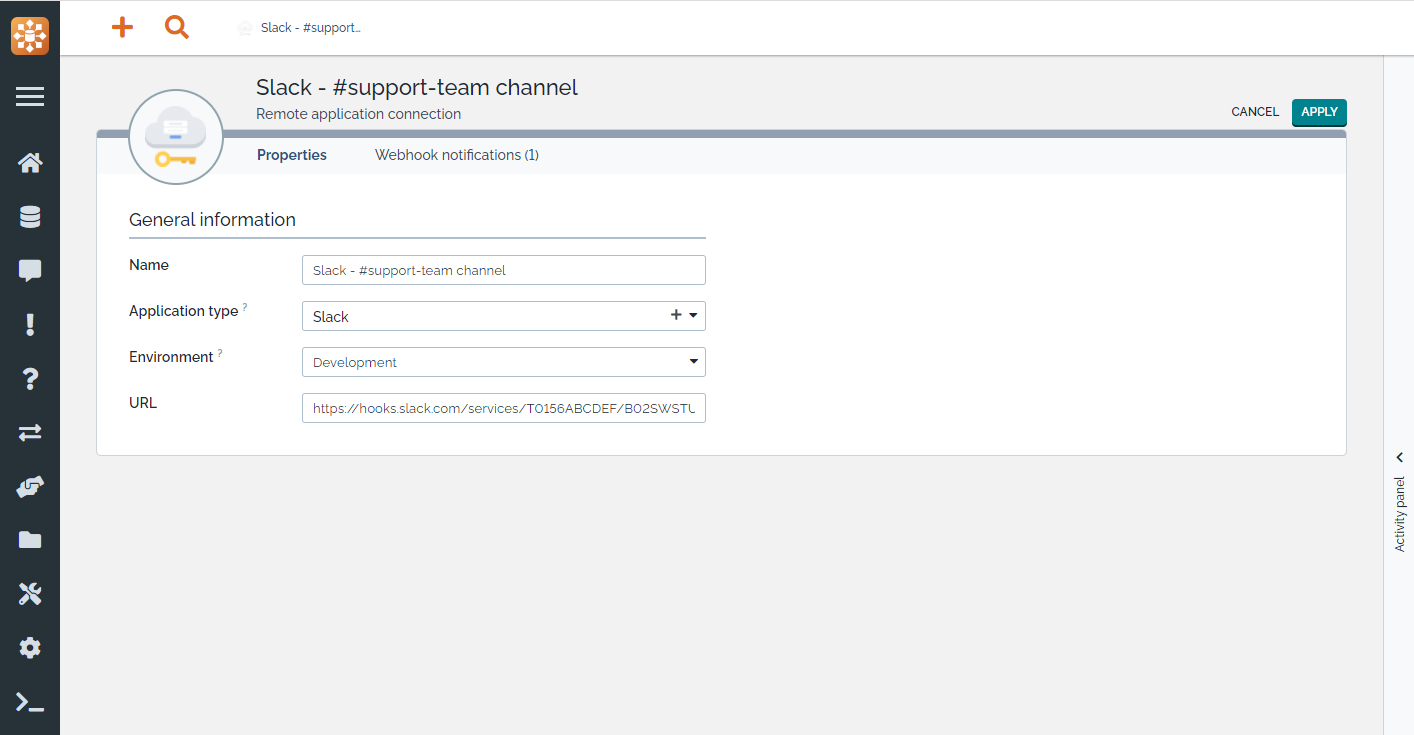
In your iTop, create a new Remote application
connection and fill the attributes:
-
Application type: Just for documentation / information
-
Environment: Just for documentation / information
-
URL: The webhook URL retrieved from the previous step. It is possible to use $this placeholder. For instance if the webhook is triggered by a ticket $this→team_id→attribute$
4. Add a "Slack notification" action in iTop
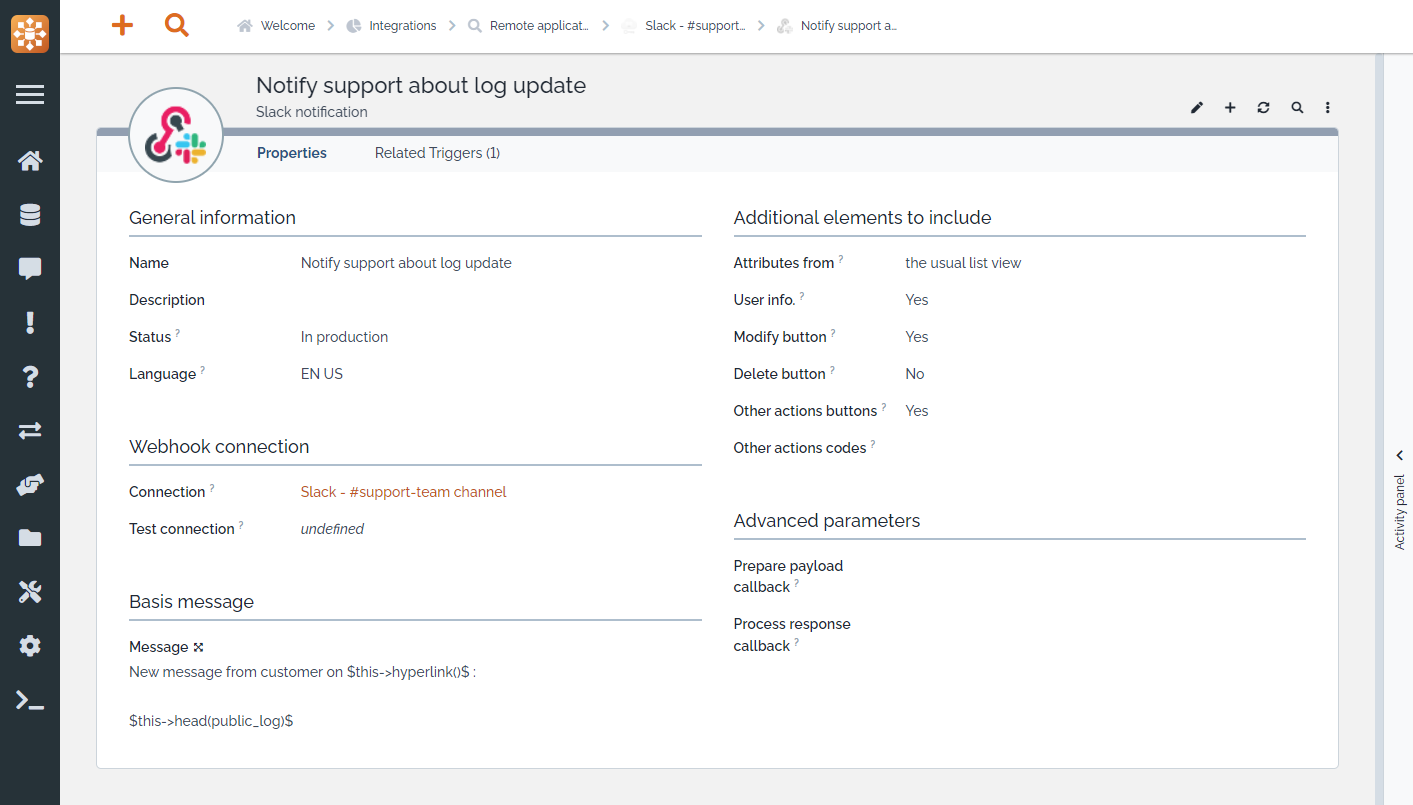
In your iTop, create a new Slack notification
action.
-
Select the connection created in the previous step
-
Prepare the message to send in Slack
-
Choose some extra options (hover on their labels to have details on their purpose)
-
Link at least one
Triggerlike for any other action
Description of the available attributes
| Slack notification | Purpose |
|---|---|
| Name | Free text to identify this particular notification |
| Description | Free text to describe this action |
| Status | To dis-activate this notification |
| Language | Just for documentation / information |
| Connection | This reference the URL, connection method,… to use for this notification |
| Test connection | This reference the URL, connection method,… to use
for this notification when in Test status |
| Message | Text which will be written in Slack. You can use standard Notification placeholders |
| Attributes from | Display additional attributes below the message.
Possible values List / Slack List will displays the standard list of
attributes of the object triggering the notification.Slack supposes that a slack XML tag is
defined under presentation to specify the fields to
display (will work only in upcoming iTop
3.1+) |
| User info. | Display user information (full name) below the message. Possible values: Yes / No (default) |
| Modify button | Include a button below the message to edit in iTop the object which has triggered the message. Possible values: Yes / No (default) |
| Delete button | Include a button below the message to delete in iTop the object which has triggered the message. Possible values: Yes / No (default) |
| Other actions buttons | Include transitions available in the current state below the message. Possible values: Yes / Specify / No (default) |
| Other actions codes | Specify which transitions to include as buttons below the message. Should be a comma separated list of the stimuli codes (eg. ev_reopen, ev_close) |
| Prepare payload callback | PHP method to prepare payload data to be sent during the webhook call. (See How to customize the sent payload) |
| Process response callback | PHP method to process the webhook call response. (See How to process the response) |
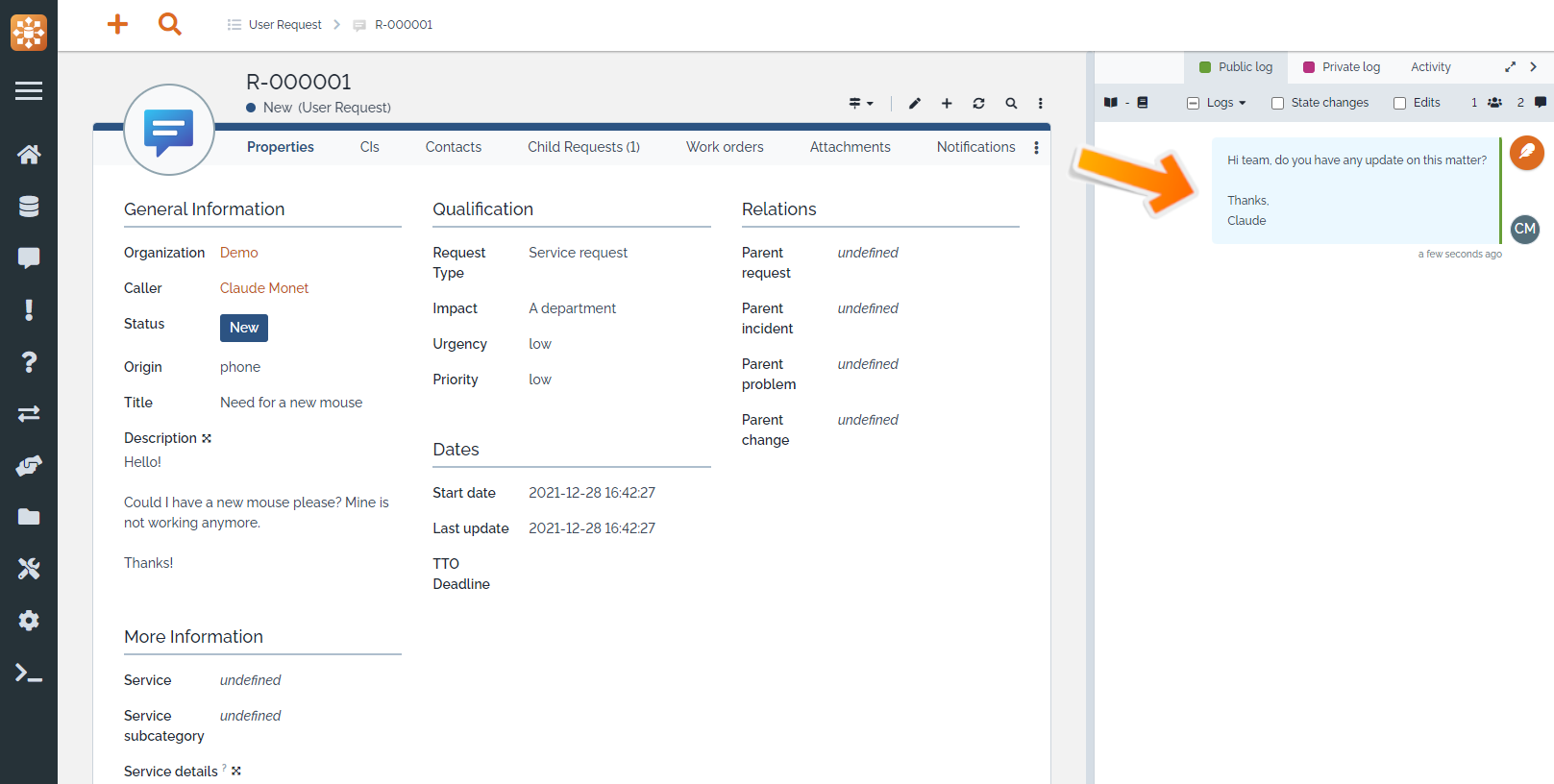
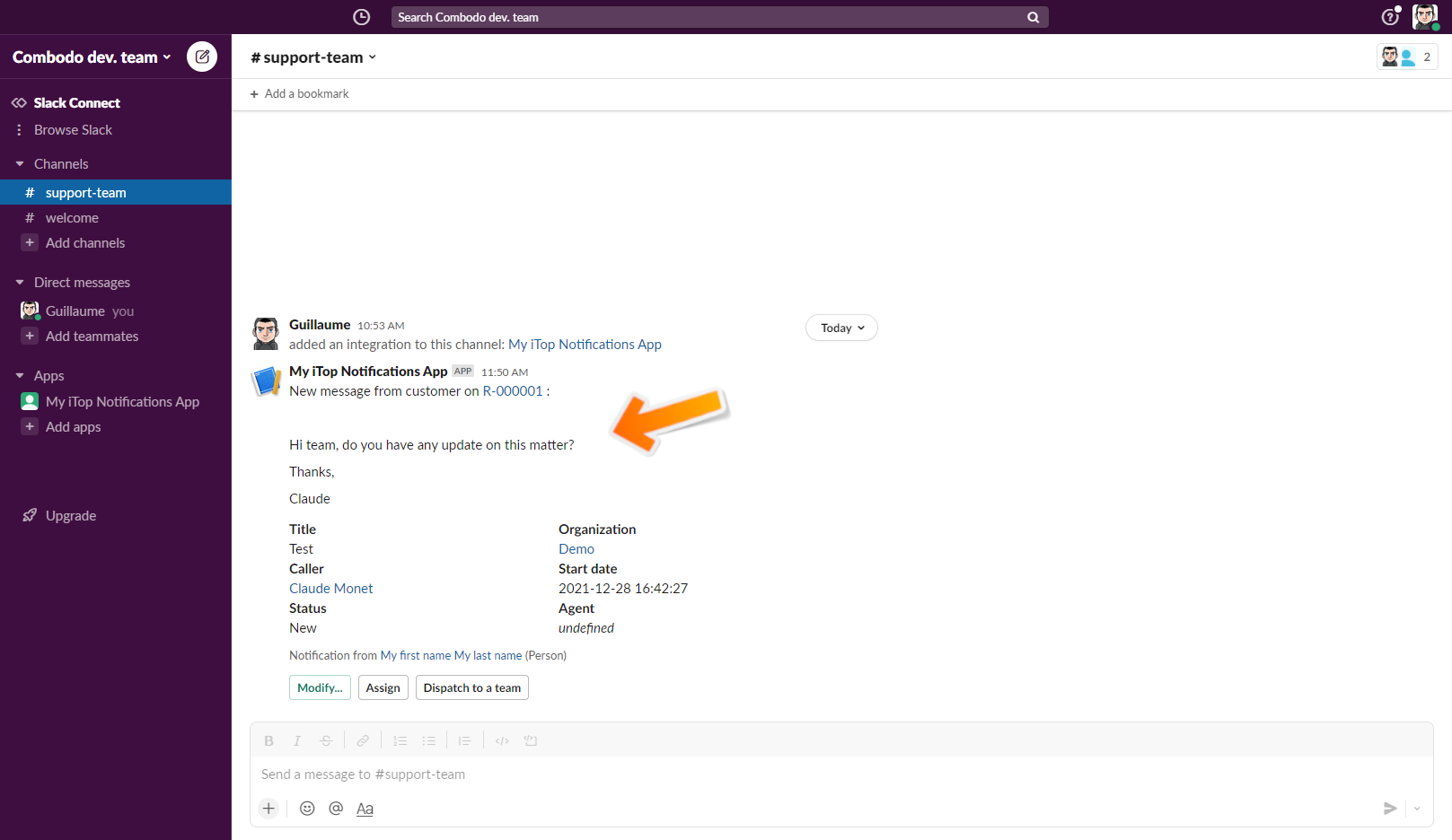
5. Test the notification
Microsoft Teams notifications
Since version 1.4.2, there are two methods to send notifications in Microsoft Teams.
The recommended one is through Power Automate. The deprecated/obsolete one is through connectors.
You'll find below the tutorials for both methods.
Sending notifications to your Microsoft Teams workspace requires 3 steps:
-
Teams configuration : Add a workflow (Power Automate) OR a connector to Microsoft Teams (necessary only once per channel you want to send notifications to), this step varies depending on the method you choose to send notifications
-
Add this webhook as a
Remote application connectionin iTop (necessary only once like above) -
Add the
Microsoft Teams notificationaction in iTop
Microsoft Teams full documentation is available here for Power Automate here for webhooks
1. Teams configuration
Power Automate
Note: This step is optional if you already configured a workflow to the same desired channel.
In Teams, open the channel you want to create to webhook for. Then click on “Workflows” in the top right menu (three dots menu).
Then choose the workflow “Post to a channel when a webhook request is received”
Then assign a name to it:
Indicate where it should send the message:
Finally, copy the displayed URL and go back to your iTop:
Connector (deprecated/obsolete)
Note: This step is optional if you already configured a webhook to the same desired channel.
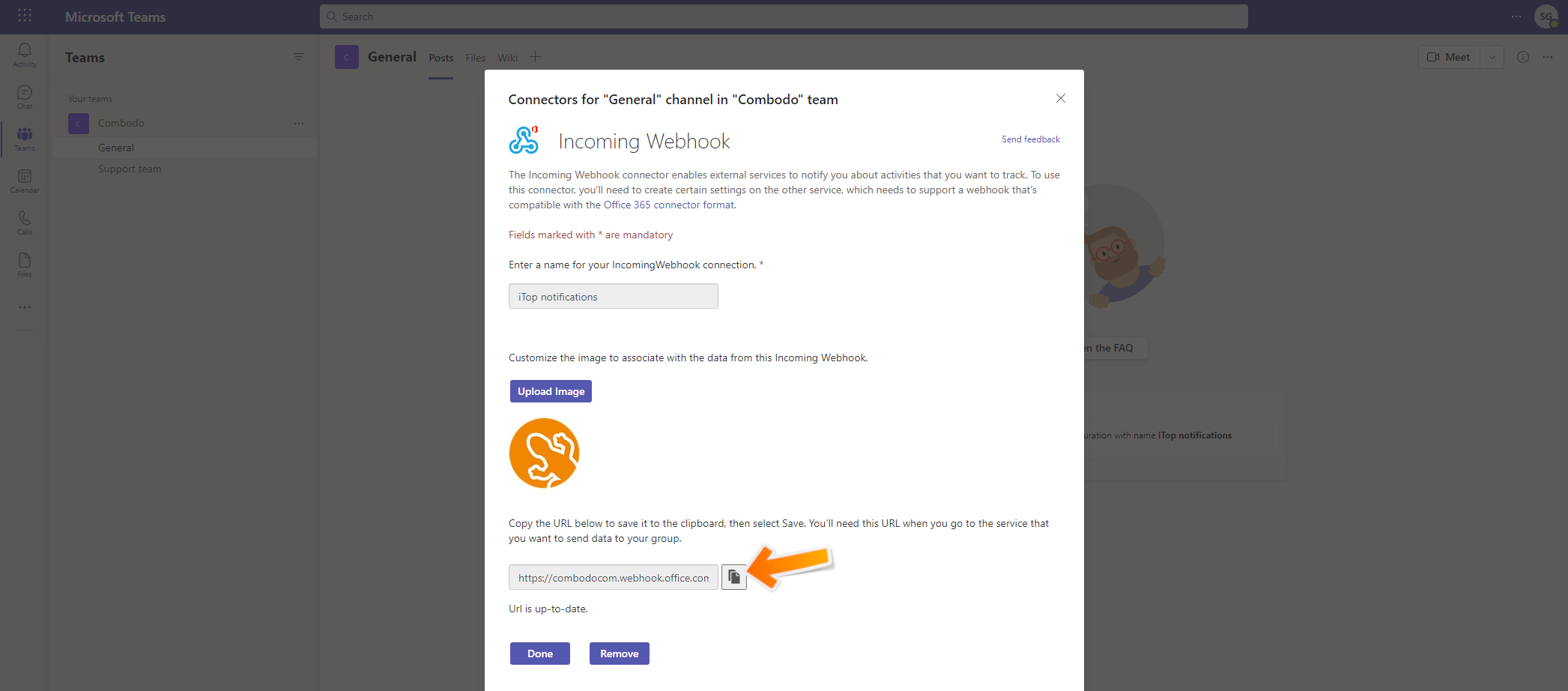
In Teams, open the channel you want to create to webhook for. Then click on “Connectors” in the top right menu (the button on the right of the three dots menu).
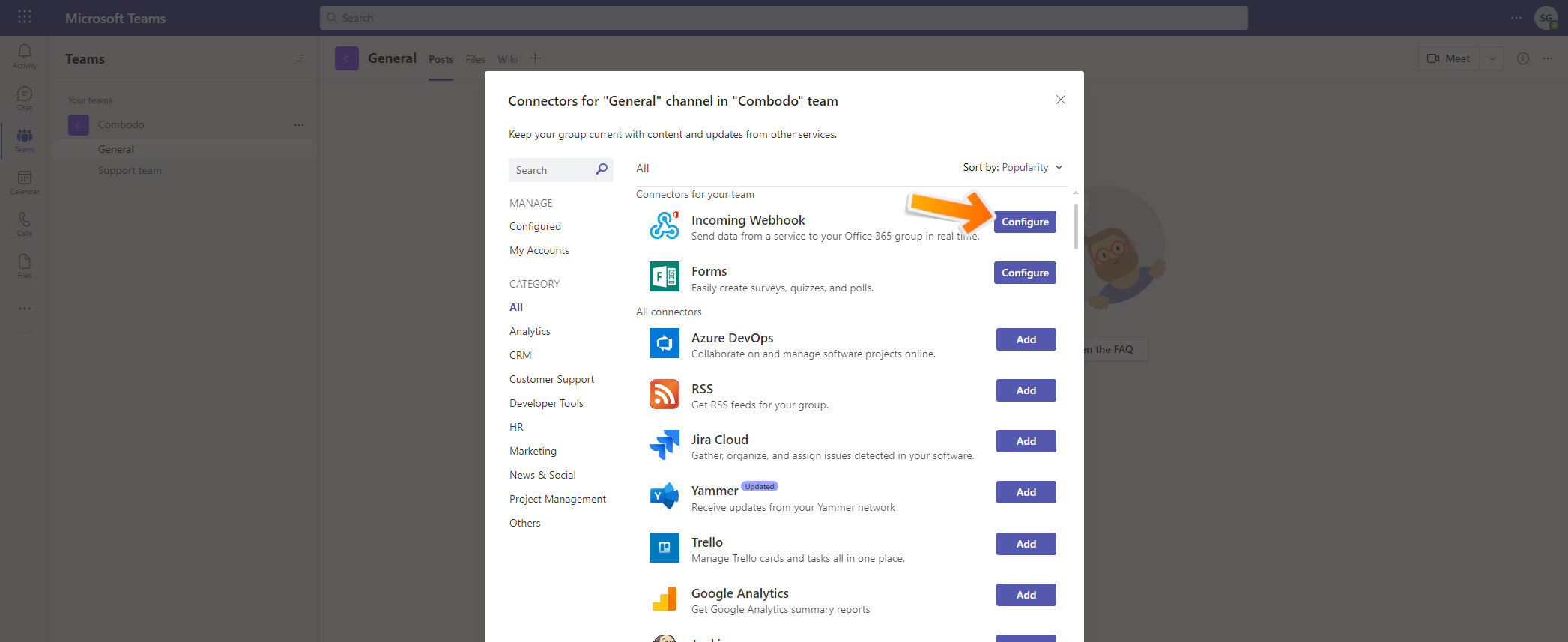
Then, in the settings, click on “Edit”, on the “Connectors” part
Look for “Incoming Webhook” and click “Configure” to configure a
new one.

Give a name and optionally an image that will be displayed for messages of that webhook. Once added, copy the webhook URL and go back to your iTop.
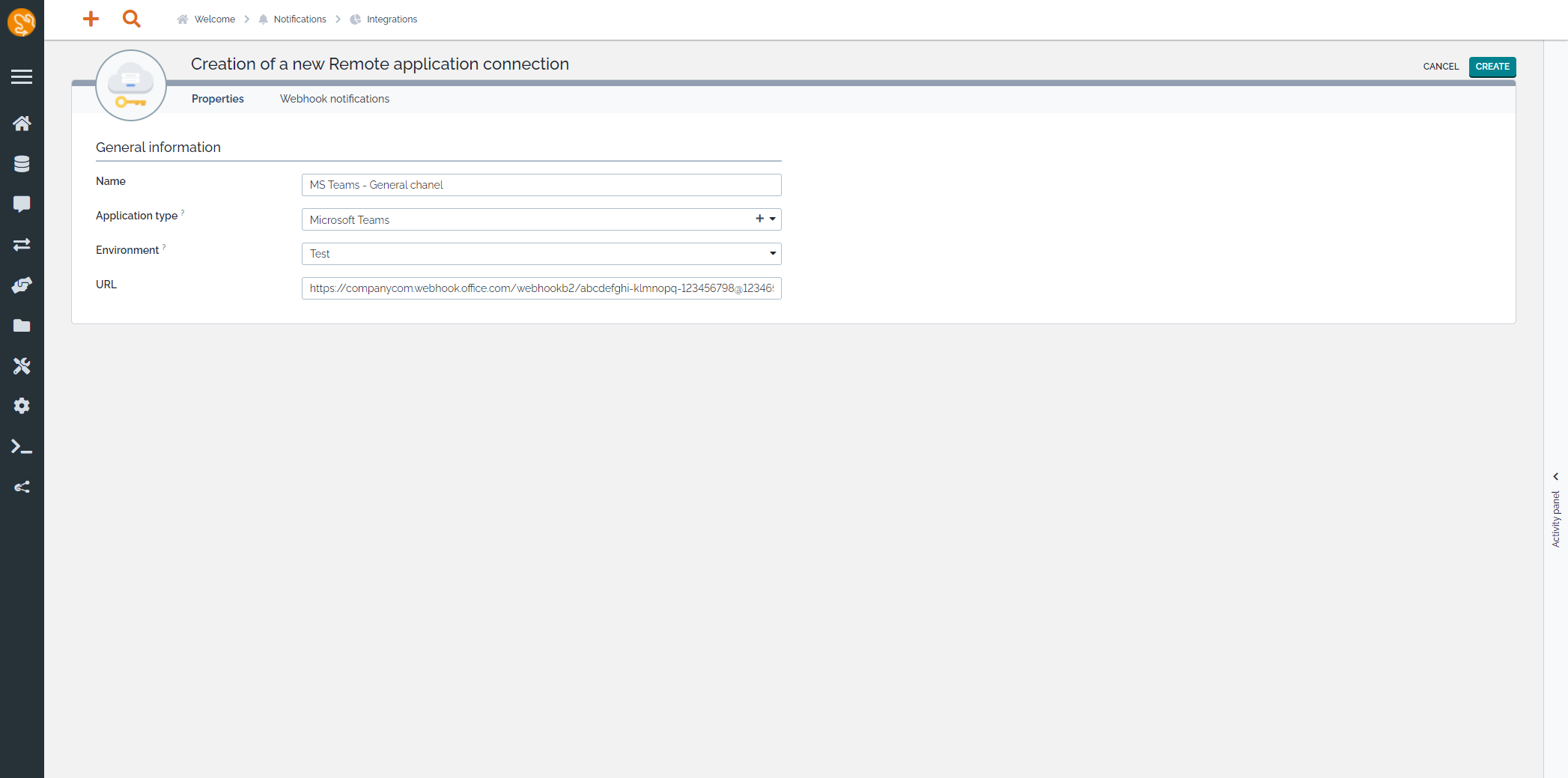
2. Add a "Remote application connection" in iTop
Note: This is step is optional is you already configured a webhook to the same desired channel.
In your iTop, create a new Remote application
connection and fill the attributes:
-
Application type: Just for documentation / information
-
Environment: Just for documentation / information
-
URL: The webhook URL retrieved from the previous step.
$this placeholder in the URL. For instance if the webhook
is triggered by a ticket, and if the team contains some Teams
related information
$this->team_id->teams_related_attribute$3. Add a "Microsoft Teams notification" action in iTop
In your iTop, create a new Microsoft Teams
notification action.
-
Select the connection created in the previous step
-
Prepare the message to send in Microsoft Teams
-
Choose the JSON format : “Adaptive Card” in the connection uses Power Automate and “Message Card” for connectors.
-
Choose some extra options (hover on their labels to have details about their purpose)
-
Link at least one
Triggerlike for any other action
Description of the available attributes
| Microsoft Teams notification | Purpose |
|---|---|
| Name | Free text to identify this particular notification |
| Description | Free text to describe this action |
| Status | To dis-activate this notification |
| Language | Just for documentation / information |
| Connection | This reference the URL, connection method,… to use for this notification |
| Test connection | This reference the URL, connection method,… to use
for this notification when in Test status |
| Title | Title of the new conversation in Teams. You can use standard Notification placeholders |
| Message | Text which will be written in Slack. You can use standard Notification placeholders |
| JSON Format | The format to use for generating the payload of the webhook. MUST BE Adaptive Card for Power Automate connections and Message Card for legacy (Connector) connections. |
| Attributes from | Display additional attributes below the message.
Possible values List / MS Teams List will displays the standard list of
attributes of the object triggering the notification.MS Teams supposes that a msteams XML tag is
defined under presentation to specify the fields to
display (will work only in upcoming iTop
3.1+) |
| User info. | Display user information (full name) below the message. Possible values: Yes / No (default) |
| Modify button | Include a button below the message to edit in iTop the object which has triggered the message. Possible values: Yes / No (default) |
| Delete button | Include a button below the message to delete in iTop the object which has triggered the message. Possible values: Yes / No (default) |
| Other actions buttons | Include transitions available in the current state below the message. Possible values: Yes / Specify / No (default) |
| Other actions codes | Specify which transitions to include as buttons below the message. Should be a comma separated list of the stimuli codes (eg. ev_reopen, ev_close) |
| Highlight color | Color of the highlight color of the card see the note above for more information. |
| Prepare payload callback | PHP method to prepare payload data to be sent during the webhook call. (See How to customize the sent payload) |
| Process response callback | PHP method to process the webhook call response. (See How to process the response) |
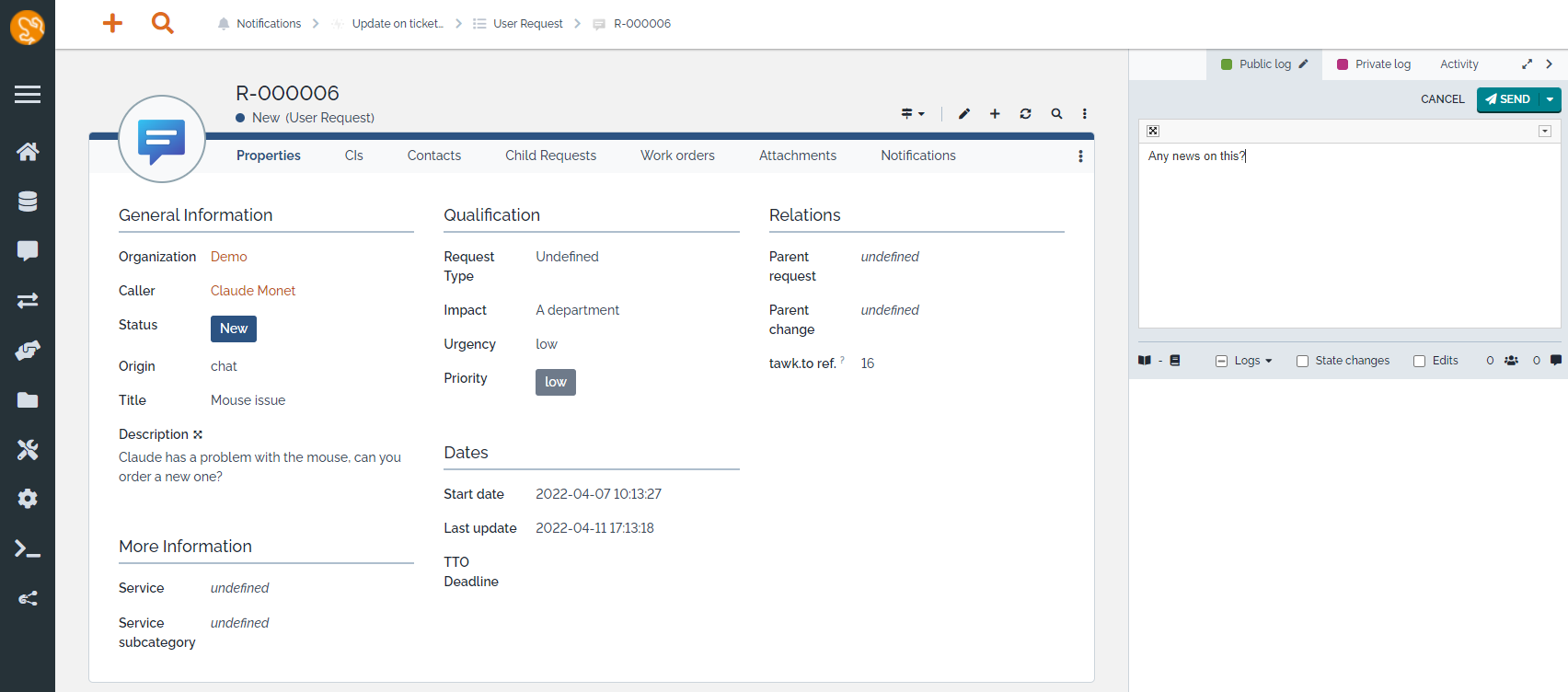
5. Test the notification
6. Make sure your existing connectors don't require update
In the list of your configured webhook, some may display “Action required”.
Click on manage and then, on the next screen, click on “Update URL”.
You can now copy the URL and add it to your iTop by editing the URL to your “Remote application connection” object.
Rocket.Chat notifications
Sending notifications to your Rocket.Chat application requires 3 steps:
-
Add an “incoming webhook” to the Rocket.Chat app (necessary only once per channel / user you want to send notifications to)
-
Add this webhook as a
Remote application connectionin iTop (necessary only once like above) -
Add the
Rocket.Chat notificationaction in iTop
Rocket.Chat full documentation is available here
1. Add an "incoming webhook" to the Rocket.Chat app
Note: This step is optional if you already configured a webhook to the same desired channel / user.
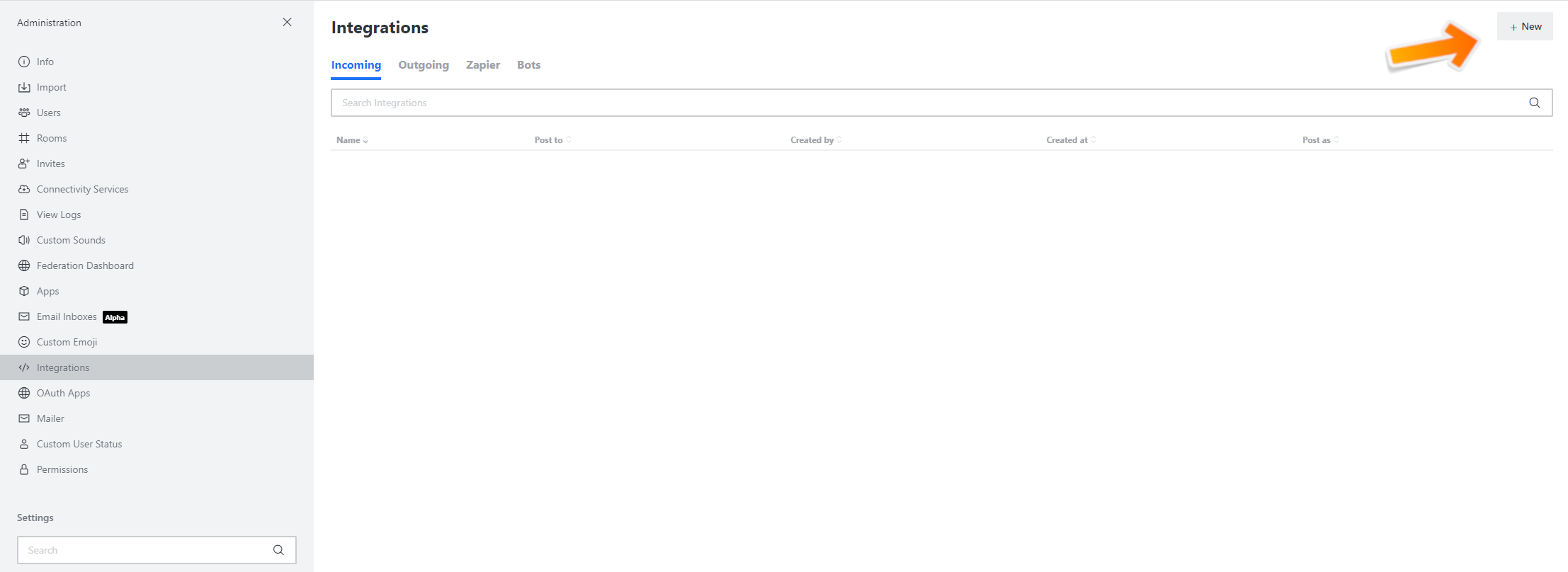
With an administrator account, open the “Administration” menu
then the “Integrations” section and create a new “Incoming”
integration.

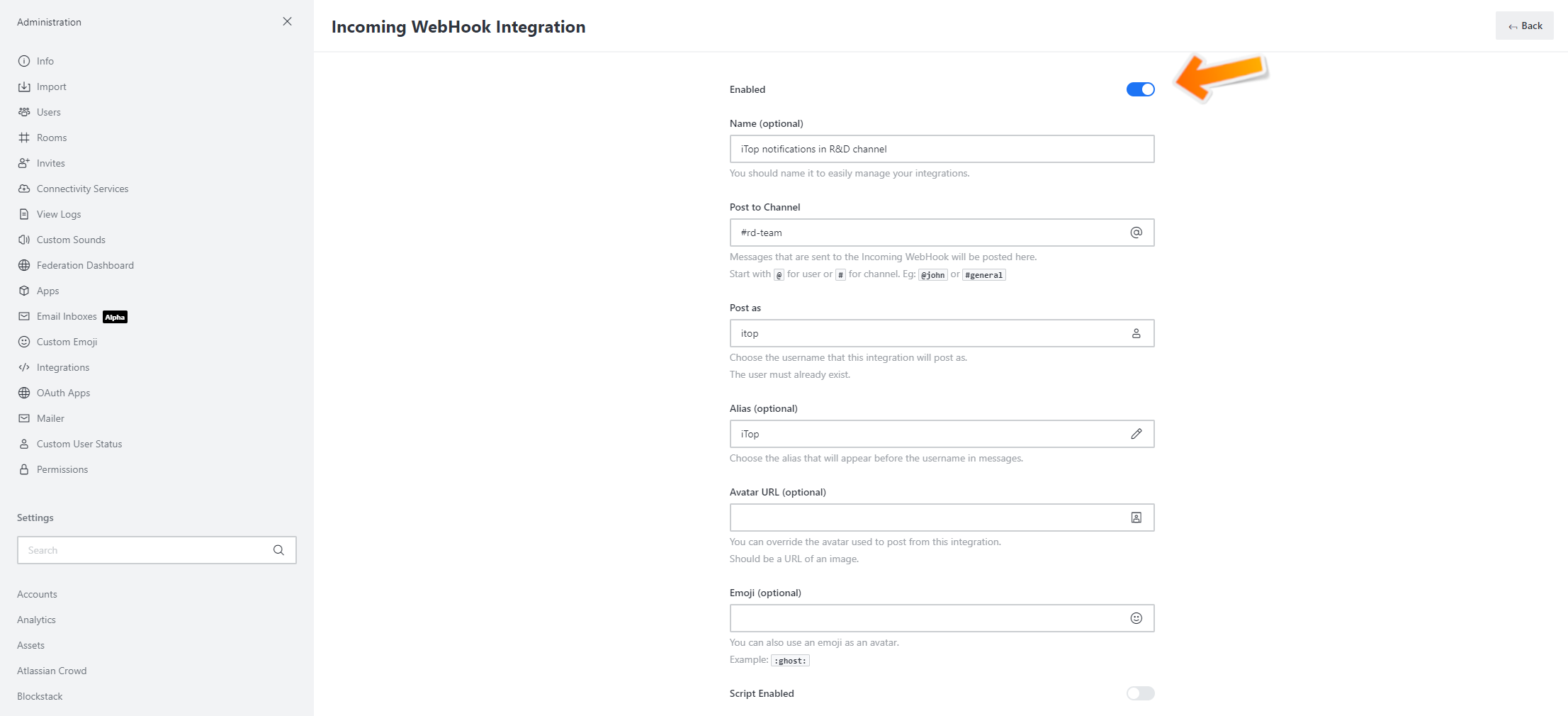
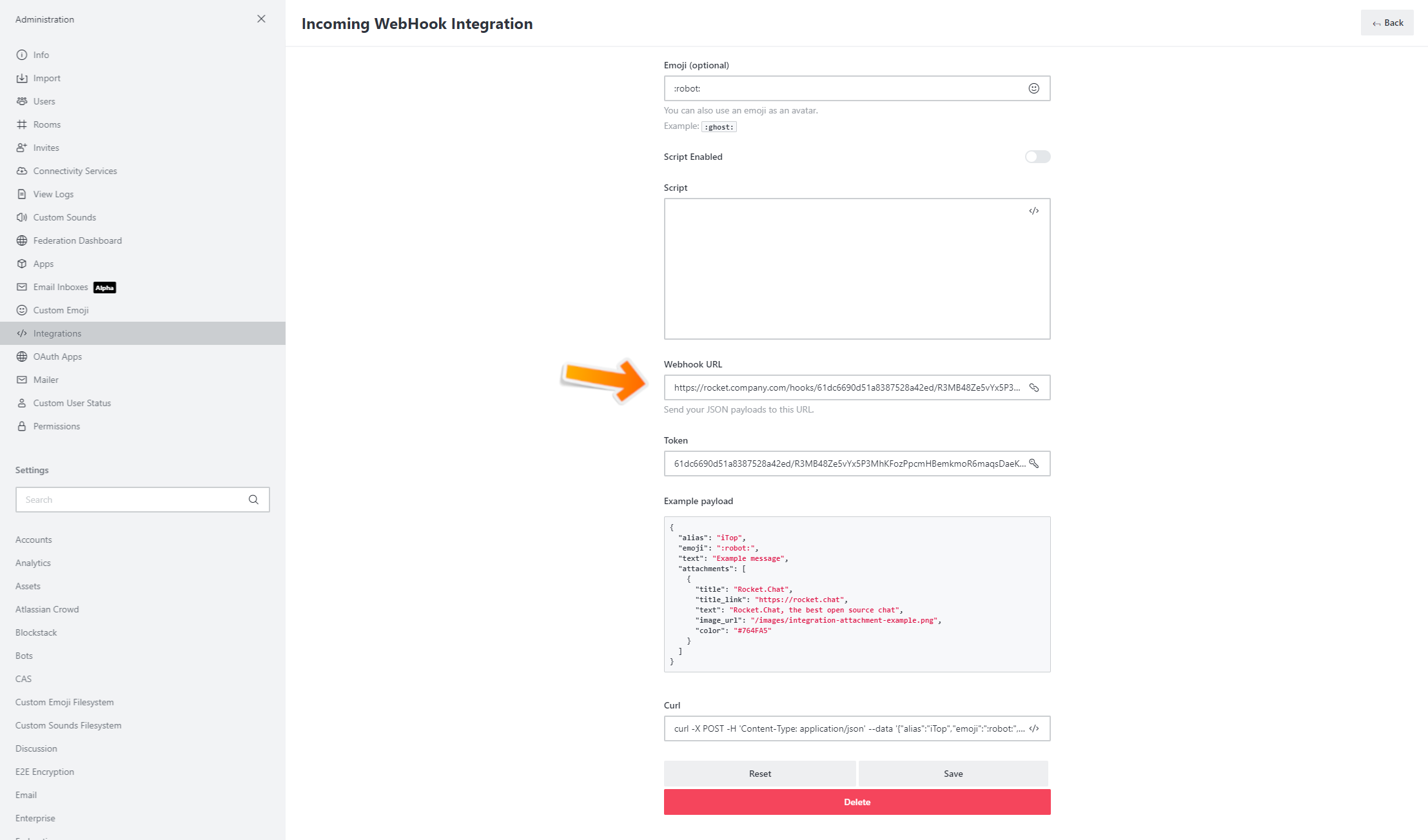
Enable it and fill at least the following:
-
Post to Channel: Where you want to send notifications. Don't forget to start with “#” or “@” depending on if its a channel or user. -
Post as: ID of the user that will be used to send the notification, must be a valid / existing one. -
Alias,Avatar URLandEmojiallow you to override the corresponding attributes of the “Post as” user.
Once created, copy the “Webhook URL” and go back to your iTop
instance.

2. Add a "Remote application connection" in iTop
Note: This is step is optional is you already configured a webhook to the same desired channel / user.
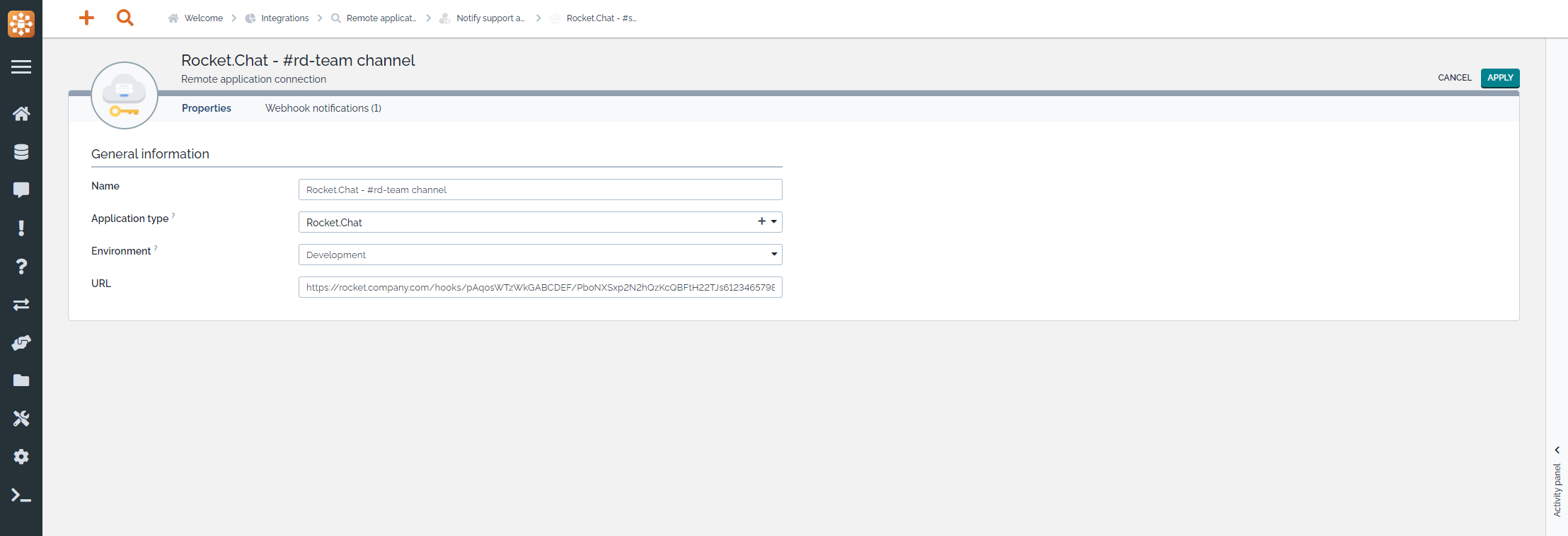
In your iTop, create a new Remote application
connection and fill the attributes:
-
Application type: Just for documentation / information
-
Environment: Just for documentation / information
-
URL: The webhook URL retrieved from the previous step. It is possible to use $this placeholder. For instance if the webhook is triggered by a ticket $this→team_id→attribute$
3. Add a "Rocket.Chat notification" action in iTop
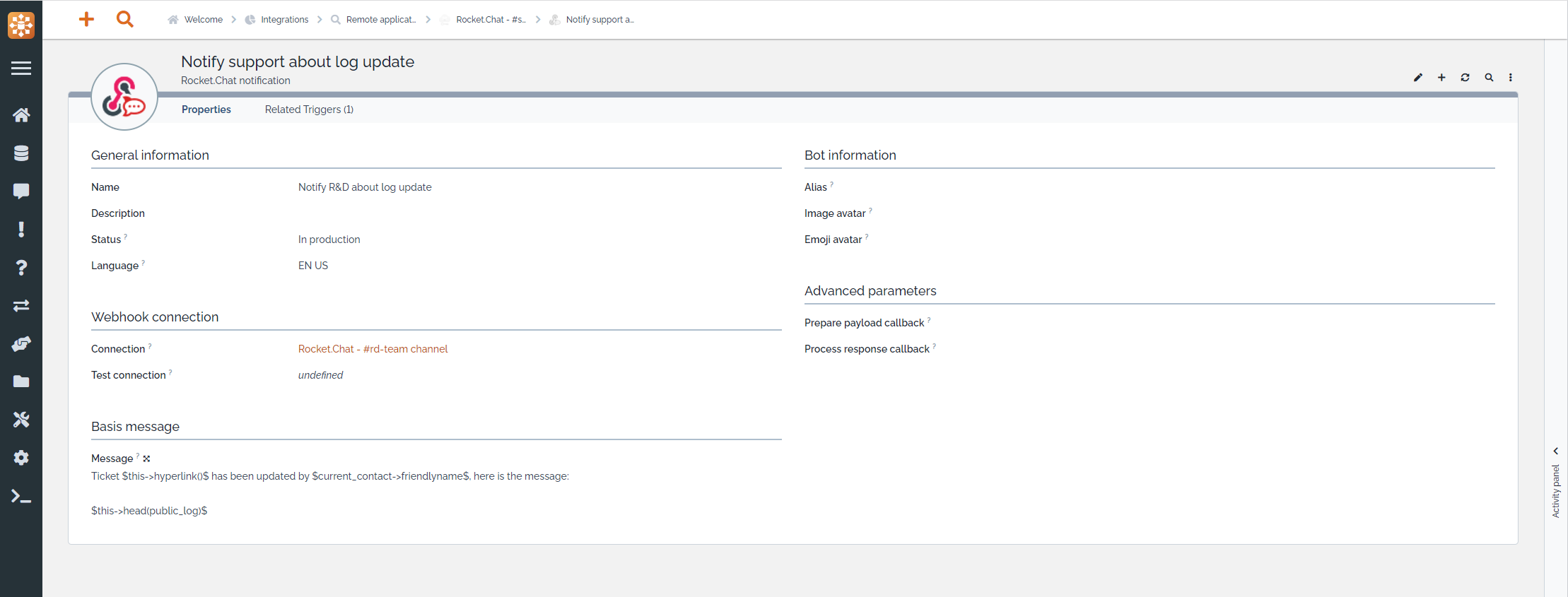
In your iTop, create a new Rocket.Chat notification
action.
-
Select the connection created in the previous step
-
Prepare the message to send in Rocket.Chat
-
Choose some extra options (hover on their labels to have details on their purpose)
-
Link at least one
Triggerlike for any other action
Description of the available attributes
| Rocket.Chat notification | Purpose |
|---|---|
| Name | Free text to identify this particular notification |
| Description | Free text to describe this action |
| Status | To dis-activate this notification |
| Language | Just for documentation / information |
| Connection | This reference the URL, connection method,… to use for this notification |
| Test connection | This reference the URL, connection method,… to use
for this notification when in Test status |
| Message | Text which will be written in Rocket.Chat. You can use standard Notification placeholders |
| Alias | Overrides for this specific action only, the
Alias value of the webhook as defined in Rocket.Chat.
You can use standard Notification placeholders |
| Image avatar | Overrides for this specific action only, the
Image avatar value of the webhook as defined in
Rocket.Chat. You can use standard Notification placeholders |
| Emoji avatar | Overrides for this specific action only, the
Emoji avatar value of the webhook as defined in
Rocket.Chat. You can use standard Notification placeholders |
| Prepare payload callback | PHP method to prepare payload data to be sent during the webhook call. (See How to customize the sent payload) |
| Process response callback | PHP method to process the webhook call response. (See How to process the response) |
4. Test the notification
Google Chat notifications
Sending notifications to your Google Chat application requires 3 steps:
-
Add an “incoming webhook” to the Google Chat app (necessary only once per channel / user you want to send notifications to)
-
Add this webhook as a
Remote application connectionin iTop (necessary only once like above) -
Add the
Google Chat notificationaction in iTop
Google Chat full documentation is available here
1. Add an "incoming webhook" to the Google Chat app
Note: This step is optional if you already configured a webhook to the same desired channel / user.
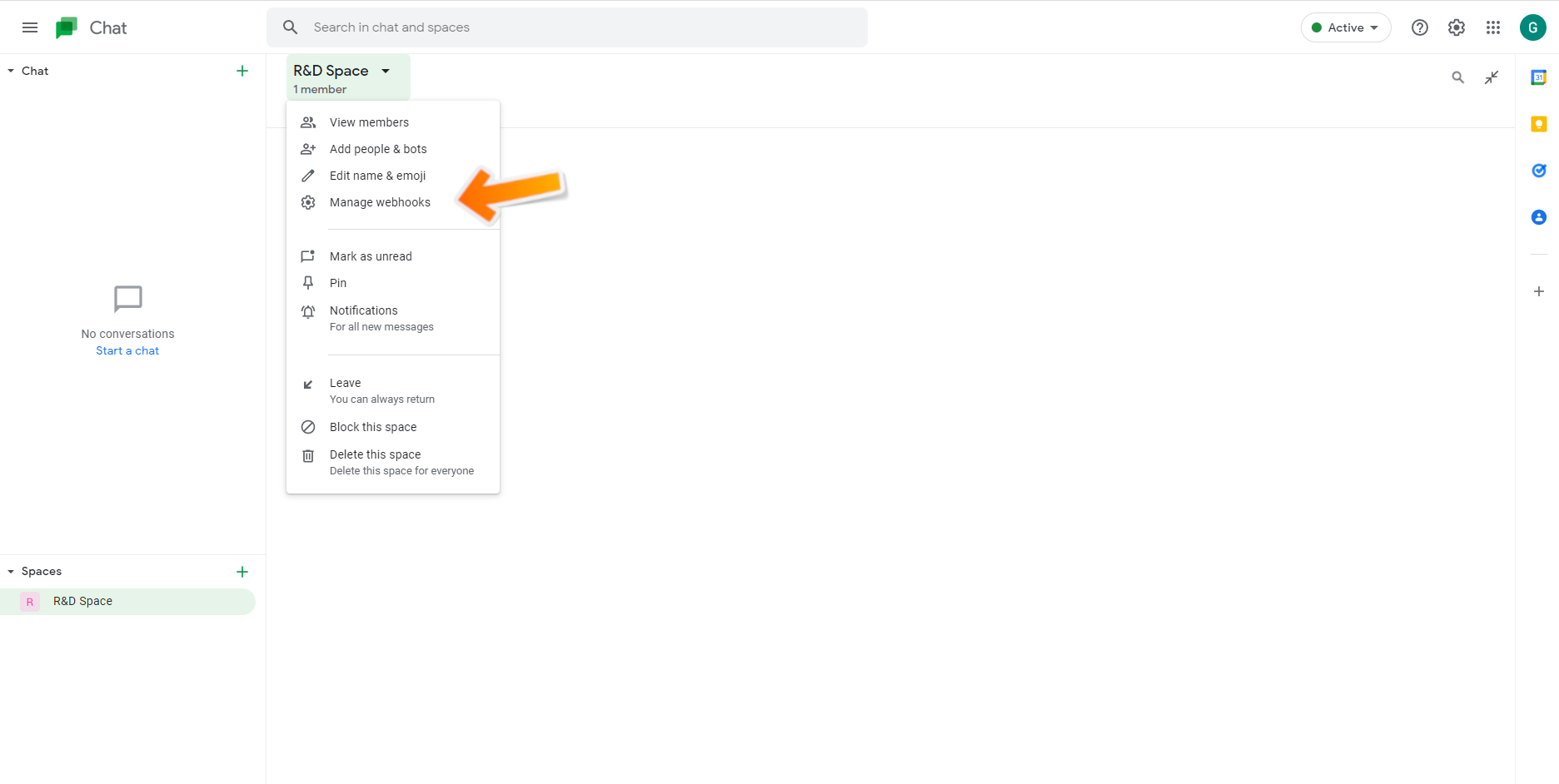
Open the Space for which you want to add the webhook and click
on “Manage webhooks”

Give it a name, save, copy the URL and go back to your iTop
instance.

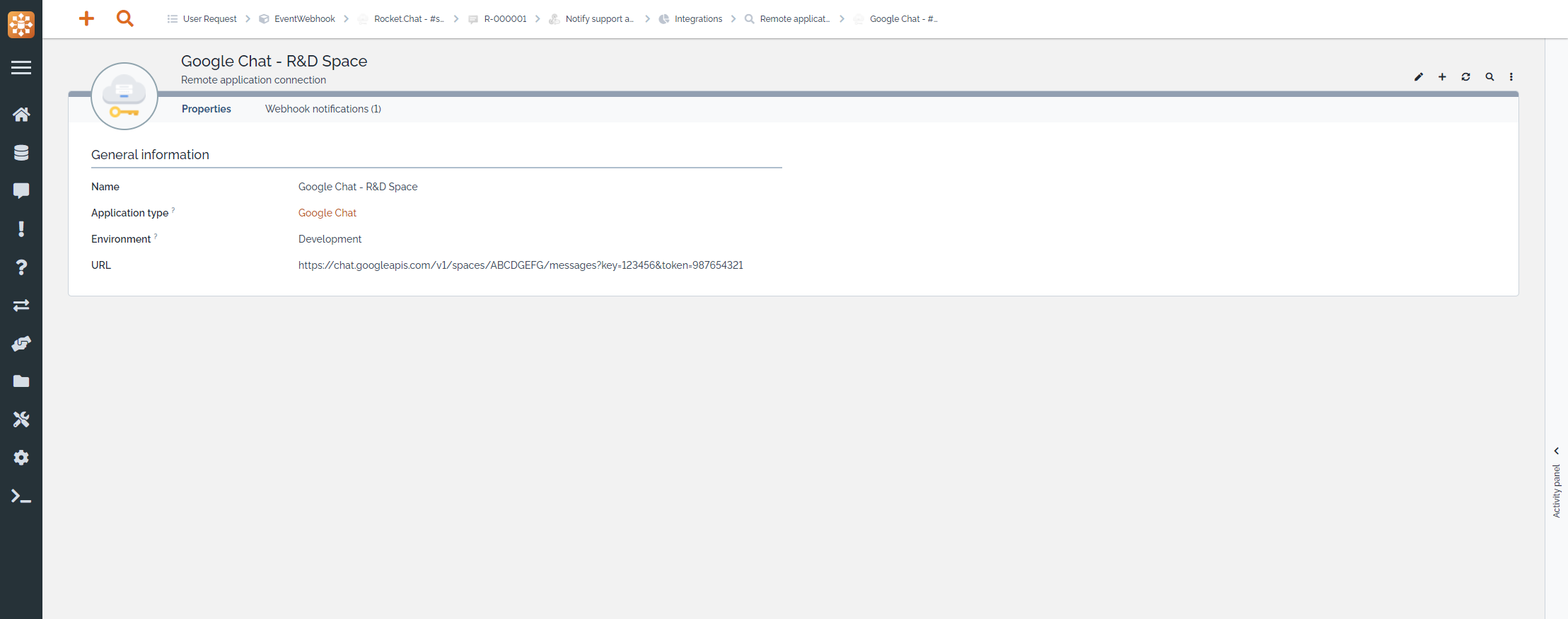
2. Add a "Remote application connection" in iTop
Note: This is step is optional is you already configured a webhook to the same desired channel / user.
In your iTop, create a new Remote application
connection and fill the attributes:
-
Application type: Just for documentation / information
-
Environment: Just for documentation / information
-
URL: The webhook URL retrieved from the previous step. It is possible to use $this placeholder. For instance if the webhook is triggered by a ticket $this→team_id→attribute$
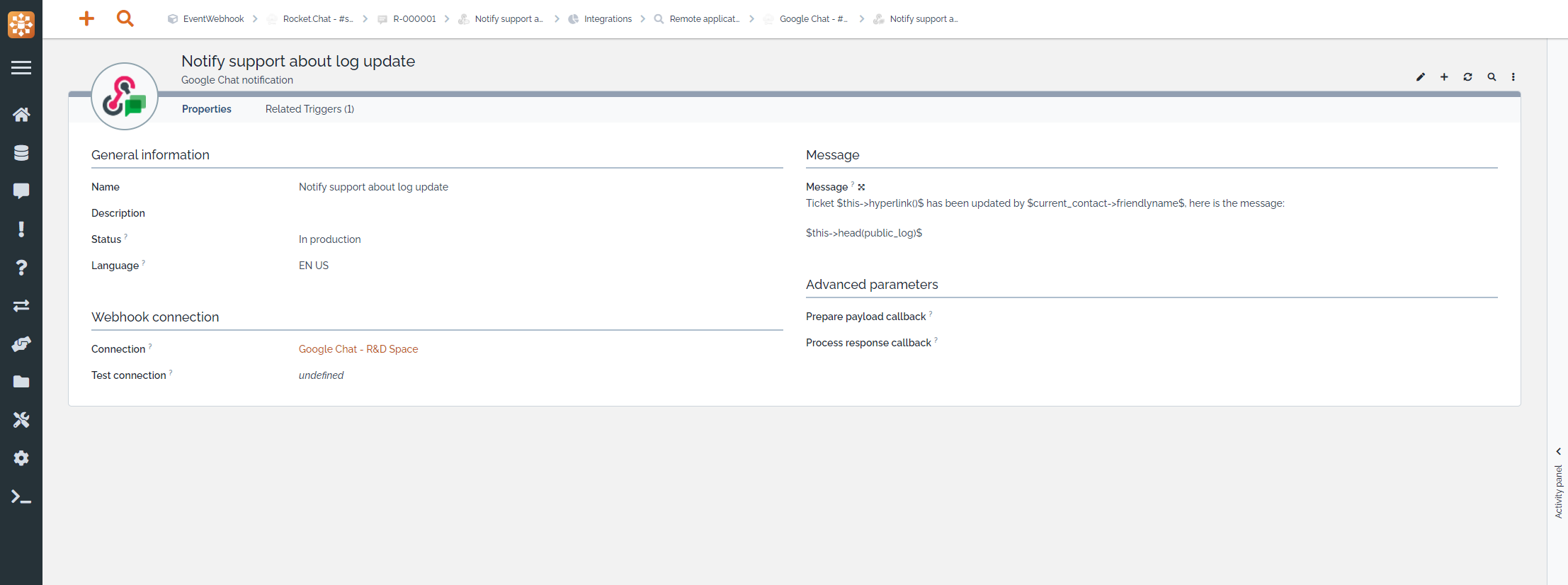
3. Add a "Google Chat notification" action in iTop
In your iTop, create a new Google Chat notification
action.
-
Select the connection created in the previous step
-
Prepare the message to send in Google Chat. Mind that only plain text is supported for now.
Description of the available attributes
| Google Chat notification | Purpose |
|---|---|
| Name | Free text to identify this particular notification |
| Description | Free text to describe this action |
| Status | To dis-activate this notification |
| Language | Just for documentation / information |
| Connection | This reference the URL, connection method,… to use for this notification |
| Test connection | This reference the URL, connection method,… to use
for this notification when in Test status |
| Message | Text which will be written in Rocket.Chat. You can use standard Notification placeholders |
| Prepare payload callback | PHP method to prepare payload data to be sent during the webhook call. (See How to customize the sent payload) |
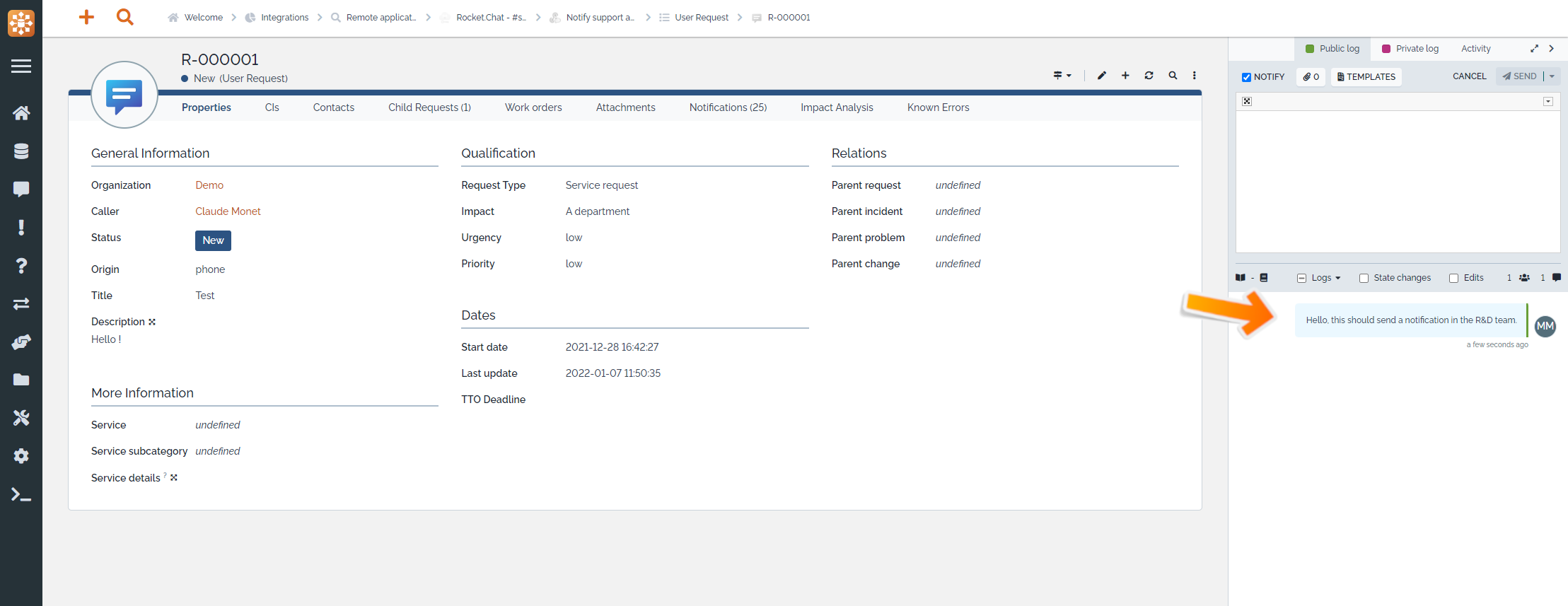
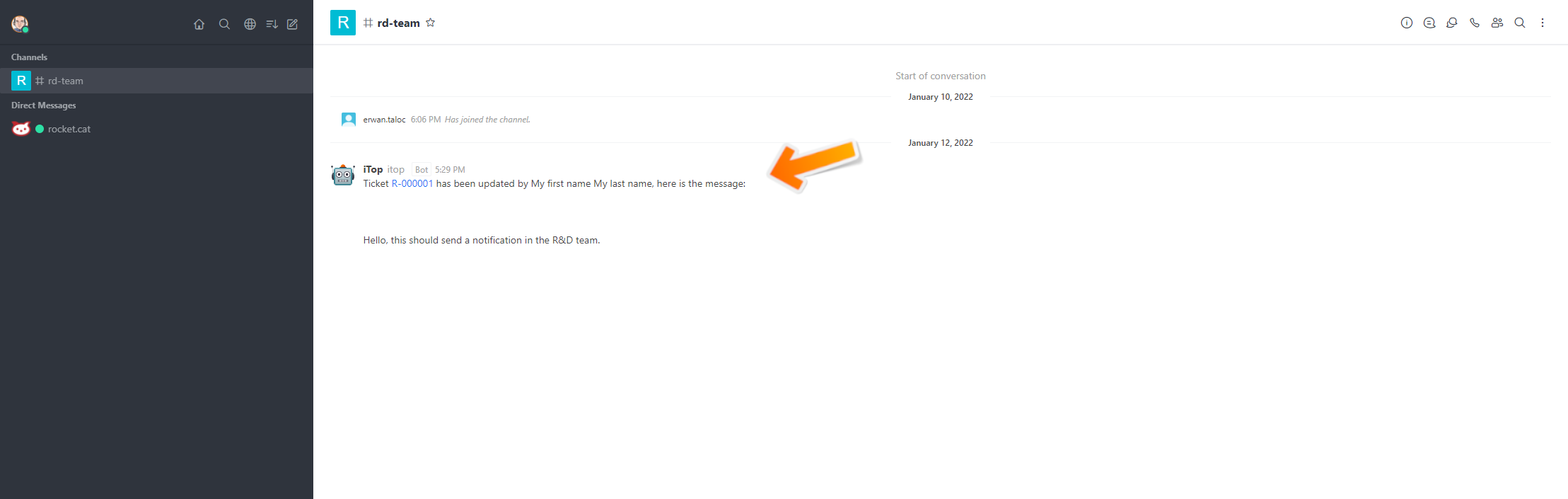
| Process response callback | PHP method to process the webhook call response. (See How to process the response) |
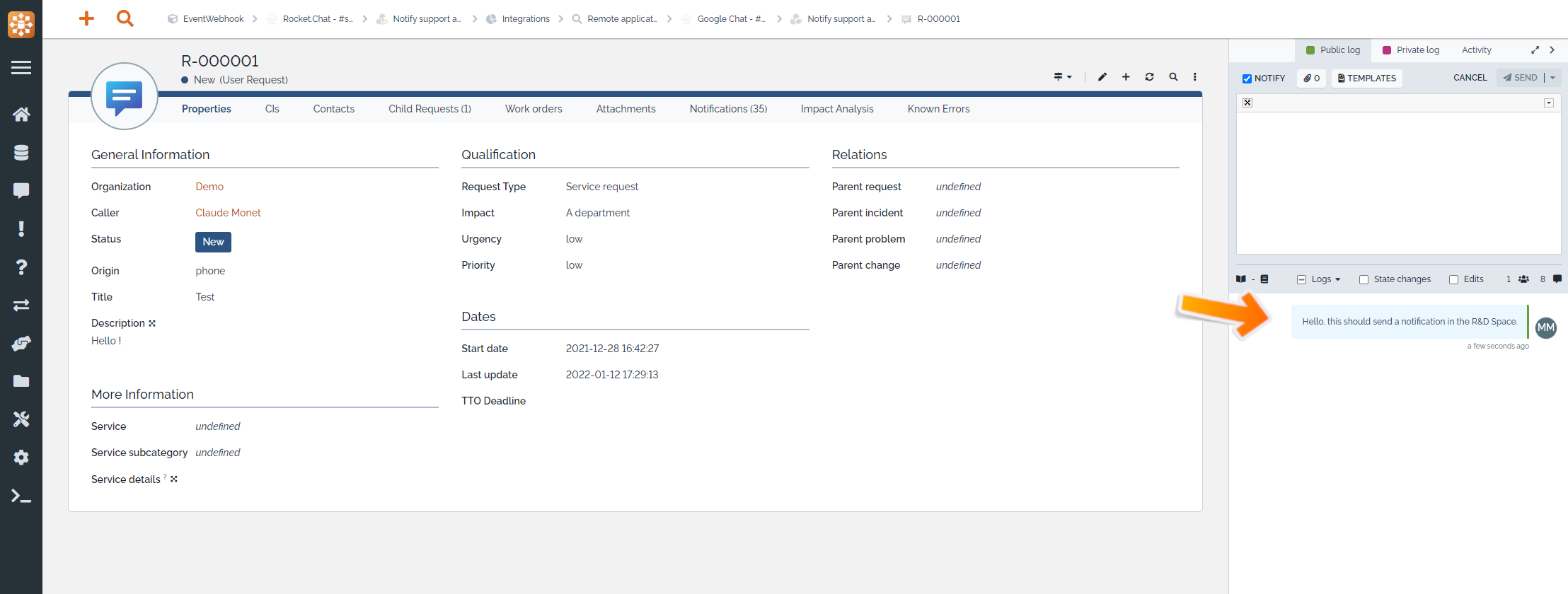
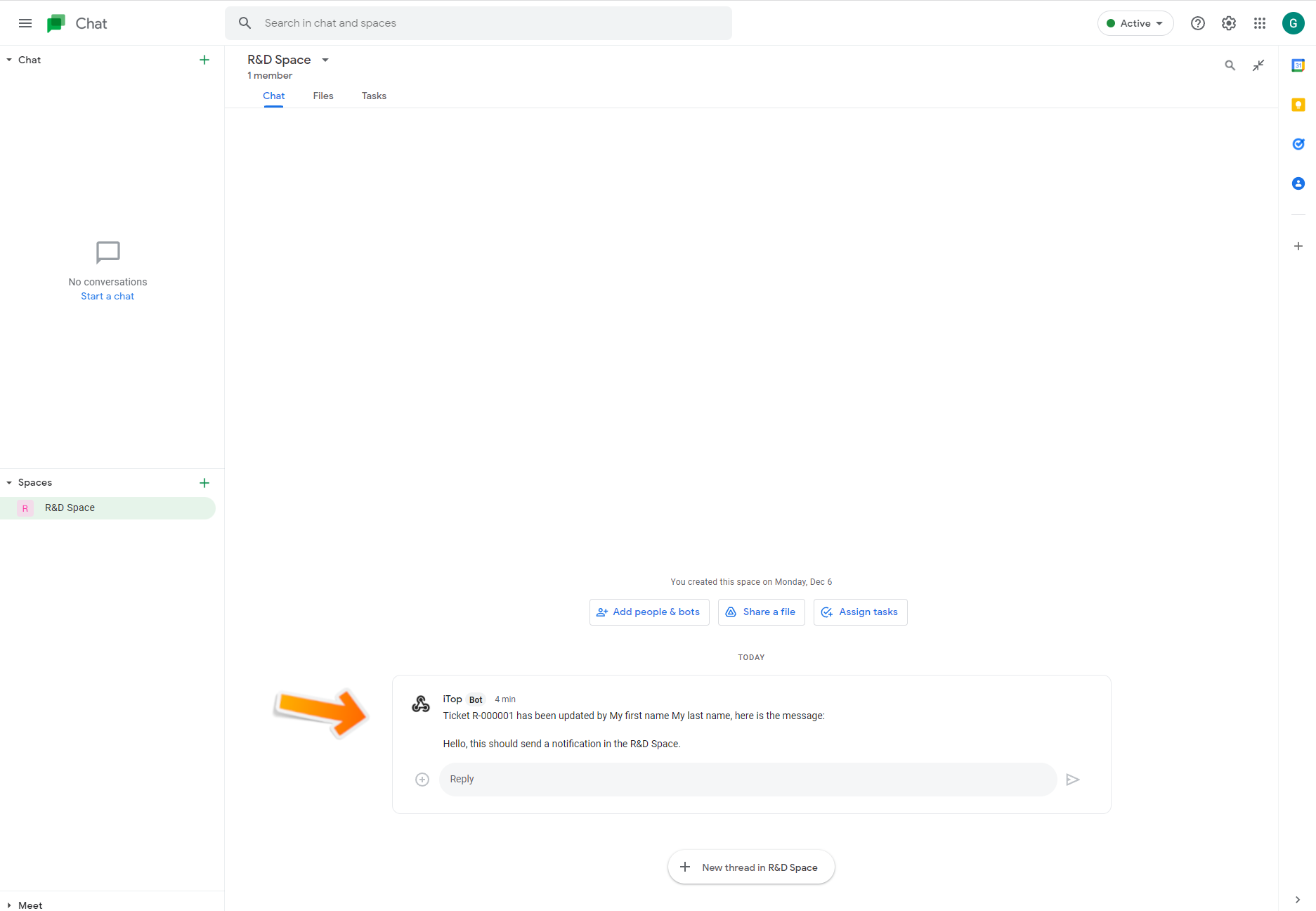
4. Test the notification
iTop webservices call
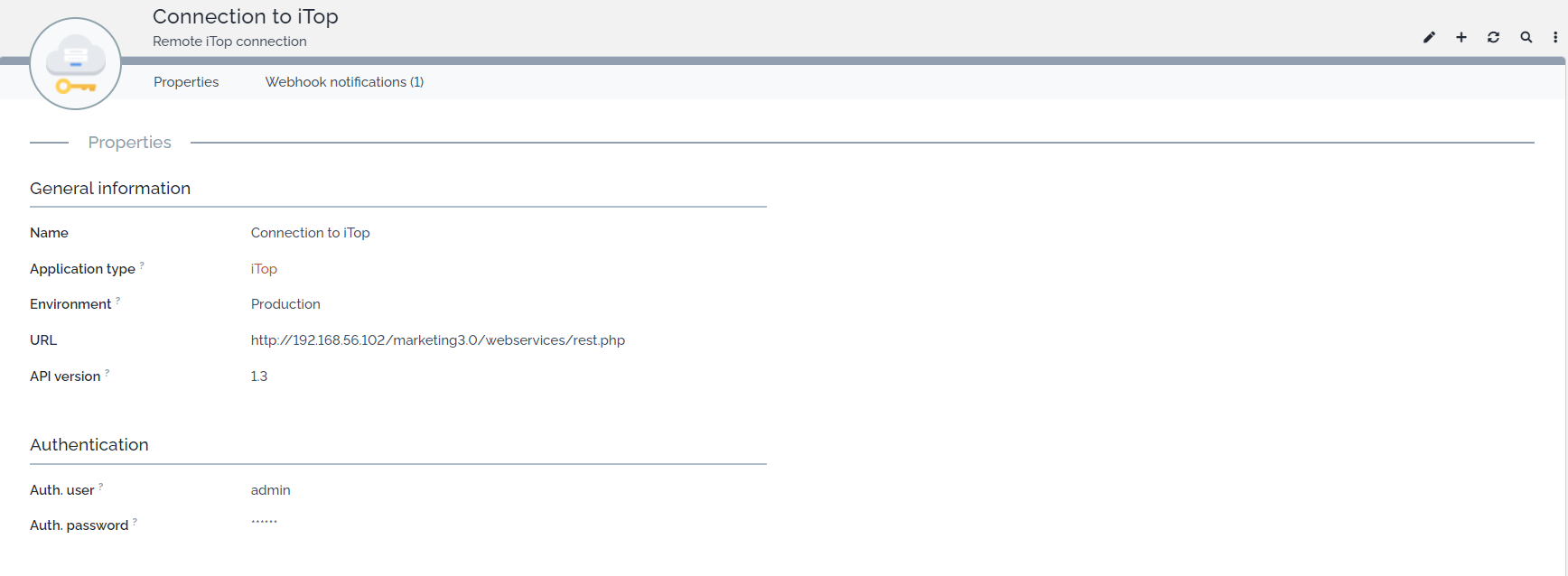
1. Add a "Remote application connection" in iTop
Note: This is step is optional is you already configured a webhook to the same desired remote iTop.
In your iTop, create a new Remote iTop connection
and fill the attributes:
-
Application type: Just for documentation / information
-
Environment: Just for documentation / information
-
URL: The URL to the remote iTop, it should look like
<ITOP_APP_ROOT_URL>/webservices/rest.php. It is possible to use$thisplaceholder. For instance if the webhook is triggered by a ticket$this→team_id→attribute$ -
API version: API version of the remote iTop you want to use.
-
Auth. user: Remote iTop login to use
-
Auth. passwd: Remote iTop password to use
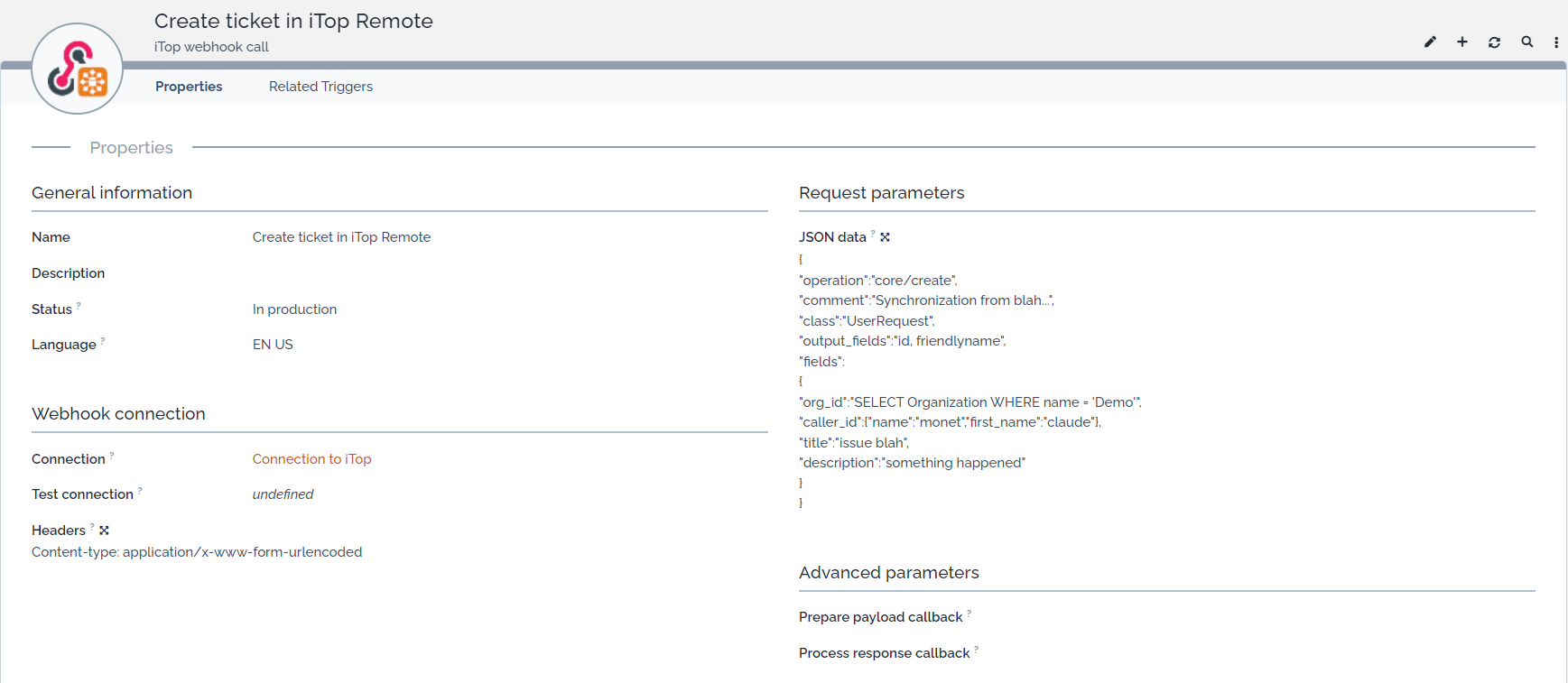
2. Add a "iTop webhook call" action in iTop
In your iTop, create a new iTop webhook call
action.
-
Select the connection created in the previous step
-
Prepare the JSON payload to be used and execute on the Remote iTop. See REST/JSON Documentation for details
Description of the available attributes
| iTop webhook call | Purpose |
|---|---|
| Name | Free text to identify this particular action |
| Description | Free text to describe this action |
| Status | To dis-activate this notification |
| Language | Just for documentation / information |
| Connection | This reference the URL, connection method,… to use for this notification |
| Test connection | This reference the URL, connection method,… to use
for this notification when in Test status |
| Headers | headers lines to be send to the remote iTop
REST/JSON API. Authentication is
already managed by the connection. iTop connection uses by default
Content-type: application/x-www-form-urlencoded |
| JSON Data | JSON Payload to be executed |
| Prepare payload callback | PHP method to prepare payload data to be sent during the webhook call. (See How to customize the sent payload) |
| Process response callback | PHP method to process the webhook call response. (See How to process the response) |
Then you just have to link this Action to the triggers that will call it. For instance when my ticket is entering state “pending”, we create a ticket in a remote iTop
In the JSON Data field, you can use the
$this placeholder to make reference to attribute
corresponding to the element that triggered the event.
For instance $this→title$
$this→head_html(public_log)$.
It will handle carriage return and copy the url of the inline image as it is in the source object.
The inlineimage is not created as an inline image in the targeted iTop
See Transfer Ticket to another iTop for a complete tutorial on how to synchronise two iTop with iTop Webhook
If the construction of your payload requires specific processing you will have to use a method defined in “Prepare payload callback”
Advanced
How to call another third-party app
This chapter has to be use if you want to connect to an application using directly its REST/JSON API, and if it is not already preconfigured in iTop like Slack, Google or Rocketchat
1. Add a "Remote application connection" in iTop
In your iTop, create a new Remote application
connection and fill the attributes:
-
Application type: Just for documentation / information
-
Environment: Just for documentation / information
-
URL: The url corresponding to the REST API call you want to execute . It is possible to use
$thisplaceholder. For instance if the webhook is triggered by a ticket$this→team_id→attribute$
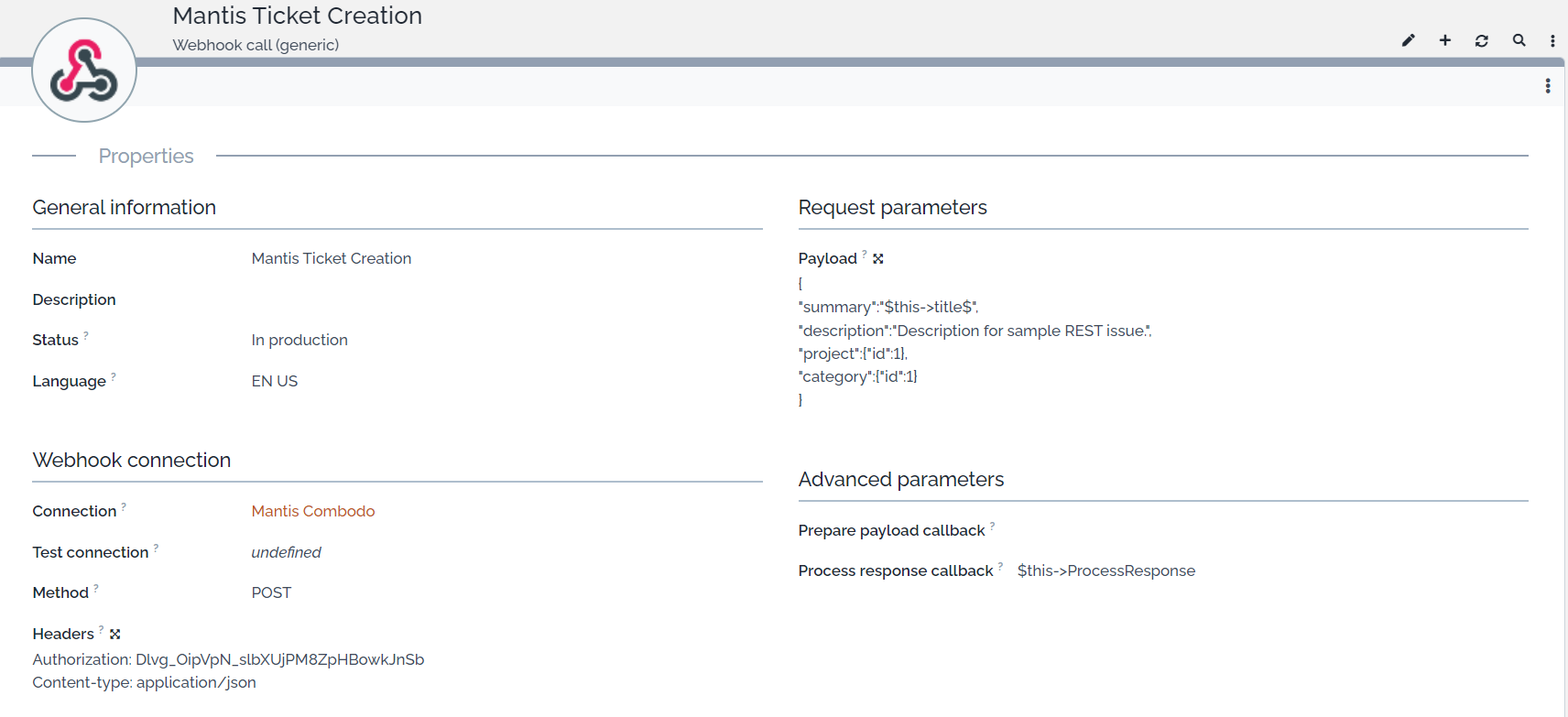
In my example above, we use a web service to create an issue in MantisBT
2. Add a "Webhook call (generic)" action in iTop
In your iTop, create a new Webhook call (generic)
action.
-
Select the connection created in the previous step
-
define the header to be sent to the web server. There are used often to define the credential to be used in the Authorisation
-
Prepare the JSON payload to be used and execute on the Remote iTop. see REST/JSON Documentation for details
Description of the available attributes
| Generic action | Prupose |
|---|---|
| Name | Free text to identify this particular notification |
| Descrition | Short description for this action |
| Status | To dis-activate this notification |
| Language | Just for documentation / information |
| Connection | This reference the URL, connection method,… to use for this notification |
| Test connection | This reference the URL, connection method,… to use
for this notification when in Test status |
| Method | Method of the HTTP request |
| Path | Additional path to append to the connection URL (eg. '/some/specific-endpoint/$this->any_attribute$') where $this->any_attribute$ corresponds to any attribute of the object that trigger the vent, for instance a ticket |
| Headers | headers lines to be send to iTop REST/JSON API. |
| Payload | JSON Payload to be sent to the webservice corresponding to the connection |
| Prepare payload callback | PHP method to prepare payload data to be sent during the webhook call. (See How to customize the sent payload) |
| Process response callback | PHP method to process the webhook call response. (See How to process the response) |
Then you just have to link this Action to the triggers that will call it. For instance when my ticket is entering state “pending”, I create a ticket in a ManitBT
In the fields JSON Data, you can use the $this
placeholder to make reference to attribute corresponding to the
element that triggered the event.
For instance $this->title$
If the construction of your payload requires specific processing you will have to use a method defined in “Prepare payload callback”
How to customize the sent payload
if standard options of a webhook action are not flexible enough
or if your payload structure must be built dynamically, use the the
Prepare payload callback attribute of the action. For
this you can use 2 types of methods:
-
From the triggering object itself (eg. UserRequest)
-
Method must be public, arguments must not be passed. Example: $this->XXX
-
Arguments that will be passed automatically:
$aContextArgs,$oLog,$oAction$ -
Example :
public function MyFunction(array $aContextArgs, EventNotification $oLog, ActionWebhook $oAction)
-
-
From any PHP class
-
Method must be static AND public. Name must be name fully qualified (mind the “\”), arguments must not be passed. Example: \SomeClass::XXX
-
Arguments that will be passed automatically:
$oObject,$aContextArgs,$oLog,$oAction -
Example :
public static function MyFunction(DBObject $oObject, array $aContextArgs, EventNotification $oLog, ActionWebhook $oAction)
-
| Argument | Type | Description |
|---|---|---|
| $oObject | DBObject | Only for static methods. The object that triggered the action |
| $aContextArgs | array | Context arguments used for notification placeholders |
| $oLog | EventNotification | Log object that will be displayed in the “Notifications” tab of the triggering object |
| $oAction | ActionWebhook | Webhook action activated by the Trigger |
IMPORTANT: If set, the attributes of the action
that would normally make the payload will be ignored (eg.
message, payload, additional
elements, …).
How to process the response
If you want to process the response of the webhook call, use the
Process response callback attribute. You can use 2
types of methods:
-
From the triggering object itself (eg. UserRequest)
-
Method must be public, arguments must not be passed. Example: $this->XXX
-
Arguments that will be passed automatically:
$oResponse,$oAction -
Example :
private function MyFunction(\Combodo\iTop\Core\WebResponse $oResponse, ActionWebhook $oAction)
-
-
From any PHP class, must be static AND public. Name must be name fully qualified. Example: \SomeClass::XXX
-
Method must be static AND public. Name must be name fully qualified (mind the “\”), arguments must not be passed. Example: \SomeClass::XXX
-
Arguments that will be passed automatically:
$oObject,$oResponse,$oAction -
Example :
public static function MyFunction(DBObject $oObject, \Combodo\iTop\Core\WebResponse $oResponse, ActionWebhook $oAction)
-
Note that $oResponse can be null in some cases (eg.
request failed to send)
| Argument | Type | Description |
|---|---|---|
| $oObject | DBObject | Only for static methods. The object that triggered the action |
| $oResponse | \Combodo\iTop\Core\WebResponse | Context arguments used for notification placeholders |
| $oAction | ActionWebhook | Webhook action activated by the Trigger |
How to resend webhook on error
Only in iTop 3.0+, if you configure webhooks to be sent
asynchronously, you can also configure retries on error. This can
be done using the async_task_retries configuration
parameters of the application. Class names to use can be found
in the “Datamodel Viewer” in your iTop backoffice.
How to connect with oAuth
Starting with iTop version 3.2.1 it is possible to use webhooks to an external application requiring a oAuth2 authentication.
Here is an example using Github. Depending on your oAuth2 provider the specifics may vary.
Step 1: Create a oAuth2 client
Follow the menu “Configuration / OAuth 2.0 client”, and select
the type of provider: 
To complete the creation of the OAuth2 client, you'll need to create an “Application” on Github.
-
On Github, navigate to your personal profile (not your organization's profile!)
-
Go to “Settings”, then
-
Go to “Developer Settings”, then
-
Click on “New Github App”
-
Copy the value of the “Client ID” to the corresponding field in the iTop object.
-
Then click on “Generate new client secret” and copy the value in the corresponding field in the iTop object.
-
Save the OAuth2 client in iTop.
Click on the “Person with checkmark” button to authenticate your
iTop to the Identity Provider.  You will
be redirected to Github to complete the registration /
authentication of the application and let iTop obtain oAuth2
tokens.
You will
be redirected to Github to complete the registration /
authentication of the application and let iTop obtain oAuth2
tokens.
Step 2: Create the “Remote Application” in iTop
Go the the Webhooks menu, and create a “Remote Connexion using
OAuth”. 
Make sure that you select the OAuth client you've just created in the previous step.