Gantt view
- name:
- Gantt view
- description:
- Displays elements inside a gantt chart
- version:
- 1.2.1
- release:
- 2024-08-30
- itop-version-min:
- 2.7.0
- code:
- combodo-gantt-view
- state:
- stable
- diffusion:
- Client Store, iTop Hub
- php-version-max:
- PHP 8.3
This extension brings a new type of Dashlet, to display objects in a Gantt diagram. This Dashlet can be added to a Dashboard menu. For example to display Changes and sub-changes in a Gantt diagram. But it can also be used in a Dashboard attribute. For eg. in a tab of a UserRequest details, to display the Work Orders.
Where a Gantt view is the most appropriate of course is when you are doing Project Management, with depending Tasks and you need to quickly see the critical path.
Features
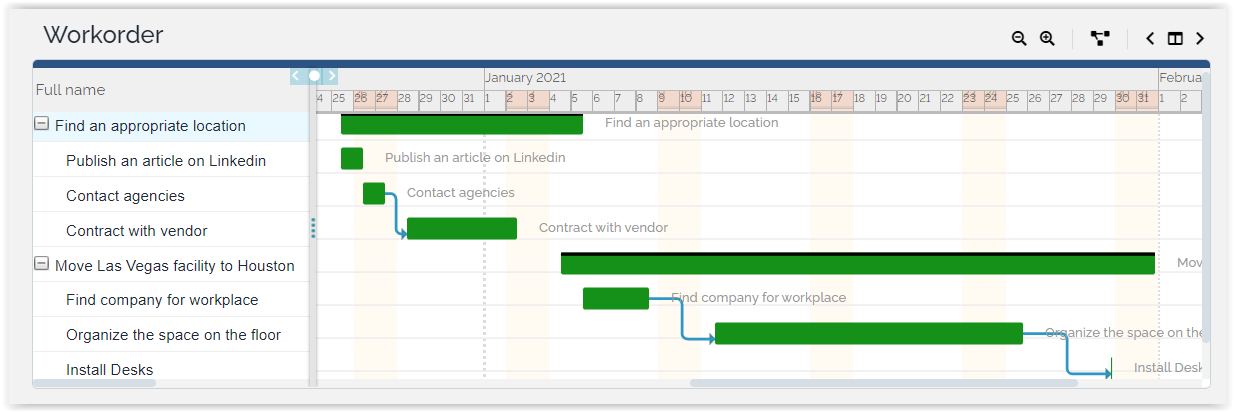
This dashlet allows you to display a set of objects in a Gantt diagram:
-
The scope of the displayed objects is configured with an OQL query
-
Each object is displayed as a row
-
left part of the row, provided selected fields such as the
name,additional information, … -
right part of the row displays a colored rectangle aligned to a timeline scale, using the start date and end date values of the object.
-
Within the rectangle a partial coloring shows the percentile of progress on that task,
-
-
Between tasks, dependencies are displayed using arrows
-
It highlights on demand the critical path(s)
-
-
The objects (for eg. the WorkOrders) can be grouped under a parent object umbrella (for eg a Change). And for each parent object, you can hide or display its sub-objets.
Revision History
| Release Date | Version | Comments |
|---|---|---|
| 2024-08-30 | 1.2.1 | * N°5621 Fix typo in version checked * N°5621 ace JS lib moved to NPM in iTop 3.2 * N°6894 - Update chinese translations thanks to @bdejin * N°7140 - Remove use of jquery-ui-1.11.4 in gant view * Fix FR missing translations |
| 2023-07-13 | 1.1.3 | * Add compatibility with iTop 3.1 (Remove deprecated file imports) |
| 2022-04-05 | 1.1.2 | * Quick fix for N°5038 - Can not use GanttDashlet with too many tickets |
| 2021-12-27 | 1.1.1 | * Add compatibility with iTop 3.0 |
| 2020-10-12 | 1.0.2 | * Fix OQL optimization |
| 2020-04-14 | 1.0.0 | * First version |
Limitations
This dashlet is read-only, you can neither edit the displayed objects, nor navigate to their details.
Requirements
Requires iTop 2.7
Installation
Use the Standard installation process for this extension.
Configuration
You don't need to set any configuration, for this dashlet to
work.
But you may do it, to ease/unify its usage by defining in advanced for each class:
-
the fields which should be used by default,
-
the colors to use, based on an enumeration field values (usually
status)
Usage
While editing a Dashboard in iTop, choose the appropriate icon
to create a Gantt: ![]()
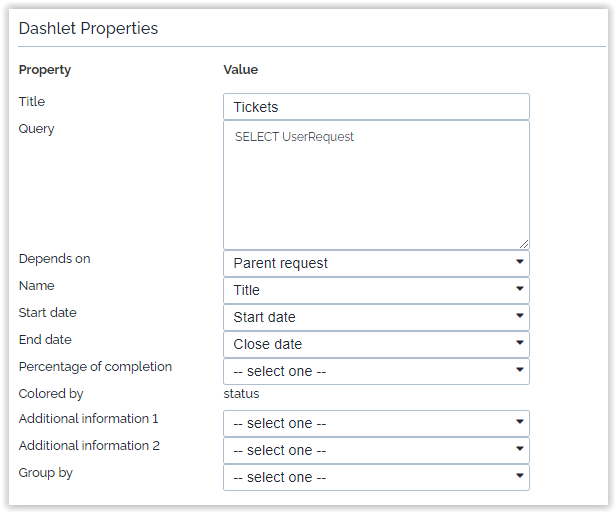
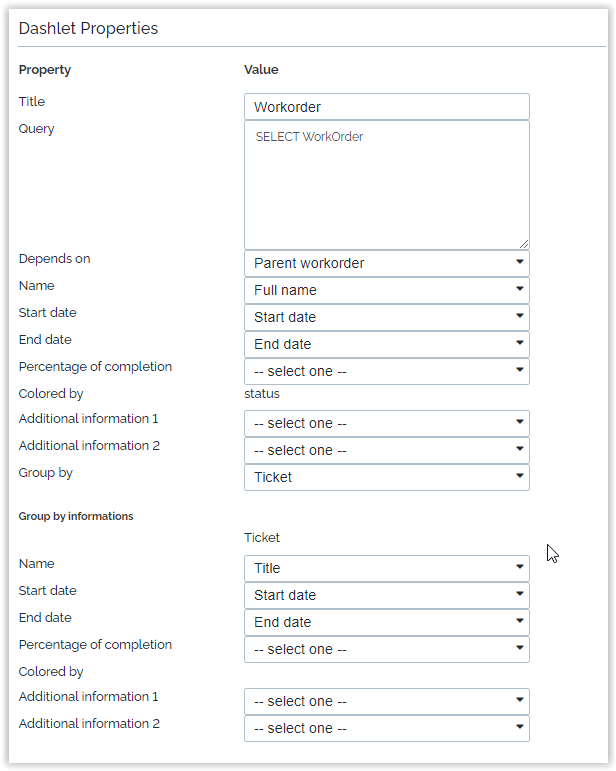
As usual, fill the required properties. The Selected class must have at least 2 dates
| Property | Type | Usage |
| Title | Optional free text | Displayed above the dashlet |
| Query | Mandatory | An OQL query which must return a single class of objet |
|---|---|---|
| Depends on | Optional | Could be an External Key, a Hierarchical Key, a LinkedSet or a LinkedSetIndirect. Must be referencing the same class as the Query |
| Name | Mandatory | Logical identifier of the object, usually the name of friendlyname |
| Start date | Mandatory | A date-time field |
| End date | Mandatory | A date-time field |
| Percentage of completion | Optional | A percentile type of field, displayed as a sub-rectangle within the object rectangle |
| Colored by | Automatic | This field can be changed in Configuration only, in addition the various colors associated with each value can be define |
| Additional information 1 | Optional | Other field of the object, displayed on the left part of the chart |
| Additional information 2 | Optional | Other field of the object, displayed on the left part of the chart |
| Group by | Optional | An other class of object, also displayed in the Graph as the level above |
As long as the mandatory properties are not fully completed, you
may get some error message displayed in the dashlet 
If you set a Group by properties, then additional
fields are required
| Property | Type | Usage |
| Name | Mandatory | Logical identifier of the object, usually the name of friendlyname |
|---|---|---|
| Start date | Mandatory | A date-time field |
| End date | Mandatory | A date-time field |
| Percentage of completion | Optional | A percentile type of field, displayed as a sub-rectangle within the object rectangle |
| Colored by | Automatic | This field can be changed in Configuration only, in addition the various colors associated with each value can be define |
| Additional information 1 | Optional | Other field of the object, displayed on the left part of the chart |
| Additional information 2 | Optional | Other field of the object, displayed on the left part of the chart |
In this example, we have customized a little the WorkOrder
class, to add a parent relation 
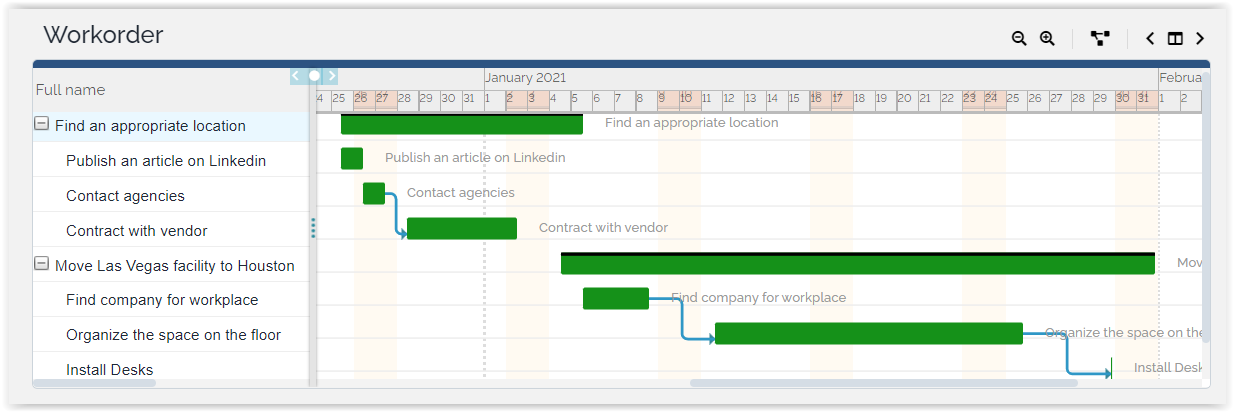
Save the Dashboard and this is what you get:
As for most Dashlets, you can use it in a Dashboard Attribute,
using :this→code as wildcard parameter in the OQL
query.
Advanced Configuration
This configuration is not required, also it's the only way to define colors of your objects based on values of an enum (in general, you will set colors based on the status of the object, but it could be the priority or urgency or whatever). This configuration is also a mean to simplify the work of users designing a new Gantt dashlet in one of their dashboard, by presetting values.
For Combodo's customers, the best is not change this in the
Module Parameters in teh ITSM Designer.
Default configuration defined in Module Parameter
- Configuration
-
'combodo-gantt-view' => array ( 'default_colors' => array ('background_color' => '#159119', 'color' => '#fff', ), 'classes' => array ( 'UserRequest' => array ( 'name' => 'title', 'start_date' => 'start_date', 'end_date' => 'close_date', 'depends_on' => 'parent_request_id', 'default_colors' => array ('background_color' => '#159119','color' => '#fff',), 'colored_field' => 'status', 'values' => array ( 'new' => array ('background_color' => '#1591FF', 'color' => '#fff',), 'escalated_tto' => array ('backgroundcolor' => '#FF9F33', 'color' => '#fff',), 'escalated_ttr' => array ('backgroundcolor' => '#FF9F88', 'color' => '#fff',), 'assigned' => array ('backgroundcolor' => '#159119', 'color' => '#fff',), 'waiting_for_approval' => array ('backgroundcolor' => '#4499F9', 'color' => '#fff',), 'approved' => array ('backgroundcolor' => '#159119', 'color' => '#fff',), 'rejected' => array ('backgroundcolor' => '#FF9F33', 'color' => '#fff',), 'pending' => array ('backgroundcolor' => '#FF9F44', 'color' => '#fff',), 'dispatched' => array ('backgroundcolor' => '#FF9F55', 'color' => '#fff',), 'redispatched' => array ('backgroundcolor' => '#FF9F66', 'color' => '#fff',), 'closed' => array ('backgroundcolor' => '#159180', 'color' => '#fff',), 'resolved' => array ('backgroundcolor' => '#939325', 'color' => '#fff',), ), ), ), ),
- Configuration Parameter
-
'combodo-gantt-view' => array ( 'default_colors' => array ('background_color' => '#159119', 'color' => '#fff', ), 'classes' => array ( 'UserRequest' => array ( 'name' => 'title', // .... // Copy the above configuration or define your own ), 'WorkOrder' => array ( 'name' => 'name', 'start_date' => 'start_date', 'end_date' => 'end_date', 'colored_field' => 'status', 'values' => array ( 'open' => array ('background_color' => '#1591FF', 'color' => '#fff',), 'closed' => array ('backgroundcolor' => '#FF9F33', 'color' => '#fff',), ), ), 'Change' => array ( 'name' => 'title', 'start_date' => 'start_date', 'end_date' => 'end_date', 'depends_on' => 'parent_id', //... ), 'Incident' => array ( //... ), //... ), ),