Embedded webpage in iTop portal
- name:
- Embedded webpage in iTop portal
- description:
- This extension allows to embed an external webpage in iTop portal.
- version:
- 1.1.1
- release:
- 2020-03-20
- itop-version-min:
- 2.3.0
- Github:
- https://github.com/Combodo/itop-portal-url-brick
- code:
- itop-portal-url-brick
- state:
- stable
- diffusion:
- Client Store + Hub Wiki
- php-version-max:
- PHP 8.0
Features
This extension is extending capabilities for Portal developers. Alone, it does not change anything visible on your iTop Portal.
-
Embeds a webpage in the portal.
-
Fullscreen option for seemlessly integration.
-
Callback for extra URL parameters or snippet execution (eg. Set a cookie).
Revision History
| Version | Release Date | Comments |
|---|---|---|
| 2020-03-20 | 1.1.1 | Fix autoloader being load twice during compilation |
| 2020-03-15 | 1.1.0 | Compatibility with iTop 2.7.0: migration from Silex to Symphony |
| 2018-01-23 | 1.0.3 | Add new parameter url_parameters_callback |
| 2017-05-24 | 1.0.2 | Compatibility with iTop 2.3+ instead of 2.4+ |
| 2017-05-23 | 1.0.1 | Add brick CSS file to the portal via XML delta |
| 2017-05-22 | 1.0.0 | First version |
Limitations
-
In most browsers, embedding an unsecured webpage (http) within a secured iTop (https) will not work!
Requirements
-
iTop 2.3 or later
Installation
Use the Standard installation process for this extension.
Configuration
You can override the URL define in the portal brick XML by a configuration parameter. This allows easy maintenance without having to run a setup.
In the configuration file > module settings, add an entry like this:
- Configuration file
-
'itop-portal' => array( // Should be changed to your portal ID 'bricks' => array( 'url-to-combodo-website' => array( // Should be changed to your brick ID 'url' => 'https://www.combodo.com', ), ), ),
If used on a new portal
By default the brick will try to add its own CSS file to the default
itop-portal portal. If you want the brick to be part
of another portal instance, you must manually add the CSS. To do so, just copy the
<theme> part of the extension's datamodel.
- itop_design / module_designs
-
<module_design id="my-itop-portal" xsi:type="portal" _delta="define"> <properties> <themes> <theme id="url-css">itop-portal-url-brick/asset/css/urlbrick.css</theme> </themes> </properties> ... </module_design>
Usage
Install this extension to enable this type of brick on your portals. Then, manually add an instance (or more) of the URL brick in your portal's configuration like any other bricks.
Below is the documentation of the URL brick's specific tags.
| Tag | Usage | Description |
|---|---|---|
| <brick id="UNIQUE_ID" xsi:type="Combodo\iTop\Portal\Brick\UrlBrick"> | zero or more | Embedded webpage brick. |
| <subtitle>Some text under the title</subtitle> | optional | Text or dictionary entry to be displayed under the brick title when "fullscreen" option is set to false. |
| <fullscreen>false</fullscreen> | optional | Defines if the webpage is displayed with its title and subtitle or fills all the page. Available values are true|false. Default is false. |
| <url>//www.combodo.com</url> | mandatory | URL of the webpage to display. Note: Omitting the "http:" will make the iframe automatically use the same protocol "http|https" as the parent web page. This is mostly necessary when the server is forced to https. |
| <url_parameters_callback><![CDATA[\Ticket::FooMethod]]></url_parameters_callback> | optional | FQN of a static method (without parenthesis) that returns an array of extra parameters (param => value) to add to the URL. Returned parameters will be url-encoded automatically. |
Example
Portal configuration
<?xml version="1.0" encoding="UTF-8"?> <itop_design xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" version="1.3"> <module_designs> <module_design id="itop-portal" xsi:type="portal"> <bricks> <!-- Exemple for a UrlBrick --> <brick id="url-to-combodo-website" xsi:type="Combodo\iTop\Portal\Brick\UrlBrick" _delta="define"> <rank> <default>90</default> </rank> <width>6</width> <title> <default>www.combodo.com</default> </title> <description> <![CDATA[ <p>Combodo website</p> ]]> </description> <decoration_class> <default>fa fa-globe fa-2x</default> </decoration_class> <!-- Text or dictionary entry to be displayed uneder the brick title --> <!--<subtitle/>--> <!-- URL of the webpage to display. Note: Omitting the "http:" will make the iframe automatically use the same protocol "http|https" as the parent web page. This is mostly necessary when the server is forced to https. --> <url>//wiki.openitop.org</url> <!-- FQN of a static method (without parenthesis) that returns an array of extra parameters (param => value) to add to the URL. --> <!-- Returned parameters will be url-encoded automatically. --> <!-- Note: Extra code can be done there like setting cookies or so. --> <!--<url_parameters_callback><![CDATA[\Ticket::FooMethod]]></url_parameters_callback>--> <!-- Fullscreen true|false. Defines if the webpage is displayed with its title and subtitle or fills all the page. Default is false. --> <!--<fullscreen>false</fullscreen>--> </brick> </bricks> </module_design> </module_designs> </itop_design>
Callback method
Optionally, you can define a callback method to add parameters to the URL
class Ticket { public static function FooMethod() { // Should return an array of parameters to add o the url (can be empty or null though). $aParams = array(); // Exemple: Manually creating parameters //$aParams['param1'] = 'foo'; //$aParams['param2'] = 'bar'; // Exemple: Doing something that has nothing to do with the actual URL (like setting a cookie) //setcookie('MyCookieName', 'MyCookieValue'); $aParams = array( 'search' => 'foo', 'orderby' => 'date', ); return $aParams; } }
Use cases
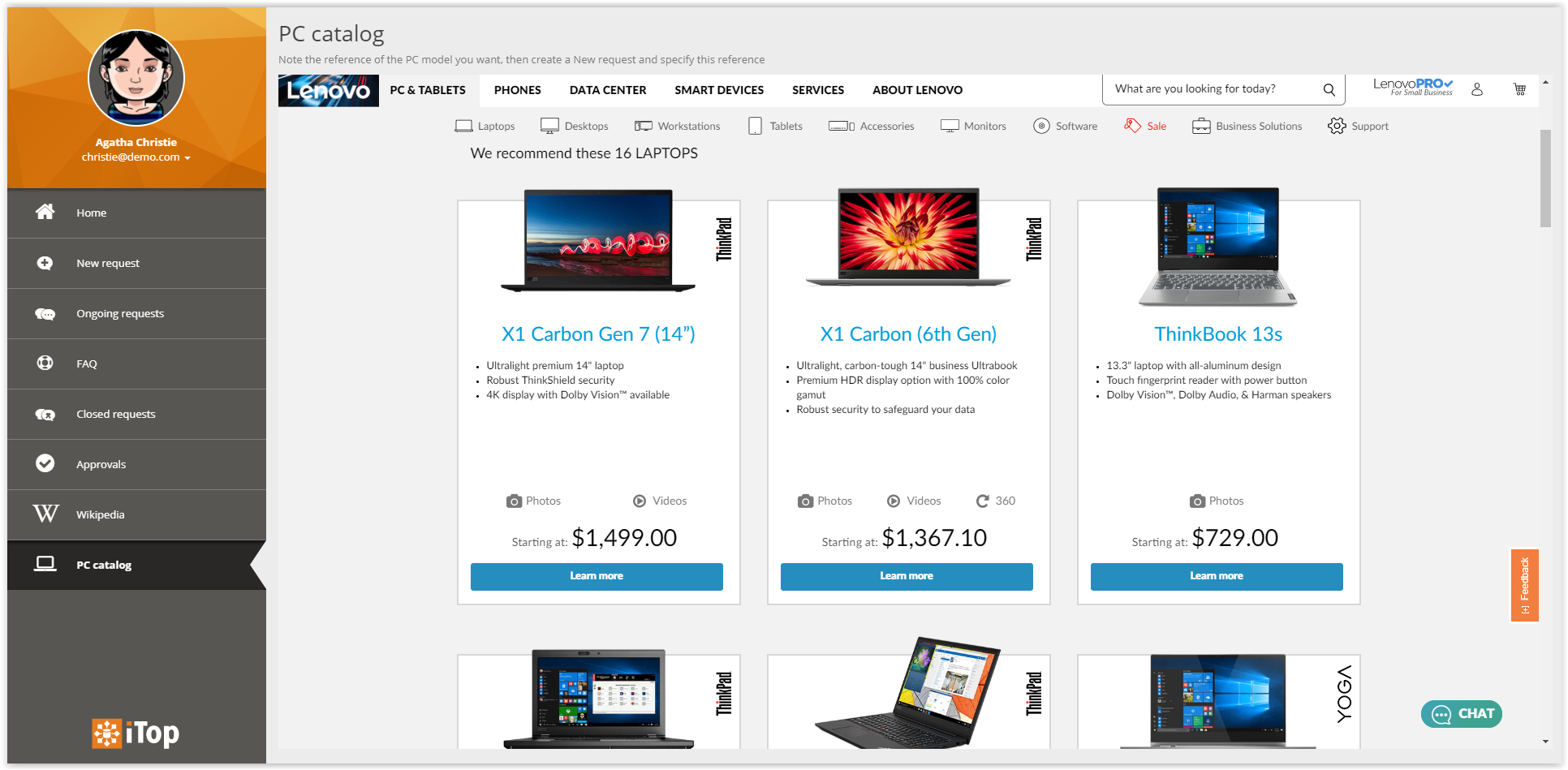
1. Display a partner website with additional informations
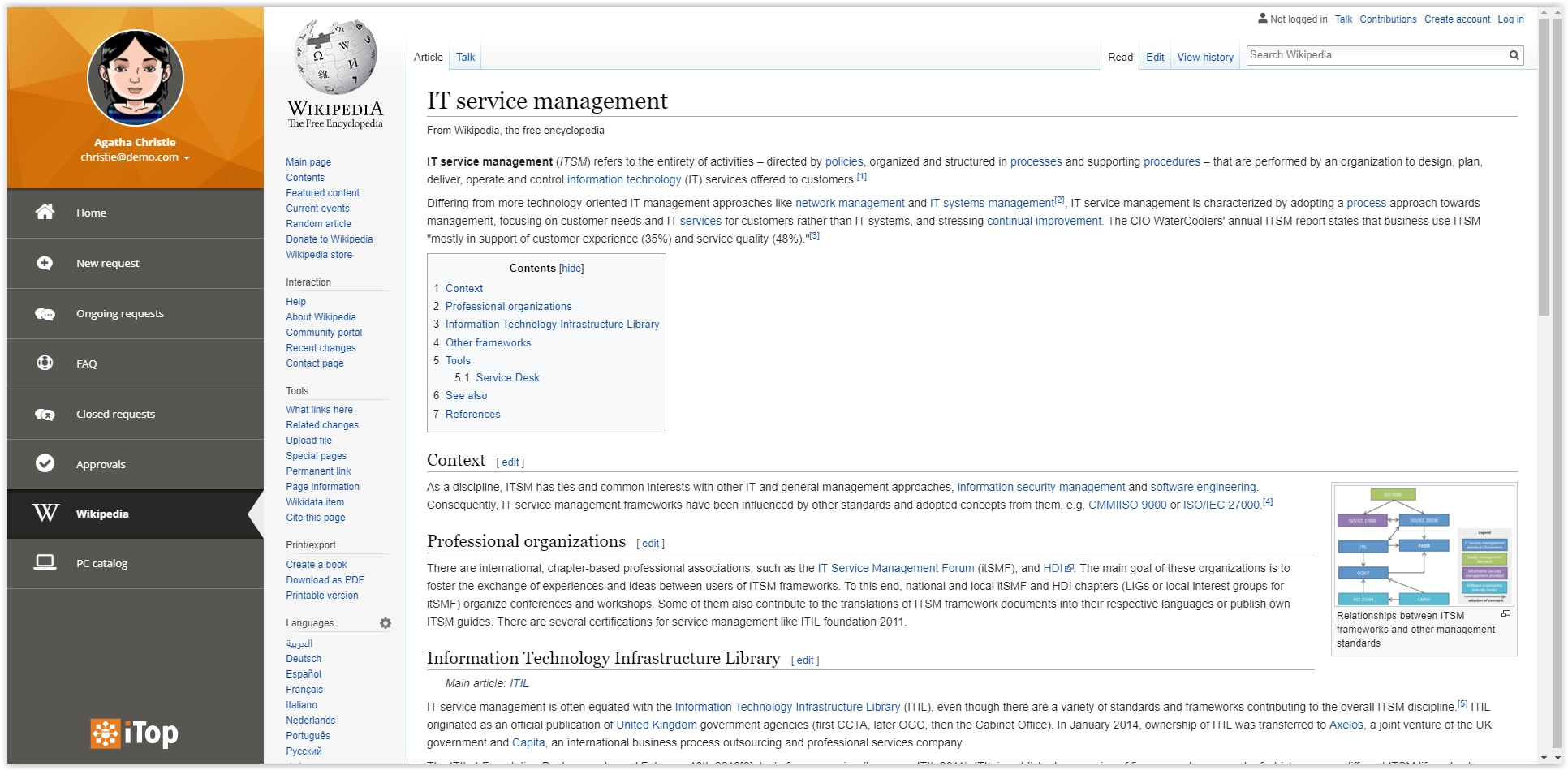
2. Integrate the wiki as if it was part of the portal (fullscreen)
Questions & Answers
Q: Frame content is not displayed, and in the browser
console I've got a “X-Frame-Options” error
A: Check the http header sent by the URL you want to integrate.
If the X-Frame-Options header sent by the remote
website, does not allow to integrate the web page within iTop,
there is nothing you can do on iTop side.
If that Web server is under your control, then ask the Web server
administrator to change its configuration to allow such
integration. See MDN reference