IFrame Dashlet
- name:
- IFrame Dashlet
- description:
- Embed external web page as a dashlet.
- version:
- 1.1.0
- release:
- 2022-02-09
- itop-version-min:
- 2.5.0
- diffusion:
- iTop Hub, ITSM Designer
- code:
- itop-iframe-dashlet
- php-version-max:
- PHP 8.0
This extension add a new type of Dashlet to the list of already available dashlets. A dashlet which display another website in a iFrame.
Features
Thanks to this new type of Dashlet, any of your users will be able to add to his own dashboard(s) a dashlet displaying in a iFrame the content of an external source (eg. A chart from a BI software, a map from OpenStreetMap, …), accessed through http(s).
This Dashlet is also an example on How to create a new type of Dashlet
Revision History
| Date | Version | Description |
|---|---|---|
| 2022-02-09 | 1.1.0 | * Update spanish translations (Thanks to Miguel
Turrubiates) * Add 3.0 compatibility |
| 2018-06-25 | 1.0.0 | * First version |
Limitations
None yet identifed.
Requirements
Requires at least iTop 2.5.0
Installation
Use the Standard installation process for this extension.
Configuration
There is no configuration parameter for this extension
Usage
The new iFrame dashlet can be used as any other Dashet. While a user configure a dashboard, he can add an iFrame Dashlet and will need to provide the url to the page to display.
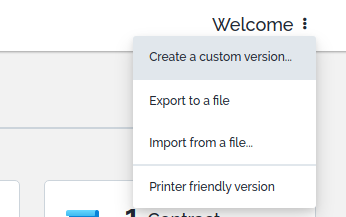
Edit your new dashboard
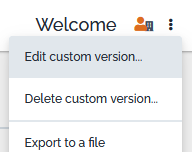
or your existing one
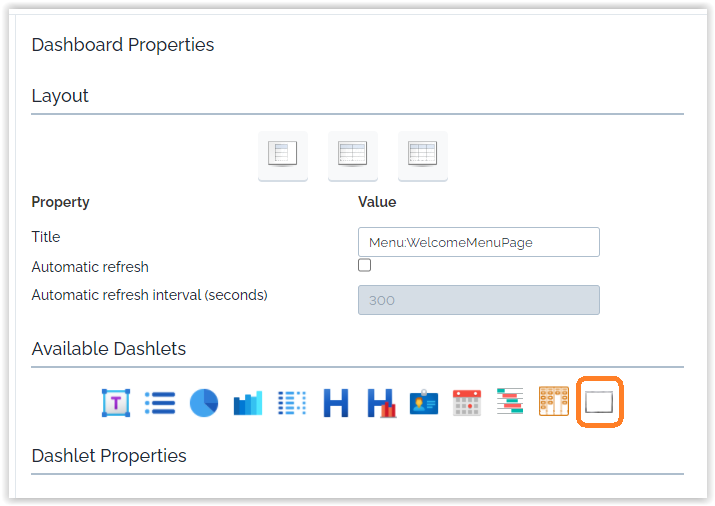
Select the iFrame dashlet
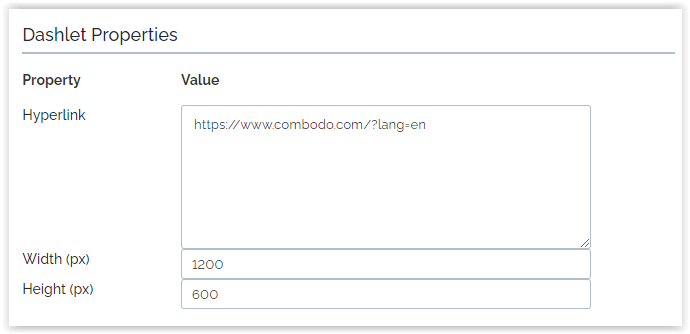
Fill dashlet properties
Enjoy your new dashboard