More information than the friendlyname
Prerequisite: You must be familiar with the Syntax used in Tutorials and have already created an extension.
The iTop 3.1 brings new capabilities to get quickly more
information about an object than its friendlyname in read mode.
In edit mode to differentiate homonyms in drop-down list use
complementary name.
In a list of objects or in the details of an object external links display just the friendlyname, they are clickable to get the details of the object, but you may want to see more information without opening it. In that case, the new summary card is the solution.
-
You can define a single summary for each object class.
-
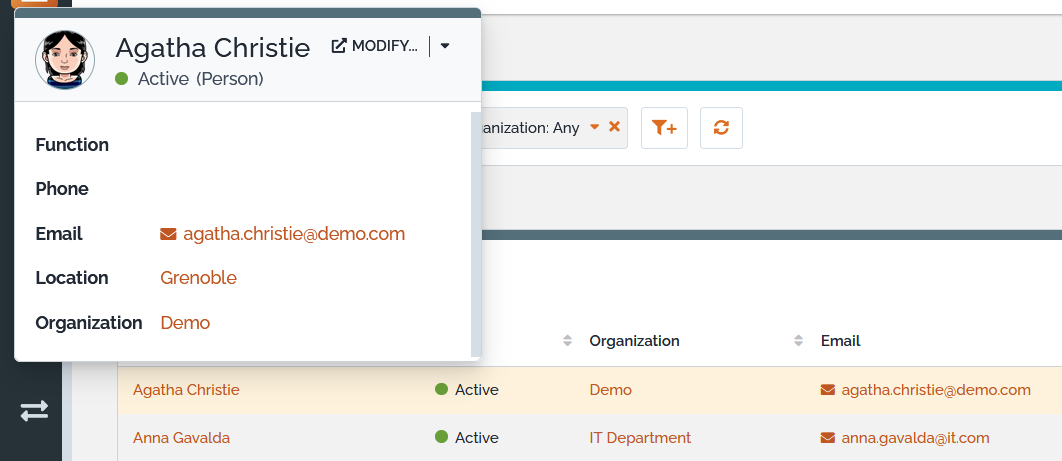
When a summary card is defined on a class, leaving the mouse over its friendlyname more than a given delay, will display above or under a pop-up window, with
-
the object icon,
-
its friendlyname,
-
its semantic attribute if any defined,
-
its class name
-
a menu to directly edit the object or simply view it (depending on the user's right)
-
and every other fields you would gave specified in the XML summary presentation
-
-
If you define a summary at different level of a class hierarchy, the closest to the current object class will be used.
-
If one of the displayed fields is an external key to an object with a summary defined, then you can open summary pop-up in cascade.
iTop default datamodel contains summary card for a few classes, you can modify them or create new one for classes for which none is defined already.
- itop-design / classes / class@Person
-
<presentation> <summary _delta="define"> <items> <item id="function"> <rank>10</rank> </item> <item id="phone"> <rank>20</rank> </item> <item id="email"> <rank>30</rank> </item> <item id="location_id"> <rank>40</rank> </item> <item id="org_id"> <rank>50</rank> </item> </items> </summary> <...>
3_1_0/customization/summary-card.txt · Last modified:
2023/11/24 16:59 by 127.0.0.1