Colors on enum values
Prerequisite: You must be familiar with the Syntax used in Tutorials and have already created an extension.
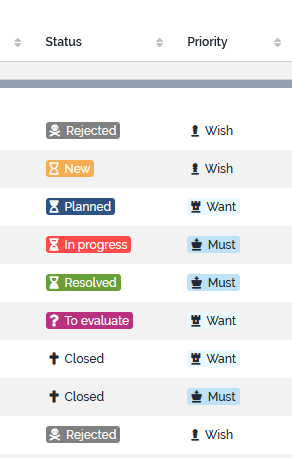
The iTop 3.0 brings new capabilities to highlight particular values of enum, when displaying an object alone or within a list.
In order to take advantage of this new capability on classes which you would have define yourself or brought by another extension or built-in iTop but you don't like the colors that we set, we will details the XML changes to do for this.
iTop Essential & Professional
If you have a support contract with Combodo, then changing an enum attribute colors can be done in a few clicks in the ITSM Designer.
Check this video tutorial :
Text transcript :
-
Open the ITSM Designer
-
Open the enum class in the “Classes” tab
-
Select the enum field
-
Click on the pencil icon corresponding to the value to customize
-
Set color and icon (to find the icon code, you can follow the help link)
-
Validate
-
Repeat for each value to change
-
Push the modifications to your iTop instance
iTop Community
Style on value
Within the datamodel.xxxx.xml file, add a style tag
to the enum values
-
Within this
styletag, be cautious that the 3 below tags are all mandatory. -
The two colors tags can contain a CSS formatted color,
-
You can even use existing iTop SCSS variable, using this syntax:
-
$ibo-color-blue-400 -
$ibo-transparent -
$ibo-body-text-colordefault color of iTop text -
$ibo-field--value--colorcolor of the text of a field (in form and list)
-
-
For decoration class:
-
You can pick-up other fontawesome V5 free
-
the tag must be there but it can be empty.
-
- itop-design / classes / class@xxx / fields
-
<field id="priority" xsi:type="AttributeEnum"> <sql>priority</sql> <values> <value id="must"> <code>must</ code> <style> <main_color>#234268</main_color> <complementary_color>$ibo-body-text-color</complementary_color> <decoration_classes>fas fa-chess-king</decoration_classes> </style> </value> <value id="want"> <code>want</ code> <style> <main_color>$ibo-color-blue-400</main_color> <complementary_color>white</complementary_color> <decoration_classes/> </style> </value>
Using default
In this example, I will show how you can just provide an icon and no other type of highlighting, using the transparent and the default text color…
- itop-design / classes / class@xxx / fields
-
<field id="status" xsi:type="AttributeEnum"> <sql>status</sql> <values> <value id="planned"> <code>planned</ code> </value> <value id="development"> <code>development</ code> </value> <value id="delivered"> <code>delivered</ code> <style> <main_color>$ibo-color-transparent</main_color> <complementary_color>$ibo-body-text-color</complementary_color> <decoration_classes>far fa-bell</decoration_classes> </style> </value> <value id="obsolete"> <code>obsolete</ code> </value> </values> <default_style> <main_color>$ibo-color-transparent</main_color> <complementary_color>$ibo-body-text-color</complementary_color> <decoration_classes>far fa-bell-slash</decoration_classes> </default_style> <default_value>planned</default_value> <is_null_allowed>false</is_null_allowed> <display_style>list</display_style> <dependencies/> </field>
Default in iTop
Here is a summary of how it is done on a simple iTop Community
version, for the class UserRequest.
- itop-design / classes / class@UserRequest / fields
-
<field id="status" xsi:type="AttributeEnum"> <values> <value id="new"> <style _delta="define"> <main_color>#2C5382</main_color> <complementary_color>#FFFFFF</complementary_color> <decoration_classes/> </style> </value> <value id="waiting_for_approval"> <style _delta="define"> <main_color>#F6AE55</main_color> <complementary_color>#FFFFFF</complementary_color> <decoration_classes>fas fa-hourglass-half</decoration_classes> </style> </value> <...>
| Example of what is set by default on the UserRequest class | |||
| code value | Code & Color | Icon | |
|---|---|---|---|
| new | #2C5382 | dark blue | |
| assigned | #2C5382 | dark blue | |
| waiting_for_approval | #F6AE55 | orange | fas fa-hourglass-half |
| pending | #F6AE55 | orange | fas fa-hourglass-half |
| approved | #689F38 | green | fas fa-user-check |
| resolved | #689F38 | green | fas fa-check |
| closed | #689F38 | green | |
| rejected | #B83280 | purple | fas fa-user-times |
| escalated_tto | #B83280 | purple | fas fa-fire |
| escalated_ttr | #B83280 | purple | fas fa-fire |
| <default> | #2B6CB0 | blue | fas fa-user-check |