Edition of Methods
ITSM Designer - Combodo's customers only
-
you are a developer fluent in the PHP programming language
-
you know about the iTop architecture and its internal APIs
In Object Oriented Programming, a method is simply a function which is defined as a member of a given class. The XML format used by iTop supports the injection of PHP code into the datamodel by defining (or redefining) methods.
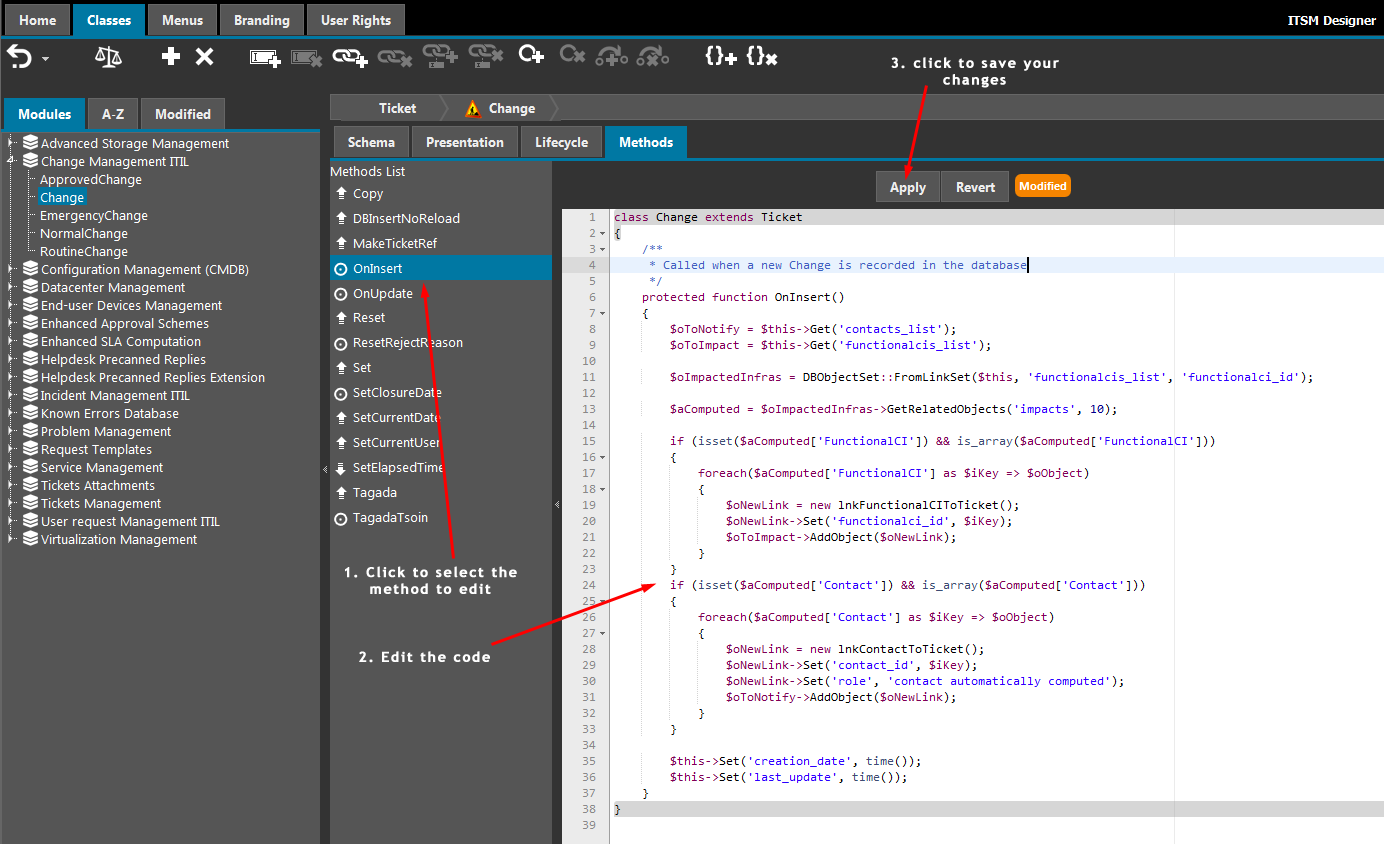
The methods are viewed and edited using a dedicated tab “Methods” in the ITSM Designer. This tab is displayed on any class.

When a class is selected in the list on the left, the tab “Methods” is displayed. This tabs shows:
-
The list of methods for the selected class, on the left,
-
The code of the currently selected method in the center pane.
The code can be edited directly in the center pane. The grayed areas (the class definition surrounding the method) cannot be edited. To submit the modifications, click on the “Apply” button at the top. To revert any modification made during the edit session click on “Revert”.
Toolbar
The following toolbar buttons are available to manage the methods:
| Icon | Label | Action |
|---|---|---|
 |
Add Method | Click on this button to display the form for creating a new method on the current class. |
 |
Remove Method | Click on this button to remove the currently selected method. A confirmation will be asked. |
List of methods
The left pane shows the list of the existing methods, available for edition or overload. The following symbols are used to represent the source of the method:
 |
The method is defined on the current class |
 |
The method inherited from the parent class of the current class |
 |
The method is overloaded compared to the parent class of the current class |
When a method is simply defined on the current class, or overloaded, the code of this method in the current class can be edited directly on the right pane, when selecting the method.
When a method is inherited, the code of the method is displayed as read-only on the right pane. To edit it, either navigate to the parent class or click the “Overload” button to re-implement this method on the current class.
Adding a new method
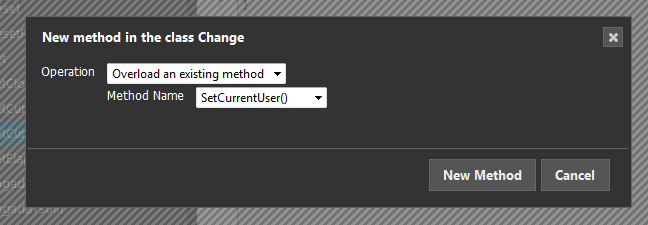
To add a new method to the current class, click on the  button. The following dialog is displayed:
button. The following dialog is displayed:

When clicking “Ok” an empty method is created. You can then edit the source code to add some statements inside the body of the method or change its prototype (parameters, public/protected visibility…).
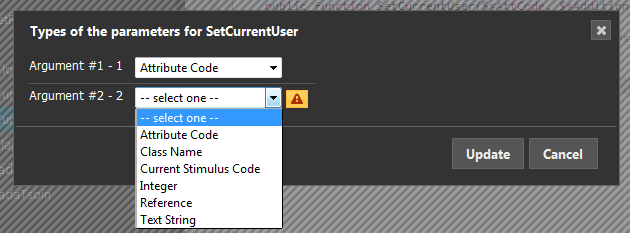
If you tick the checkbox “Lifecycle method”, you will be prompted to define the type of each argument of the method. See “Lifecycle Methods below” for more information.
Limitations
DBObject class which is part of the iTop application's
core. Since this class is defined in PHP, its numerous methods -
which are inhertied by the derived classes - are not listed in the
ITSM Designer. Currently, the only reference for the
DBObject interface is the code of iTop itself!Lifecycle methods
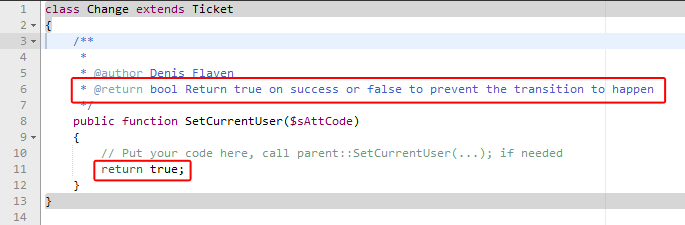
In order to be able to configure (using the XML format) the execution of specific methods when a object goes from one state to another, this method must follow the following rules:
-
the type of each of parameter of the method must be declared in XML
-
the method must return a boolean value:
trueon success,falsein case of error (in which case the state transition will not occur)

Each time the source code of a life cycle method is modified (by pressing on the “Apply” button), the code is analyzed to extract the list of parameters from the function's prototype and - if the method has any parameter - a dialog is displayed, prompting to to confirm the type of the parameters:

Clicking on “Ok” will actually save the modifications, while clicking on “Cancel” will leave the source code of the method unmodified.
Removing an existing method
Clicking on the  button will remove the definition of the method
from the XML (a confirmation dialog box is displayed). When the
removed method overloads the definition of the same method in a
parent class, calling the method is still valid. It will simply
default to the parent class. When the method is not an overload,
the method becomes invalid and all references to it must be purged
from the model (in Transitions and Thresholds). The ITSM Designer
takes care of removing theses references automatically in the
current class (and in the derived classes).
button will remove the definition of the method
from the XML (a confirmation dialog box is displayed). When the
removed method overloads the definition of the same method in a
parent class, calling the method is still valid. It will simply
default to the parent class. When the method is not an overload,
the method becomes invalid and all references to it must be purged
from the model (in Transitions and Thresholds). The ITSM Designer
takes care of removing theses references automatically in the
current class (and in the derived classes).
Automatic "Draft" saving
When the code of a method is modified in the editor, but the changes are not applied, a draft is automatically saved if you navigate in the designer and display the code of another method.
Whenever you display again the code of the method, the draft is automatically restored into the code editor and you can continue editing the method from the point it was saved.
The methods for which a draft is saved are listed with the tag
Draft next to their name in the list of methods.
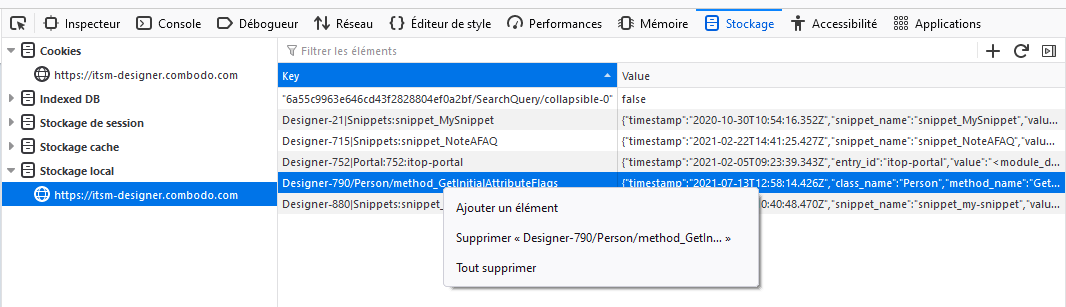
Drafts are saved in the LocalStorage of your browser, they are kept across sessions, but will not display if you use another browser (or a browser on another computer).
When performing a Move to Production or a Move To test, a warning is issued if your browser's LocalStorage contains draft methods.