How to Customize CSS for Notification
This tuto describes how to change the css of the notifcations corresponding to Action Email sent by iTop.
It won't describe how to format the HTML using the WYSIWYG HTML Editor.
It requires knowledge of HTML and CSS
All the Action Email notifications in iTop relies on a predefined css configuration that is stored in the directory css/email.css. By default this one is really basic and defined as follows:
.caselog_header {
padding: 3px;
border-top: 1px solid #fff;
background-color: #ddd;
padding-left: 16px;
width: 100%;
}
.caselog_header_date {
}
.caselog_header_user {
}
This css definition can be overloaded by a configuration variable in the iTop configuration file : email_css
This tutorial gives two basic examples to change the default css configuration for the following notification:
Hello $this->caller_id_friendlyname$ The ticket $this->ref$ had been created Public_log: $this->html(public_log)$ Impacted CI: $this->html(functionalcis_list)$ You can communicate and followup on $this->hyperlink(portal)$ Regards The IT Team
The interest of this notification example is that it include display of a case log attributes (public_log) and related objects (functionalcis_list) which have particulare html presentation in a notification.
The corresponding HTML generated to send this email is:
<html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"></head><body> <p>Hello Claude Monet</p> <p> </p> <p>The ticket R-000041 had been created</p> <p> </p> <p>Public_log:</p> <p></p> <table style="width: 100%; table-layout: fixed;"><tr><td> <div class="caselog_header" style="padding: 3px; border-top: 1px solid #fff; background-color: #ddd; padding-left: 16px; width: 100%;"> <span class="caselog_header_date">2020-05-06 17:53:23</span> - <span class="caselog_header_user">Marguerite Duras</span>:</div> <div class="caselog_entry_html" style=""> <p>This is a test</p> <p>in the public log</p> </div> </td></tr></table><p> </p> <p>Impacted CI:</p> <p></p> <ul><li>Apache VM1</li> <li>Open ERP</li> <li>ERP</li> <li>Sales web site</li> <li>Sugar CRM</li> <li>CRM</li> <li>itop</li> </ul><p> </p> <p>You can communicate and followup on <span class="object-ref " title="User Request::38"><a class="object-ref-link" href="http://192.168.56.104/itop-demo/pages/exec.php/object/edit/UserRequest/38?exec_module=itop-portal-base&exec_page=index.php&exec_env=production&portal_id=itop-portal">R-000041</a></span></p> <p> </p> <p>Regards</p> <p><strong>The IT Team</strong></p> </body></html>
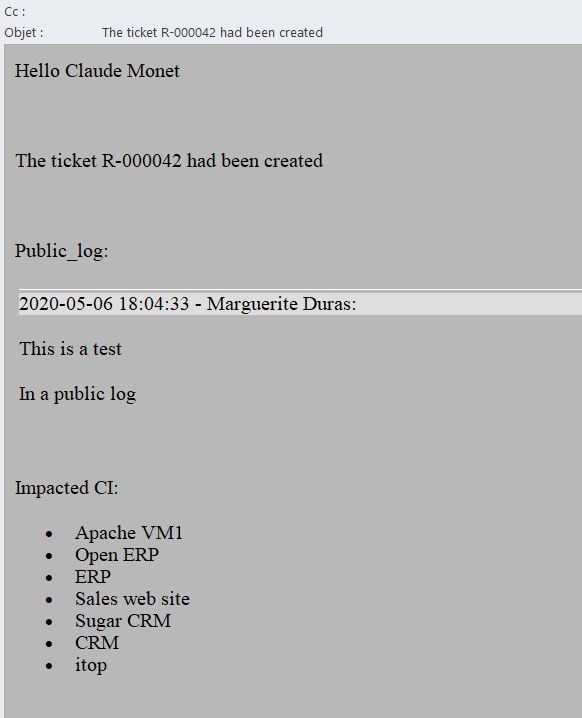
Example1 : change the background color of the email
As you can see in the generated HTML, the is a body tag that can be used for a particular css configuration. I could use the following css configuration to define a default background color:
body {background-color: gray;}
In order to modify this in iTop you just have to edit the configuration file and set the following variable
'email_css' => "body {background-color: #B8B8B8;}",
The result in the email will look like
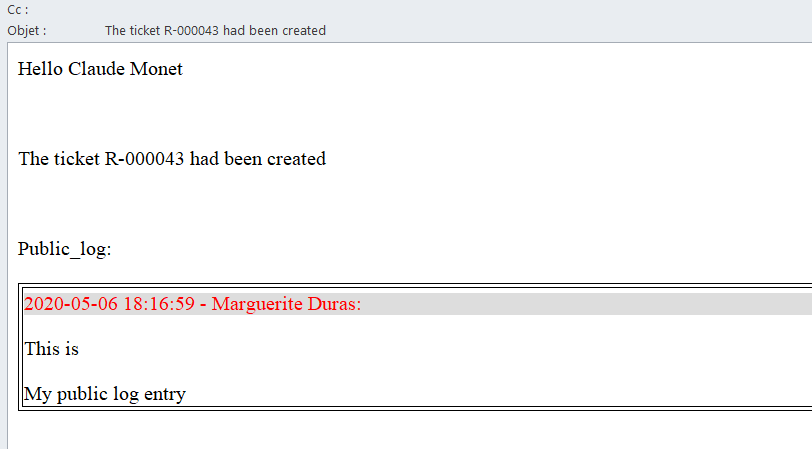
Example2 : change the look and feel of the case log display
When you display a case log attribute in a notification using the placeholder $this->html(public_log)$ iTop automatically generate an HTML structure based with predefined class that can be altered:
-
.caselog_header
-
.caselog_header_date
-
.caselog_header_user
In this example we will change the css corresponding to the HTML table and the header of this one. We want the header of the table to be displayed with the red color, and the table created with borders
the corresponding configuration in iTop is the following one. All the css information are defined on one line
'email_css' => "table,tr,td {width: 100%; table-layout: fixed;border: 1px solid black;} .caselog_header {padding: 3px; border-top: 1px solid #fff; background-color: #ddd; padding-left: 16px; width: 100%;color: red;}",
The result in the email will look like