Add entry in ''other actions'' popup menu
Prerequisite: You are expected to be a developer with PHP and Javascript competencies
- learning:
- Add entry in ''other actions'' popup menu
- level:
- Advanced
- domains:
- PHP, Presentation
- min version:
- 2.0.0
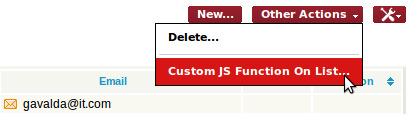
Starting with iTop 2.0.0, the framework supports adding new menu items in all the popup menus present in iTop: on lists (in both the “Other Actions…” and “Toolkit” menus), in the “Other Actions…” on the details of an object, in the “Log Off” menu, etc.
New popup menus items are added by providing a PHP class that
implements the iPopupMenuExtension interface.
This sample demonstrates the following:
-
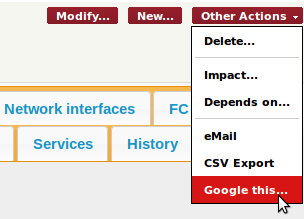
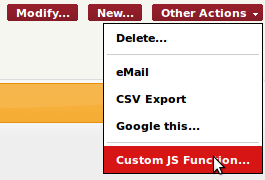
On the “details” page of Contacts (i.e. Teams or Persons), two extra menu items are added:
-
A separator line (works only with iTop 2.0.1-beta or newer)
-
The interesting part of the PHP code is located in the file
main.sample-add-menu.php The custom JS functions are
located in the file js/sample.js
Feel free to modify this sample to adjust it to your needs… and make something useful out of it.
implementing the iPopupMenuExtension interface
In order to add new popup menu items into iTop, one must provide
a class that implements the iPopupMenuExtension
interface. This new class must be included somewhere in the include
chain of the iTop files. The location of the file is not important.
The easiest way to ensure that the file getst properly included in
iTop is to add it to the list of “datamodel” files declared in an
iTop module definition file.
In our example we will put the code in the PHP file named
main.sample-add-menu.php. Make sure that this file
gets included by adding its name to the list of the
datamodel files into
module.sample-add-menu.php:
- module-sample-add-menu.php
-
<?php // // iTop module definition file // SetupWebPage::AddModule( __FILE__, // Path to the current file, // all other file names are relative to the directory containing this file 'sample-add-menu/', array( // Identification // 'label' => 'Add Menu Sample', 'category' => 'business', // Setup // 'dependencies' => array( ), 'mandatory' => false, 'visible' => true, // Components // 'datamodel' => array( 'main.sample-add-menu.php', 'model.sample-add-menu.php' ), 'webservice' => array( ), 'data.struct' => array( // add your 'structure' definition XML files here, ), 'data.sample' => array( // add your sample data XML files here, ), // Documentation // 'doc.manual_setup' => '', // hyperlink to manual setup documentation, if any 'doc.more_information' => '', // hyperlink to more information, if any // Default settings // 'settings' => array( // Module specific settings go here, if any ), ) );
Then let's create a class implementing the
iPopupMenuExtension interface:
- main.sample-add-menu.php
-
<?php /** * Sample extension to show how adding menu items in iTop * This extension does nothing really useful but shows how to use the three possible * types of menu items: * * - An URL to any web page * - A Javascript function call * - A separator (horizontal line in the menu) */ class AddMenuSampleExtension implements iPopupMenuExtension { /** * Get the list of items to be added to a menu. * * This method is called by the framework for each menu. * The items will be inserted in the menu in the order of the returned array. * @param int $iMenuId The identifier of the type of menu, as listed by the constants MENU_xxx * @param mixed $param Depends on $iMenuId, see the constants defined above * @return object[] An array of ApplicationPopupMenuItem or an empty array if no action is to be added to the menu */ public static function EnumItems($iMenuId, $param) { $aResult = array(); switch($iMenuId) // type of menu in which to add menu items { /** * Insert an item into the Actions menu of a list * $param is a DBObjectSet containing the list of objects */ case iPopupMenuExtension::MENU_OBJLIST_ACTIONS: // Add a new menu item that triggers a custom JS function defined in our own javascript file: js/sample.js $sModuleDir = basename(dirname(__FILE__)); $sJSFileUrl = utils::GetAbsoluteUrlModulesRoot().$sModuleDir.'/js/sample.js'; $iCount = $param->Count(); // number of objects in the set $aResult[] = new JSPopupMenuItem('_Custom_JS_', 'Custom JS Function On List...', "MyCustomJSListFunction($iCount)", array($sJSFileUrl)); break; /** * Insert an item into the Toolkit menu of a list * * $param is a DBObjectSet containing the list of objects */ case iPopupMenuExtension::MENU_OBJLIST_TOOLKIT: break; /** * Insert an item into the Actions menu on an object's details page * * $param is a DBObject instance: the object currently displayed */ case iPopupMenuExtension::MENU_OBJDETAILS_ACTIONS: // For any object, add a menu "Google this..." that opens google search in another window // with the name of the object as the text to search $aResult[] = new URLPopupMenuItem('_Google_this_', 'Google this...', "http://www.google.com?q=".$param->GetName(), '_blank'); // Only for Contact: (i.e. Teams and Persons) if ($param instanceof Contact) { // add a separator $aResult[] = new SeparatorPopupMenuItem(); // Add a new menu item that triggers a custom JS function defined in our own javascript file: js/sample.js $sModuleDir = basename(dirname(__FILE__)); $sJSFileUrl = utils::GetAbsoluteUrlModulesRoot().$sModuleDir.'/js/sample.js'; $aResult[] = new JSPopupMenuItem('_Custom_JS_', 'Custom JS Function...', "MyCustomJSFunction('".addslashes($param->GetName())."')", array($sJSFileUrl)); } break; /** * Insert an item into the Dashboard menu * * The dashboad menu is shown on the top right corner of the page when * a dashboard is being displayed. * * $param is a Dashboard instance: the dashboard currently displayed */ case iPopupMenuExtension::MENU_DASHBOARD_ACTIONS: break; /** * Insert an item into the User menu (upper right corner of the page) * * $param is null */ case iPopupMenuExtension::MENU_USER_ACTIONS: break; } return $aResult; } }
The two custom Javascript functions referenced in the code above
are implemented in the file js/sample.js:
- sample.js
-
// Sample JS function to be called from a custom menu item function MyCustomJSFunction(sName) { // nothing fancy here, just popup an alert alert(sName); } // Sample JS function to be called from a custom menu item // on a list of objects function MyCustomJSListFunction(iCount) { alert('There are '+iCount+' element(s) in this list.'); }
Putting it altogether
Download the following file to get the complete sample extension:
Installing the extension
As any other iTop extension:
-
Expand the content of the zip file into the
extensionsfolder at the root of iTop (create theextensionsfolder if needed) -
Make sure that the web server has enough rights to read all files in the
extensionsfolder -
Remove the read-only flag on the configuration file (located in
conf/production/config-itop.php) -
Launch the iTop setup again by pointing your browser to the http://<itop-root>/setup
-
Pick the “Add Menu Sample” from the list of extensions during the last step of the installation wizard