Migrate an Extension to 3.0
XML datamodel
Removed file
The setup documentation (doc.manual_setup module
key) for the itop-tickets module was replaced from a html page
(/documentation/itop-tickets.htm) to
a wiki link (Background tasks).
Dictionnary removed entries
| Entry code | Replaced by |
|---|---|
| 'UI:YourSearch' | 'UI:Component:GlobalSearch:Input:Placeholder' |
| 'UI:Dashboard:Edit' | 'UI:Dashboard:EditCustom' |
| 'UI:Dashboard:Revert' | 'UI:Dashboard:DeleteCustom' |
| 'PageTitle:ClassProjections' | Not replaced |
| 'UI:UserManagement:Profile' | Not replaced |
| 'UI-ChangeManagementMenu-ChangesByWorkgroup' | Not replaced |
| 'UserLDAP/Attribute:password' | Not replaced |
Module dependencies
As the 3.0 has moved some classes and menus under new modules
(itop-structure and
itop-bridge-cmdb-ticket), you may need to change
your extension dependencies. Otherwise, it will
break at setup!
The new module itop-bridge-cmdb-ticket
contains:
-
The following classes definitions:
-
lnkFunctionalCIToTicket
-
lnkFunctionalCIToProviderContract
-
lnkFunctionalCIToService
-
-
Definition for 3 new fields in the FunctionalCI class:
-
providercontracts_list
-
services_list
-
tickets_list
-
If your extension modify those classes or one of the 3 fields of
FunctionalCI, you must add a dependency to
itop-bridge-cmdb-ticket/3.0 to be sure that the module
is loaded before your extension.
The module itop-welcome-itil contains only the menu
group welcome, the rest was moved in itop-structure,
it was only internal iTop classes which are never overloaded.
UserRequest:OnInsert
If your iTop is in Request Management Full ITIL mode, and you have created a Ticket:OnInsert() method, it was by mistake not called for UserRequest creation. It is now !
So if your customization has an implementation for it, check for any adverse impact due to this correction !
DBObject::GetRelationQueries
The DBObject::GetRelationQueries method
(deprecated since 2.2) has been removed. If you find this
tag <method id=“GetRelationQueries”> in your
XML, you have to replace this method by a
itop_design/classes/class/relations tag.
| Tag | Usage | Description |
|---|---|---|
| <class id="name"> | mandatory | Declaration of class |
| <relations> | optional | Relations between the object of the current class and objects of other classes. Supported only since iTop 2.2.0. |
| <relation id="impacts"> | zero or more | A given relation. Today "impacts" is the only value supported by iTop, but a module could use other values |
| <neighbours> | mandatory | Neighbour classes |
| <neighbour id="name"> | zero or more | Name is usually the neighbour class name. Either an attribute must be specified, or a pair of queries (downward and upward) |
| <query_down>SELECT SoftwareInstance AS s WHERE s.system_id = :this->id</query_down> | optional | The OQL query that defines the related objects, following the relation flow (downstream) |
| <query_up>SELECT System AS s JOIN SoftwareInstance AS si ON si.system_id = s.id WHERE si.id = :this->id</query_up> | optional | The OQL query that defines the related objects, going backward in the relation flow (upstream) |
| <attribute>something_list</attribute> | optional | An alternative to the OQL query is to specify an attribute (an external key or a link set) |
| <direction>both</direction> | optional | Set to "down" to restrict the browsing. Defaults to "both" |
iTop 2.7 custom themes
If you have customized iTop themes in 2.7, be aware that the format has totally changed and so you will have to rework your customization using rewrite theme.
PHP APIs
New APIs
UiBlock and panels
Most of the components seen in iTop screens are now available as UiBlock children implementation. Getting same components in customizations is made much simplier !
To ease getting instances of those objects, some factories are
available : see in the
/sources/application/UI/Base/Component directory.
Example : display a title, an object list in a tab
In 2.7 you could have a similar code in a
DisplayBareRelations override :
// Create a new tab $oPage->SetCurrentTab('Class:UserRequest:KnownErrorList'); // Add manually a title with class icon $oPage->p(MetaModel::GetClassIcon('KnownError').' '.Dict::S('Class:UserRequest:KnownErrorList')); // Add object list $oKnownErrorSet = new CMDBObjectSet(DBObjectSearch::FromOQL("SELECT KnownError ...")); self::DisplaySet($oPage, $oKnownErrorSet, array ('menu' => false));
Now as cmdbAbstractObject::DisplaySet is a wrapper
to DataTableUIBlockFactory::MakeForResult, a whole
panel (icon, title, object list) can be returned.
In consequence in 3.0.* the above code can be replaced by :
$oPage->SetCurrentTab('Class:UserRequest:KnownErrorList'); $oKnownErrorSet = new CMDBObjectSet(DBObjectSearch::FromOQL("SELECT KnownError ...")); self::DisplaySet($oPage, $oKnownErrorSet, [ 'menu' => false, 'panel_title' => Dict::S('Class:UserRequest:KnownErrorList')), 'panel_icon' => MetaModel::GetClassIcon('KnownError'), 'panel_title_tooltip' => Dict::S('Class:UserRequest:KnownErrorList+'), ]);
Keep compatibility
Because There are lots of breaking changes in iTop 3.0.0, you
may want to add a test in your code to detect the iTop version in
which the module is running. To do so, you can use the
ITOP_DESIGN_LATEST_VERSION constant : it will contain
the iTop Datamodel XML version, updated on each
iTop major version.
For example :
-
1.7 for iTop 2.7.
-
3.0 for iTop 3.0.
-
3.1 for iTop 3.1.*
Usage example :
if (version_compare(ITOP_DESIGN_LATEST_VERSION , 3.0) < 0) { // Before iTop 3.0.0, we were writing directly to the page object $oPage->add(''); // ... } else { // Since iTop 3.0.0 we need to use UIBlock instead ! $oBlock = new HtmlBlock(); //... return $oBlock; }
This constant can't be used to target an iTop minor version (for example 3.0.1).
To be able to target a specific iTop core version, we introduced
the ITOP_CORE_VERSION constant… but this won't be
usable in extension module before next iTop LTS version.
Note the ITOP_VERSION can't be used at all as it
will contain the version of the application built on top of iTop
Core (for example TeemIP standalone).
Breaking changes
Automatic history generation
At the very beginning of iTop API, it was the
developper job to fill the history by creating
CMDBChange objects. Then the API was modified so that
the history objects are created automatically (CMDBChange and
CMDBChangeOp* objects). The old methods were kept for existing
code, but renamed with the suffix “Tracked” :
DBObject::DBInsertTracked,
DBObject::DBInsertTrackedNoReload,
DBObject::DBUpdateTracked,
DBObject::DBDeleteTracked.
In 2.7.0 those DB*Tracked methods were deprecated, and are now removed in 3.0.0.
In consequence, you must replace your old code with the new one !
Example of old code pattern :
$oMyChange = MetaModel::NewObject('CMDBChange'); $oMyChange->Set('date', time()); $oMyChange->Set('userinfo', CMDBChange::GetCurrentUserName()); $this->DBUpdateTracked($oMyChange);
If you don't need to have your own CMDBChange
object, then you can simply replace this code by :
$this->DBUpdate();
The API
will automatically create a CMDBChange object and
persist it.
All the subsequent modifications done in objects
(DBInsert, DBUpdate,
DBDelete) will use the same
CMDBChange.
By default the fields will be initialized to :
-
date : current time
-
userinfo : current user login (get by calling
CMDBChange::GetCurrentUserName()) -
origin : interactive
For reference, this is done in
\CMDBObject::CreateChange.
The values can be modified by calling, before doing any
CRUD operation
(DBInsert, DBUpdate,
DBDelete) :
-
\CMDBObject::SetTrackInfo -
\CMDBObject::SetTrackOrigin
At any moment the current change can be replaced by calling
\CMDBObject::SetCurrentChange. This could be necessary
for example in a background process class : you could need to have
a CMDBChange for every object the task is processing.
But beware that this CMDBChange must be persisted
before : indeed it will be used by the API when creating new
CMDBChangeOp (change attribute), so the current change
MUST has a valid key attribute (> 0).
Note that since 2.7.2 the change can be reset by passing null, so
that a new change will automatically be created by the API.
MetaModel::GetStateAttributeCode($sClass) and DBObject::GetState()
When invoking those methods for classes not having a lifecycle, the behavior has changed:
| Method | 2.7 | 3.0 |
|---|---|---|
| MetaModel::GetStateAttributeCode($sClass) | <empty string> | The semantic status attribute if any, an empty string otherwise |
| DBObject::GetState() | <empty string> | The semantic status attribute value if any, an empty string otherwise |
This change has an effect in particular for CMDB classes that have a status attribute but no transition like Person, Team, PhysicalDevice, …
What to check:
-
OK If you use these methods to only get the state attribute code, it's fine there is nothing to do.
-
KO If you use these methods to check if a class has a lifecycle or transitions, you might face issues and should use the new MetaModel::HasLifecycle($sClass) method instead.
MenuGroup constructor
A new optional parameter $sDecorationClasses has
been introduced in third position, before other existing ones. This
parameter allows you to define which CSS classes will be used to
decorate the menu group in the backoffice, typically some
FontAwesome classes to show an icon, but you could also use your
own CSS classes to
display something totally custom.
Why did we put that new parameter in third position instead of the last one to keep backward compatiblity?
-
When auditing the code base of iTop and its extensions, it appear that other optional parameters where almost never used, whereas this one is on almost every call. It seemed easier / cleaner (in the long term) to migrate a few entries than to fill every optional parameters with a dummy value on all the existing calls.
-
If not migrated, the application does not crash, the menu group only disappears which seemed acceptable as it should be seen on the staging environment when testing migration to 3.0.0
- iTop 2.7 and older
-
// Menu group without optional parameters $oMenuGroup = new MenuGroup('DataAdministration', 10 /* fRank */); // Menu group with optional parameters $oMenuGroup = new MenuGroup('DataAdministration', 10 /* fRank */, 'SomeClass' /* sEnableClass*/, UR_ACTION_READ /*iActionCode */);
- iTop 3.0
-
// Menu group without optional parameters $oMenuGroup = new MenuGroup('DataAdministration', 10 /* fRank */, 'fas fa-folder' /* sDecorationClasses */); // Menu group with optional parameters // Mind that the 'fas fa-folder' has been inserted in third position $oMenuGroup = new MenuGroup('DataAdministration', 10 /* fRank */, 'fas fa-folder' /* sDecorationClasses */, 'SomeClass' /* sEnableClass*/, UR_ACTION_READ /*iActionCode */);
WebPage::add_script($s_script)
Since iTop 3.0, JS snippets added to the page using this method
are now put at the end of the <body> tag instead
of the <head> tag of the page. This aims at
improving the drawing time but can have a drawback depending on
what you are trying to do.
Those snippets are now executed after the DOM generation whereas they where executed before the DOM generation. This can be a problem if you want to redirect the page for example as the page will now be visible to the user before the redirection happens, giving a flickering sensation.
For such scripts that needs to executed BEFORE the DOM
generation, use the new
WebPage::add_early_scripts($s_script) that will put
the snippet in the <head> tag.
IMPORTANT: As no external JS files will be loaded yet, you can't use libs such as jQuery there.
Persistence VS ormLinkset
The ormLinkSet class was giving wrong results when
a module was calling DBUpdate() inside a
iApplicationObjectExtension::OnDBInsert override
(N°4519).
Since 3.0.0 the ormLinkset are modified by
DBObject::DBWriteLinks. They are updated to have:
-
$bHasDeltatofalse -
all elements in the
aPreservedattribute (no elements inaAdded/aModified/aRemoved)
This way calls to DBUpdate won't be fooled by
values not reflecting what is persisted
($bHasDelta===true while everything is already
persisted).
By the way : do not rely on ListChanges() within an
object creation: in the OnDBInsert() call stack, the
result are unpredictable. Do rather use
$this->Get('xxx') to check if a given field was set
or not.
MPDF library
It was possible to manually add a /mpdf folder to
iTop so one could export any page of the backoffice to PDF. As it
was not used anymore, this was not migrated in 3.0 and therefore is
no longer supported.
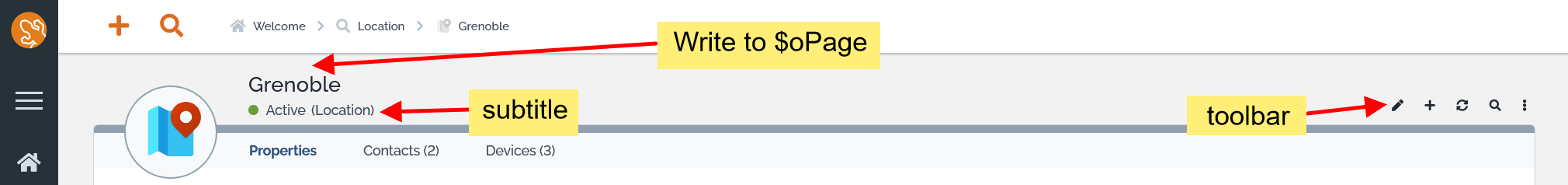
cmdbAbstractObject::DisplayBareHeader
\cmdbAbstractObject::DisplayBareHeader : previously the header
content was written directly in the $oPage parameter.
The $bEditMode parameter could be used to determine if
the object is in edit mode.
Since 3.0.0 there are different changes in this method :
-
the content added in the header must be returned in an array containing UIBlock instances under two keys :
subtitleandtoolbar -
writing to the
$oPageparameter is still possible, but this will output corresponding content above the real header of the panel -
the
$bEditModeparameter is deprecated, you should use instead$this→GetDisplayMode() === ENUM_DISPLAY_MODE_EDIT(mind you can now use otherENUM_DISPLAY_MODE_*constants)
Here are the three ways content will be rendered now :
That means you would need to change your existing overrides of this method :
-
return
parent::DisplayBareHeader()to get standard header -
test how your specific content is rendered, and if needed add it to the returned array using UIBlock instances
-
replace
$bEditModeuses
Changes in internal methods
Some internal methods (not meant to be used in customizations)
have been removed or renamed in iTop 3.0.0, they should not be
present in your customizations (snippets, extensions, …) but you
should check to be sure !
As a reference check the CRUD methods sequentiallity
: only methods in bold are meant to be overrided in
customizations.
In the table below we described each of those changes. For each, search for the string in the “What to search for”“ column in your customizations and proceed as described in the “What to do if found” column.
| What changed | Why was it removed | What to search for | What to do if found |
|---|---|---|---|
| MetaModel:: GetDisplayTemplate($sClass) |
Since the removal of the “display_template” property in classes, the corresponding method in the MetaModel has been removed as well | MetaModel:: |
No alternative, you cannot use those template anymore |
| MetaModel:: GetNextKey($sClass) |
Deprecated since 2.7 | MetaModel:: GetNextKey |
Use ItopCounter::IncClass( instead
and remove any Mutex if you put one |
| CMDBSource:: GetNextInsertId($sTable) |
Deprecated since 2.7 | CMDBSource:: GetNextInsertId( |
use method in ItopCounter
instead |
| iTopWebPage:: IsMenuPaneVisible() |
Refactored in the new NavigationMenu component | iTopWebPage:: IsMenuPaneVisible() |
Use iTopWebPage::
GetNavigationMenuLayout()->IsExpanded()
instead |
| iTopWebPage:: AddToMenu() |
Refactored in the new NavigationMenu component | iTopWebPage:: AddToMenu |
No alternative, you cannot add content to the menu yet |
| cmdbAbstractObject:: DisplayCaseLog() |
Refactored in the new ActivityPanel component | ->DisplayCaseLog( | No alternative, you cannot overload the activity panel yet |
| cmdbAbstractObject:: DisplayBareHistory() |
Refactored in the new ActivityPanel component | ->DisplayBareHistory( | No alternative, you cannot overload the activity panel yet |
| cmdbAbstractObject:: GetDisplaySet() |
Refactored due to the new UIBlock system | ::GetDisplaySet( | ::GetDisplaySetBlock( |
| cmdbAbstractObject:: GetDisplayExtendedSet() |
Refactored due to the new UIBlock system | ::GetDisplayExtendedSet( | No alternative yet |
| ApplicationMenu:: DisplayMenu($oPage, $aExtraParams) |
Refactored due to the new backoffice UI | ApplicationMenu:: DisplayMenu( |
Use ApplicationMenu::GetMenuGroups()
instead and refactor your code to use the new returned
structure |
| ApplicationMenu:: DisplaySubMenu($oPage, $aMenus, $aExtraParams, $iActiveMenu) |
Refactored due to the new backoffice UI | ApplicationMenu:: DisplaySubMenu( |
Use
ApplicationMenu::GetSubMenuNodes() instead and
refactor your code to use the new returned structure |
| DBObjectSet:: GetRelatedObjects |
Deprecated since 2.4 | ->GetRelatedObjects( | Use MetaModel::GetRelatedObjectsUp or
MetaModel::GetRelatedObjectsDown instead |
| DBObject:: GetRelatedObjects |
Deprecated since 2.4 | ->GetRelatedObjects( | Use MetaModel::GetRelatedObjectsUp or
MetaModel::GetRelatedObjectsDown instead |
X-Content-Type-Options HTTP header and CORB protection
Since iTop 2.7.10 / 3.0.4 / 3.1.2 / 3.2.0, the X-Content-Type-Options HTTP header is sent
with the nosniff value. This could trigger CORB
protection for certain resources, preventing them from loading (see
https://chromium.googlesource.com/chromium/src/+/master/services/network/cross_origin_read_blocking_explainer.md#determining-whether-a-response-is-corb_protected).
To mitigate the issue, sending this HTTP header is disabled in
AjaxPage, JsonPage and
XMLPage.
WebPage implementation !application/javascript MIME type to send your JSONP
content, as application/jsonp will trigger CORB
protection.Note a
JsonPPage was introduced in iTop 3.1.0Deprecations
Setup log
All SetupPage::log* methods are deprecated. Replace them by same methods in the SetupLog class (those exists since iTop 2.4.0):
| What changed | Why was it removed | What to search for | What to do if found |
|---|---|---|---|
| SetupPage::log_error | Deprecated since 2.4 | SetupPage::log_error( | Use SetupLog::Error( instead |
| SetupPage::log_warning | Deprecated since 2.4 | SetupPage::log_warning( | Use SetupLog::Warning( instead |
| SetupPage::log_info | Deprecated since 2.4 | SetupPage::log_info( | Use SetupLog::Info( instead |
| SetupPage::log_ok | Deprecated since 2.4 | SetupPage::log_ok( | Use SetupLog::Ok( instead |
| SetupPage::log | Deprecated since 2.4 | SetupPage::log( | Use SetupLog::Ok( instead |
DBObject::GetName()
This legacy method was used prior to the friendlyname introduction to provide a way to change the object name dynamically. For performance reasons this will no longer be permitted in iTop 3.1 as the method will become “final” meaning that you won't be able to overload it in a DataModel class anymore.
To change how the object name is displayed through the
application, customize the class friendlyname and its corresponding
dictionary entry in the XML. More information in the XML
reference, check the
/itop_design/classes/class/properties/naming XML
node.
Custom exports
The BulkExport::DisplayFormPart() has been deprecated and will be removed in a future version. You should rather use the new BulkExport::GetFormPart() method. The migration is pretty easy, all you have to do is return a UIBlock instead of:
-
Returning a string
-
Adding HTML directly into the page using the $oP parameter
- iTop 2.7
-
class CustomExport extends BulkExport { public function DisplayFormPart(WebPage $oP, $sPartId) { switch($sPartId) { case 'interactive_fields_zip': $this->GetInteractiveFieldsWidget($oP, 'interactive_fields_zip'); break; case 'zip_options': $sHtml = <<<HTML <fieldset> <legend>Options</legend> Some options for the exporter </fieldset> HTML; $oP->add($sHtml); break; default: return parent::DisplayFormPart($oP, $sPartId); } } }
- iTop 3.0
-
use Combodo\iTop\Application\UI\Base\Component\Html\Html; class CustomExport extends BulkExport { public function GetFormPart(WebPage $oP, $sPartId) { switch($sPartId) { case 'interactive_fields_zip': return $this->GetInteractiveFieldsWidget($oP, 'interactive_fields_zip'); break; case 'zip_options': $sHtml = <<<HTML <fieldset> <legend>Options</legend> Some options for the exporter </fieldset> HTML; return new Html($sHtml); break; default: return parent::DisplayFormPart($oP, $sPartId); } } }
If you want your exporter to be compatible with both iTop 2.7 and iTop 3.0+, you can keep the 2 methods (and refactor the code in protected methods to avoid maintaining it twice).
- iTop 3.0 with backward compatiblity with iTop 2.7
-
// Will work with iTop 2.7 even if the class does not exists use Combodo\iTop\Application\UI\Base\Component\Html\Html; class CustomExport extends BulkExport { // Called by iTop 2.7 and less, never used in iTop 3.0 public function DisplayFormPart(WebPage $oP, $sPartId) { switch($sPartId) { case 'interactive_fields_zip': $this->GetInteractiveFieldsWidget($oP, 'interactive_fields_zip'); break; case 'zip_options': $oP->add($this->GetZipOptionsAsHtml()); break; default: return parent::DisplayFormPart($oP, $sPartId); } } // Called starting from iTop 3.0.0, never used in iTop 2.7 and less public function GetFormPart(WebPage $oP, $sPartId) { switch($sPartId) { case 'interactive_fields_zip': return $this->GetInteractiveFieldsWidget($oP, 'interactive_fields_zip'); break; case 'zip_options': return new Html($this->GetZipOptionsAsHtml()); break; default: return parent::DisplayFormPart($oP, $sPartId); } } protected function GetZipOptionsAsHtml() { $sHtml = <<<HTML <fieldset> <legend>Options</legend> Some options for the exporter </fieldset> HTML; return $sHtml; } }
History tab methods
All of the “old” history APIs are deprecated due to the introduction of the “activity panel”, they will be removed in iTop 3.1:
-
cmdbAbstractObject::DisplayBareHistory()
-
HistoryBlock class
-
'history' operation of the ajax.render.php endpoint
-
'history_from_filter' operation of the ajax.render.php endpoint
Others deprecations
Other deprecated methods :
-
CMDBObject::CheckUserRights: legacy method that wasn't used anymore
-
skip_strong_securityconfig parameter -
require or include of the
/core/coreexception.class.inc.phpfile :CoreExceptionclass was moved toapplication/exceptions, and is now loaded using the autoloader (see commit b85b4d00) -
portal methods to forward to a route : in
\Combodo\iTop\Portal\Controller\AbstractControllerthe methodsForwardFromRouteandGetControllerNameFromRoute. Use theForwardToRoutemethod in the same class instead.
Twig
New APIs
UIBlock tags
For extension made with twig, you can use iTop tag in order to use new UIBlock system.
Example :
- iTop 3.0 not compatible with iTop 2.7
-
{% UIAlert ForFailure {sId:'setup_error_outer', sContent:'', IsCollapsible:false, IsClosable:false, IsHidden:true} %}
Explanations :
-
UIAlertis the name of the block -
ForFailureis the name of function in the factory of the block (you don’t have to repeat the “Make”) -
sIdandsContentare the params of theMakeForFailuremethod -
IsCollapsible,IsClosable,IsHiddenare calling the corresponding setter (Set… or Add…)
JS APIs
Breaking changes
Moved JS files
The following files are no longer loaded systematically in the
iTop pages (iTopWebPage class), but only in necessary
pages:
-
js/jquery.positionBy.js -
js/jquery.popupmenu.js -
js/search/search_form_handler.js -
js/search/search_form_handler_history.js -
js/search/search_form_criteria.js -
js/search/search_form_criteria_raw.js -
js/search/search_form_criteria_string.js -
js/search/search_form_criteria_external_field.js -
js/search/search_form_criteria_numeric.js -
js/search/search_form_criteria_enum.js -
js/search/search_form_criteria_tag_set.js -
js/search/search_form_criteria_external_key.js -
js/search/search_form_criteria_hierarchical_key.js -
js/search/search_form_criteria_date_abstract.js -
js/search/search_form_criteria_date.js -
js/search/search_form_criteria_date_time.js -
js/field_sorter.js -
js/table-selectable-lines.js -
js/clipboard.min.js -
js/clipboardwidget.js -
js/searchformforeignkeys.js -
js/jquery.ba-bbq.min.js -
js/d3.js -
js/c3.js -
js/raphael-min.js -
js/jquery.mousewheel.js
Those files were only meant for internal usage.
You have two options to recover quickly the previous behavior:
-
Include the file by the mean of the
iBackofficeLinkedScriptsExtensionAPI -
Set the configuration entry
compatibility.include_moved_js_filestotrue
Deprecated JS files
The following files are no longer loaded in the iTop pages (iTopWebPage) and will be removed later:
-
js/hovertip.js -
js/datatable.js -
js/jquery.tablesorter.js -
js/jquery.tablesorter.pager.js -
js/jquery.tablehover.js -
js/date.js -
js/jquery.layout.min.js -
js/jquery.qtip-1.0.min.js
Those files were only meant for internal usage.
As long as those files are kept in iTop, you have two options to recover quickly the previous behavior:
-
Include the file by the mean of the
iBackofficeLinkedScriptsExtensionAPI -
Set the configuration entry
compatibility.include_deprecated_js_filestotrue
Global search
If you developed an extension that hooked the global search field in the backoffice, you might need to adjust your code as its HTML markup has changed in iTop 3.0.
To hook up with the global search input, you should now target the following JS selector
[data-role="ibo-global-search--head"]
Other breaking changes
-
Call to
$('.object-details')no longer works in the backoffice, use$('.ibo-object-details')instead. -
When using the
selectize.jslib, you must also use theselectize-plugin-a11y.js. -
Backoffice: Old table libs have been removed and replaced by the dataTables library like in the portal (N°2737)
-
Portal: dataTables has been updated, when using it, mind 2 things:
-
For the checkbox columns, the data option is now mandatory.
-
If you are using a selector with an
roleattribute, you need to change it because it no longer exists.
-
Deprecations
Tooltips libs
Up until iTop 2.7, several tooltip libs were used (qTip 1.0 and jQuery tooltip in the backoffice, Bootstrap's tooltip in the portal). with iTop 3.0 they are now deprecated as we decided to switch to a more modern one; they will be completely removed in a future version.
The new tooltip lib is now Tippy which allows the tooltips to be placed perfectly especially when near the screen limits. It is used in both the backoffice and the portal.
For a better DX, we decided to make an abstraction layer to manipulate the tooltips so the code is the same no matter the third-party lib used as it is most likely to be changed (again) in the future.
- Deprecated calls in the backoffice
-
// Call to qTip 1.0 xxx.qtip(... // Call to jQuery tooltip xxx.tooltip(...
- Deprecated calls in the portal
-
// Call to Bootstrap tooltip xxx.tooltip(...
There is no replacement to qtip() and tooltip(). Instead, you will have to either:
Method 1: Add the attribute data-tooltip-content to your HTML markup, tooltip will then be created automatically.
<button data-tooltip-content="Click to go to the next step of the installation wizard">Move forward</button>
Method 2: Call the
CombodoTooltip.InitTooltipFromMarkup method on a DOM
element to manually instantiate tooltips on elements that have the
required meta-data. Example:
CombodoTooltip.InitTooltipFromMarkup($('.ibo-has-description'), true);
is apply on:
<span class="ibo-has-description" data-tooltip-content="ZIP/Postal code" data-tooltip-max-width="600px"> Postal code</span>
Method 3: For tooltip() used in
the console only. Set the configuration parameter
compatibility.include_deprecated_js_files to
true. This is temporary: while the
option will remain valid, the file hovertip.js will be removed at
some point in time.
'compatibility.include_deprecated_js_files' => true,
Other deprecated methods
| What changed | Why was it removed | What to search for | What to do if found |
|---|---|---|---|
| Portal: AddParameterToUrl() | Refactored to the new CombodoGlobalToolbox class | AddParameterToUrl( |
Replace with
CombodoGlobalToolbox.AddParameterToUrl( |
| DisplayHistory (utils.js) | Deprecated since history is now part of the activity panel | N.A. | Adjust code to not use it anymore. |
| EncodeHtml (utils.js) | Moved to CombodoSanitizer.EscapeHtml | EncodeHtml( |
Replace by
CombodoSanitizer.EscapeHtml( |
| jQuery.show() / hide() | Prefer using methods of the new UI framework | Use
jQuery.removeClass('ibo-is-hidden') /
addClass('ibo-is-hidden') |
CSS APIs
Breaking changes
SCSS compiler changed
Since iTop 3.0.2-1
// This syntax is no more supported: fadein($popover-border-color, 5%); // It must be replaced by: fade-in($popover-border-color, 0.05);
Moved CSS files
The following files are no longer loaded systematically in the
iTop pages (iTopWebPage class), but only in necessary
pages:
-
css/c3.min.css
Those files were only meant for internal usage.
You have two options to recover quickly the previous behavior:
-
Include the file by the mean of the
iBackofficeLinkedStylesheetsExtensionAPI -
Set the configuration entry
compatibility.include_moved_css_filestotrue
Raw HTML content
If your module contains HTML sent directly to the browser, without using the new iTop 3.0.0 UI components or CSS classes, then you will see that all styling are removed. This is caused by the CSS reset that was added in iTop (Bulma minireset).
To prevent this, if you can't neither use iTop components nor
CSS classes, you could
still add a new container around your content with the
ibo-is-html-content css class. Something like :
<div class="ibo-is-html-content"> My <strong>Content</strong> with a lot of <span style="color:red;">style</span> ! </div>
Font awesome icons
In 3.0, we have removed the Font Awesome v4 compatibility bridge, therefore only Font Awesome v5 icons are available now. As some names have changed since v4, check if the ones you used are concerned here.
iTop 2.7 highlight status / enum colors
If you have customized your itop 2.7, adding custom colors on enum with specific CSS, be aware that it has been simplified and integrated in XML 3.0